The translation suggestion appears on my Windows 10 computer. I’ve just tested - it seems to appear to appear on Chrome, but not on Edge or Firefox.
I’ve added the tag mentioned above - not sure if this will stop translation prompt, but you can check.
I’m afraid that didn’t make any difference.
I think adding <html lang="en"> would fix it.
I’ve added the lang attribute, please try again.
I think that’s fixed it (I checked on Windows 10 and Mac).
Great, but probably that will affect other users, which browsers are no set to English 
Anyway - the idea of the showcase is to see the component in action. There is not much we can do about how google chrome translation component works 
Given the page is in English (apart from the Latin text), I would have thought the browser behaviour would be correct - if it is going to suggest translation when it thinks appropriate. Anyway, not a big issue as you say.
I like the new demo (great pictures too).
My images in the gallery are 300px wide, non-responsive. I want to show them in a col-12 swiper with the following properties:
is="dmx-swiper" id="galerij" loop="true" keyboard="true" effect="coverflow" pagination="bullets" centered-slides="true" slides-per-view="auto" grab-cursor="true" space-between="1"
So I expect to see responsive to the viewport: phone/landscape - 1 image, tablet - 2 images, tablet - 3 images, etc.
What I get is for all the viewportsizes: 1 image, not centered.
I don't find what i do wrong.
Please provide a link to your page where we can check this.
example:
http://webcrea.be/swipe.html
Please add this to your css:
.swiper-slide {
width: auto;
}
Thank you. This works fine !
http://webcrea.be/swipe1.html
And with a full width container you can create screenwide slideshow banner !
http://webcrea.be/swipe2.html
That’s right  Looks really nice in full-width, with auto play on and loop
Looks really nice in full-width, with auto play on and loop 
Next : trying to put a static title in the center of the swiper.
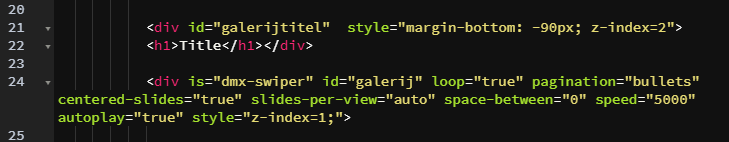
Step1: Assigning a z-index 1 to the swiper.
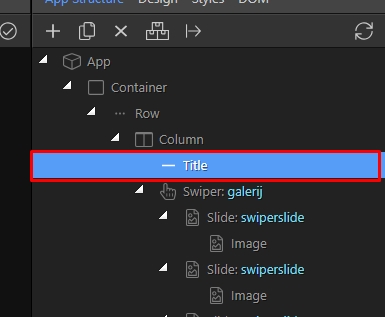
Step2: Adding a title in the column above the swiper, packing into a div with a negative bottom margin and applying z-index 2
But the title is covered by the swiper: disillusionment 
Probably an issue with positioning ?
I can’t tell what you are doing wrong unless i see tour page running.
Probably you want to set the title position to absolute and position it over the swiper.
As I looked up the swiper is in a relative postion with z-index:1
.swiper-container{margin:0 auto;position:relative;overflow:hidden;list-style:none;padding:0;z-index:1}
It should work with the title in absolute position and z-index:10.
When I toggle App Connect mode inactive I can read the title, but it disappears when App Connect Mode is active.
Should the title be covering the whole slider or appear in some slide only?
I see error in your css as well: top: 5; which must be top: 5px;
It should cover the whole slide and stay during the slider.
Just move the H1 outside the swiper then …

ok, it’s simple as that. I should have think about that 
thanks for your help.