Wappler 6.8.0 | NodeJS | Docker
Case 1
I have basic form with radio button group which has 2 radio buttons with "static" values, and one with radio which holds value received from Server Connect Action.
I've also have a few dynamic text to follow up for actual values in these elements.
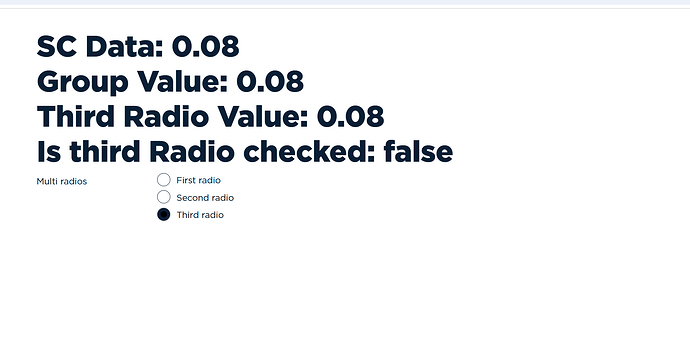
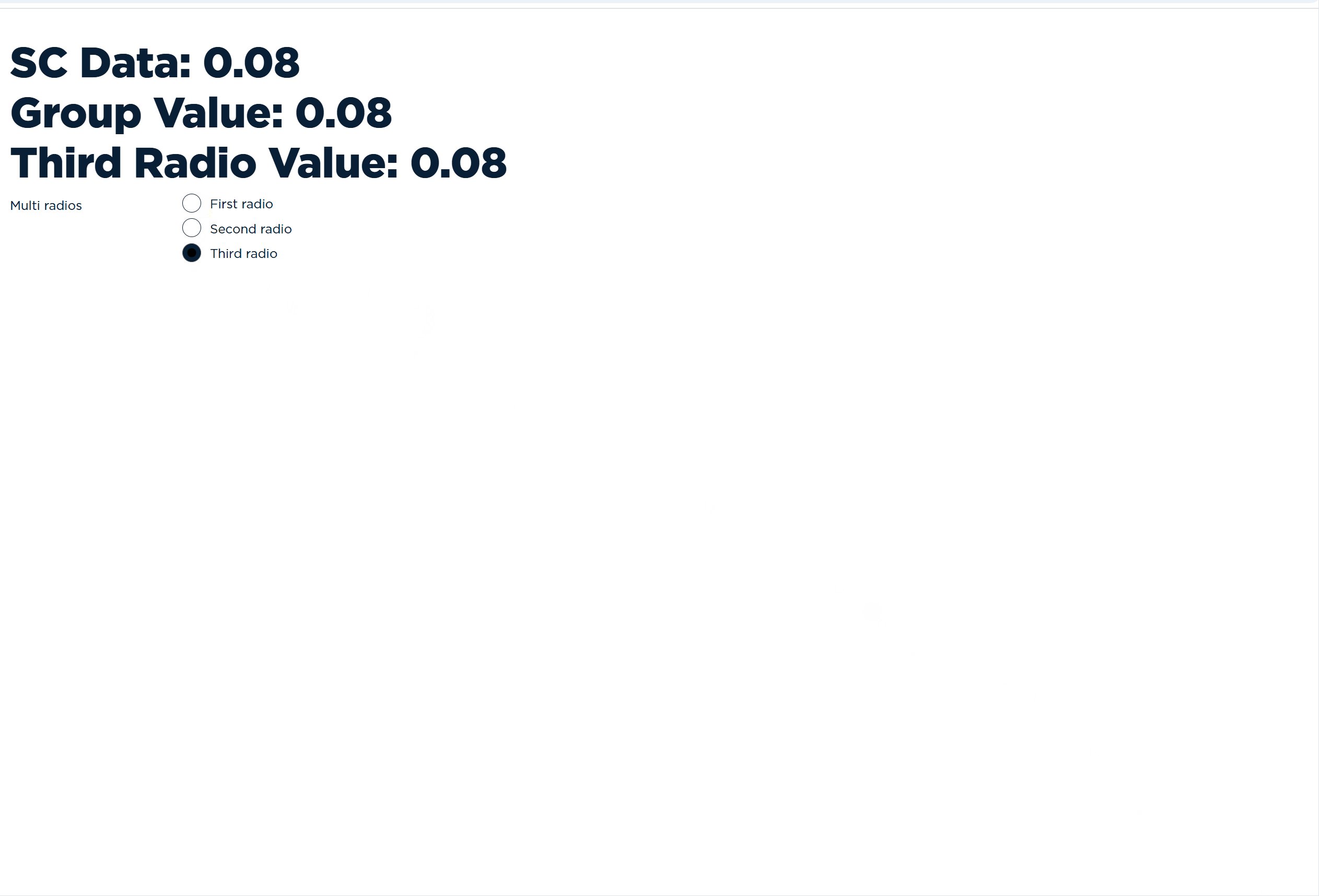
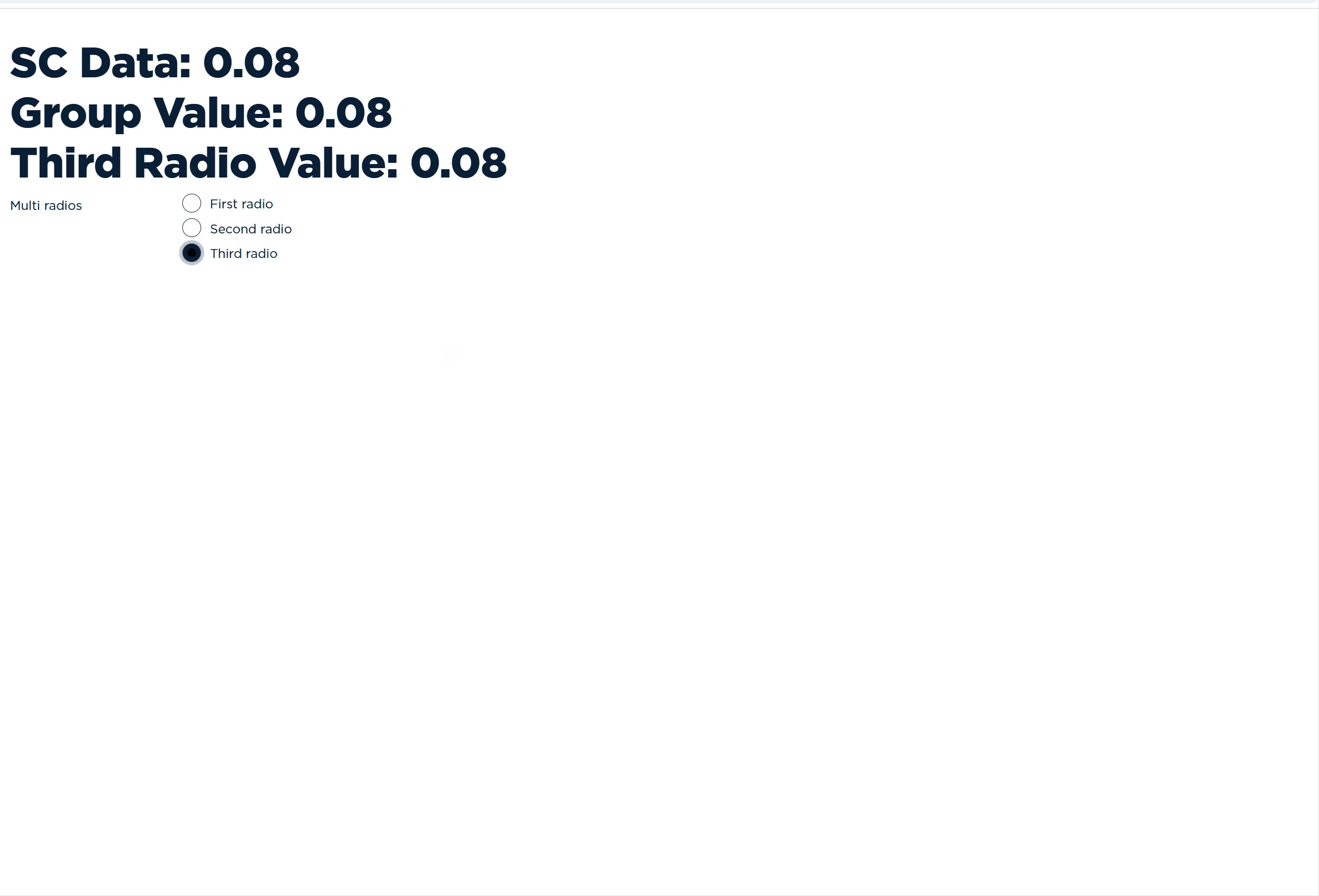
The bug itself is: When page is loaded, Radio Button 3 is selected automatically, even though radio group value doesn't hold any value.

<dmx-serverconnect id="serverconnect1" url="/api/Portfolio/getGrowthRates"></dmx-serverconnect>
<div class="container">
<h1>{{'SC Data: ' +serverconnect1.data.queryGetReturnOnInvestmentRates.where(`default`, true, '==')[0].rate}}</h1>
<h1>{{'Group Value: ' + form2.input1_group.value}}</h1>
<h1>{{'Third Radio Value: ' + form2.input1_group.input1_3.value}}</h1>
<form id="form2">
<div class="form-group mb-3 row" id="input1_group" is="dmx-radio-group">
<legend class="col-sm-2 col-form-label">Multi radios</legend>
<div class="col-sm-10">
<div class="form-check">
<input class="form-check-input" type="radio" id="input1_1" name="input1" dmx-bind:value="'Test 1'">
<label class="form-check-label" for="input1_1">First radio</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" id="input1_2" name="input1" dmx-bind:value="'Test 2'">
<label class="form-check-label" for="input1_2">Second radio</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" id="input1_3" name="input1" dmx-bind:value="serverconnect1.data.queryGetReturnOnInvestmentRates.where(`default`, true, '==')[0].rate">
<label class="form-check-label" for="input1_3">Third radio</label>
</div>
</div>
</div>
</form>
</div>
<meta name="ac:route" content="/test">
Case2:
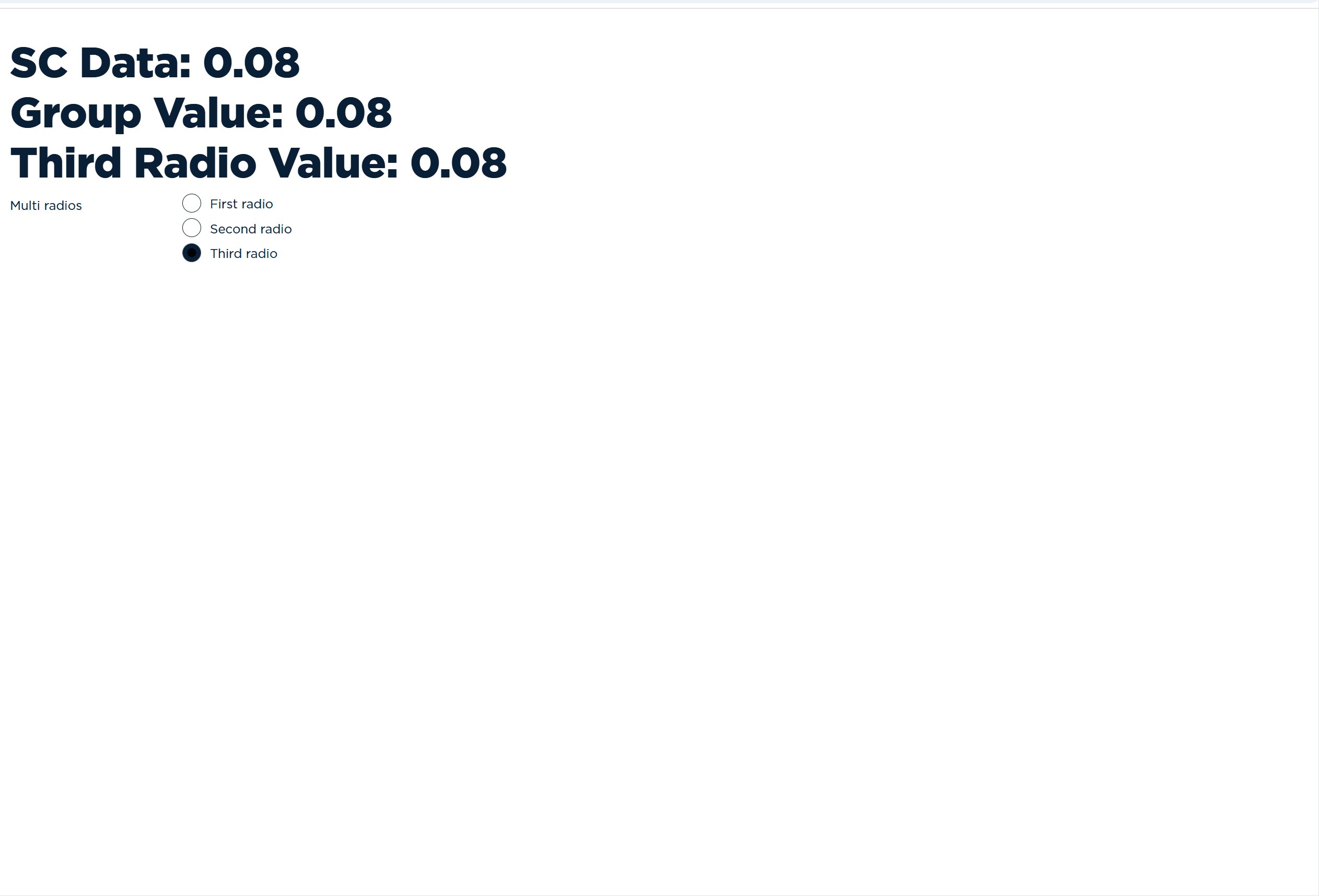
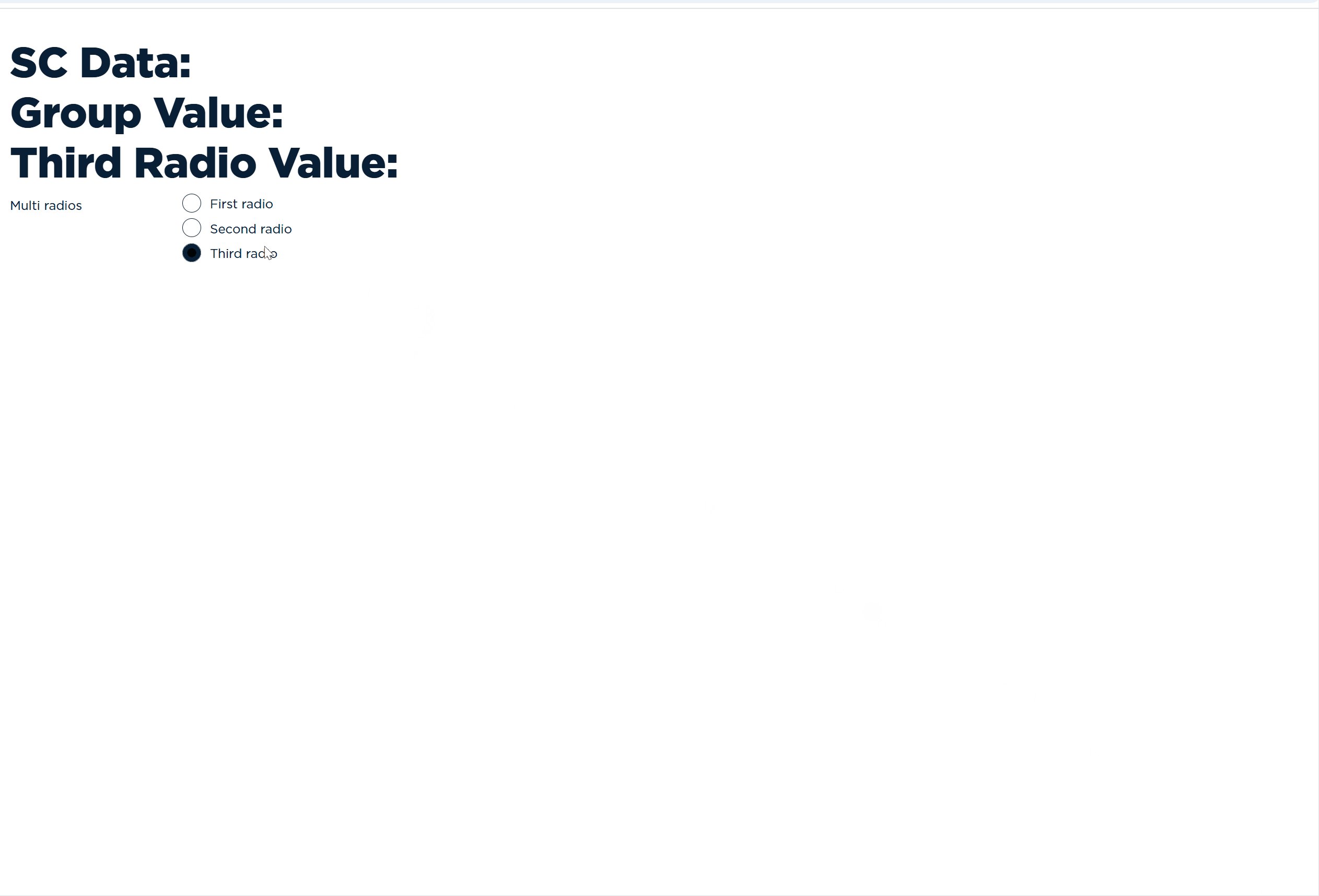
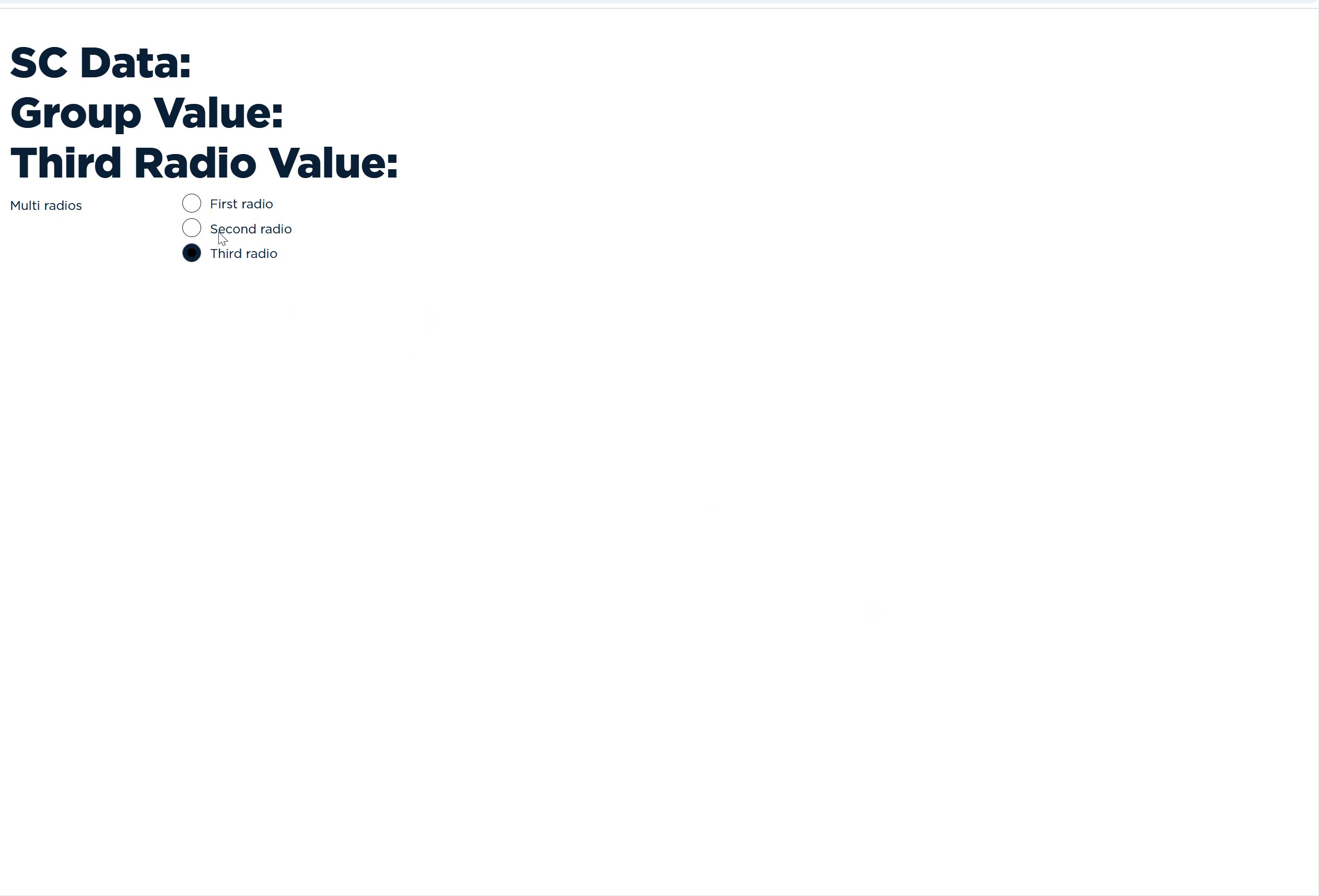
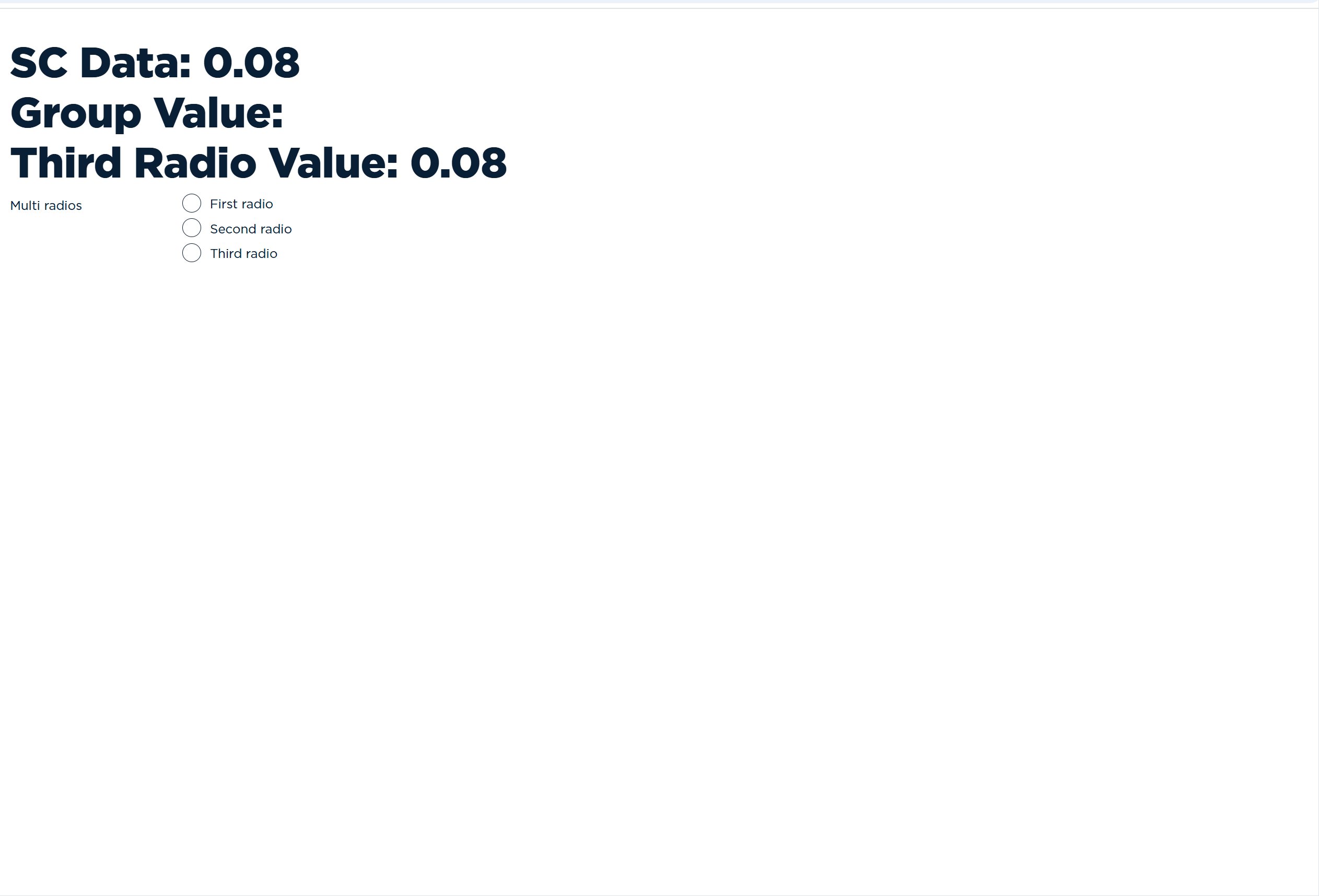
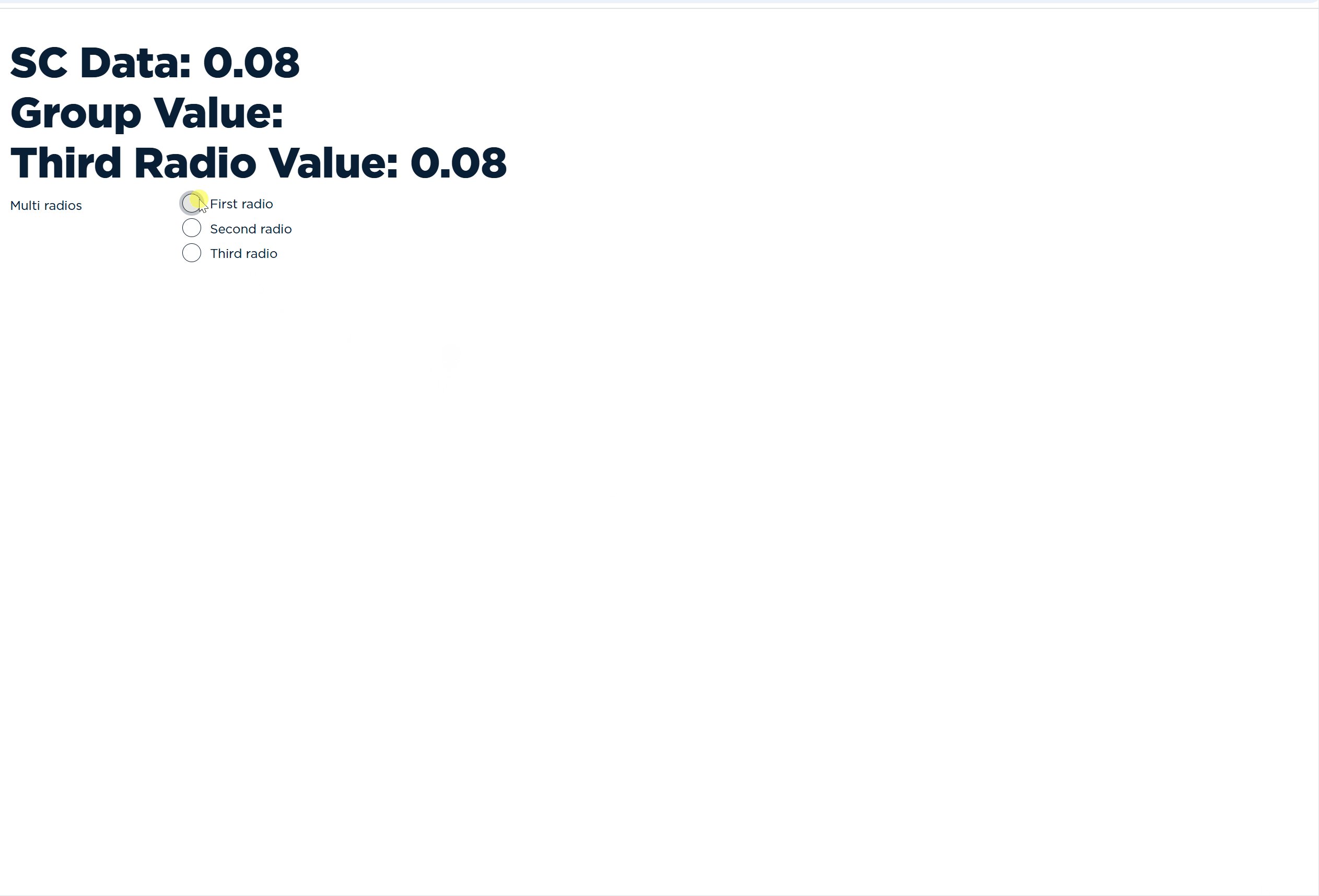
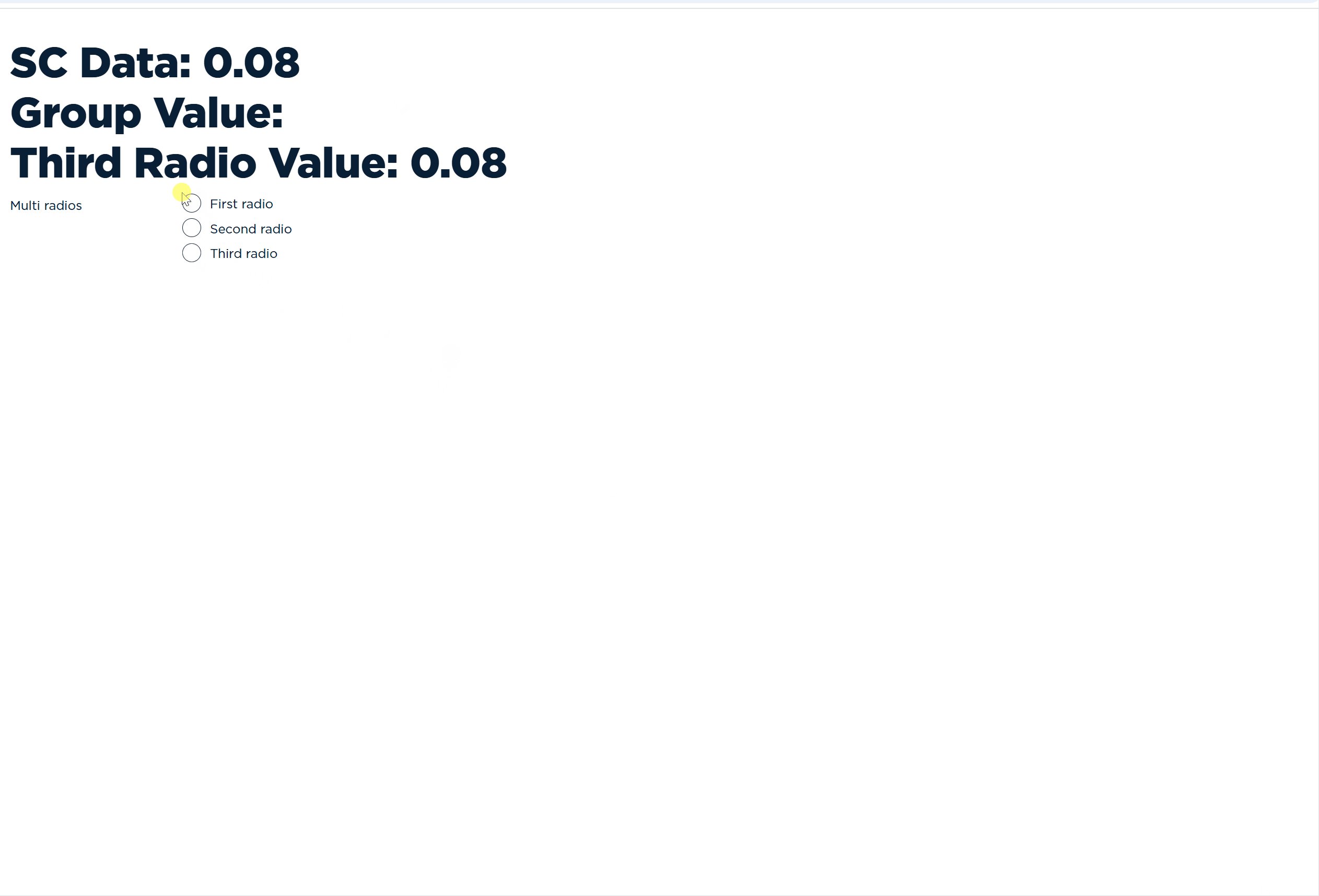
Same form, but now I'm setting the value for Radio Group to be the same as Radio 3 value and I'm expecting so that Radio 3 button is checked and Radio Group holds the value received from the SC action - but none of them is worked.

<dmx-serverconnect id="serverconnect1" url="/api/Portfolio/getGrowthRates"></dmx-serverconnect>
<div class="container">
<h1>{{'SC Data: ' +serverconnect1.data.queryGetReturnOnInvestmentRates.where(`default`, true, '==')[0].rate}}</h1>
<h1>{{'Group Value: ' + form2.input1_group.value}}</h1>
<h1>{{'Third Radio Value: ' + form2.input1_group.input1_3.value}}</h1>
<form id="form2">
<div class="form-group mb-3 row" id="input1_group" is="dmx-radio-group" dmx-bind:value="serverconnect1.data.queryGetReturnOnInvestmentRates.where(`default`, true, '==')[0].rate">
<legend class="col-sm-2 col-form-label">Multi radios</legend>
<div class="col-sm-10">
<div class="form-check">
<input class="form-check-input" type="radio" id="input1_1" name="input1" dmx-bind:value="'Test 1'">
<label class="form-check-label" for="input1_1">First radio</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" id="input1_2" name="input1" dmx-bind:value="'Test 2'">
<label class="form-check-label" for="input1_2">Second radio</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" id="input1_3" name="input1" dmx-bind:value="serverconnect1.data.queryGetReturnOnInvestmentRates.where(`default`, true, '==')[0].rate">
<label class="form-check-label" for="input1_3">Third radio</label>
</div>
</div>
</div>
</form>
</div>
<meta name="ac:route" content="/test">