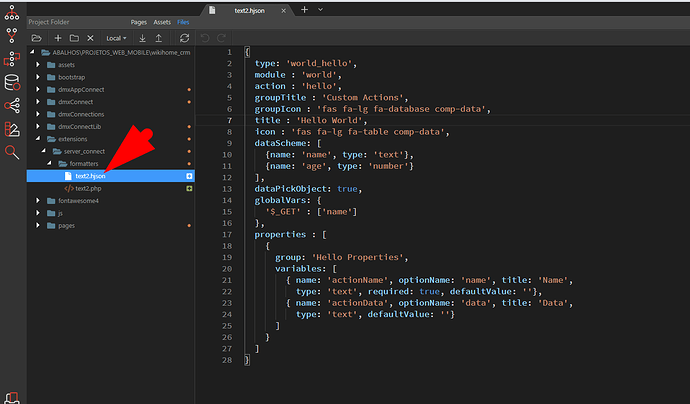
should the name be the same?
it could be very good if you made a video showing how to do
So can someone technically use this to implement a pouchdb module?
yes by nodejs
PouchDB needs much deeper database integration in Wappler and we are working on it, so it is coming up.
Would it make sense to use sub-folders inside? Specially when people start adding extensions from others. It will improve structure specially if you need a js, an hjson and optionally other files and for a future zip packaging feature.
I just noticed that Enum advanced display docs are missing.
Another small improvement I think will help a lot with readability.
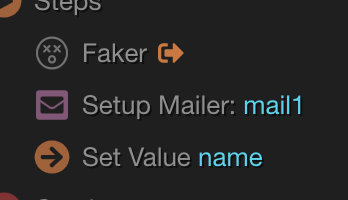
Same as you have a blue string for core modules like “set value” to show the name
Could you add the “name” as a string to the SC steps and bindings picker window for custom modules?

Yes you can, just use as title:
Module title: @@var(nameVar)@@
Where nameVar is the variable name you want to display
A thing that would be cool for the future is to be able to populate droplists from outside sources
by defining in the hjson file a call to a helper function in the module js file. This helper would call the external source(API, file, etc) and populate the dropdown with the data it returns.
i.e. API Modules
I was about to start creating a module for Sendgrid and I wanted to be able to populate a dropdown with the transactional email templates.
Therefore I would need to call with the helper this endpoint and return the results to the droplist.
This would allow cool integrations.
Having also extensive output schema can also be challenging to define. For example if you want to wrap a good API in a module like stripe or the google APIs they return pretty large outputs
They are added Serhat - that is what this post explains.
ohh so sory I mean client side
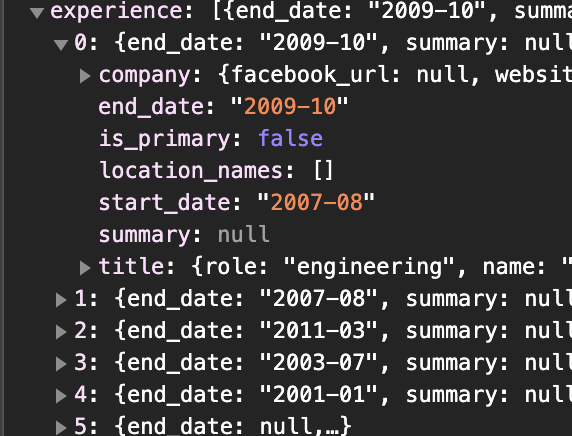
Hey @George - how would I handle array/nested data in the dataScheme output for a hjson file?
For example we have this nesting:

And need to be able to use the data in an array, so we can try and sort on end_date.
Thank you @MH2ag - I thought htat was solved, but for whatever reason my hjson isn’t sending the nesting, as per Patricks instructions. To be honest, it’s not even updating!
Yes it was solved with the info from @patrick that‘s why I thought it could help you. I got a nested output with this scheme.
What npm module are you using?