I’m thinking of a place where people can put modules for others to use. Not where things are sold. Sorry, marketplace is the standard term for such a thing but does imply costs… I would be against that. But if I have a niche feature which I think could help others, somewhere I can post it for them to use would be good. Let’s not all invent the same wheel.
I fully agree
I think a central repository makes more sense. We need a wpm -> Wappler package manager 
I was fascinated by learning Dart + Flutter and lost sight of Wappler a bit.
I went to see the updates. And here it is… 
Guys how do you do it?
Wappler:

My opinion ,
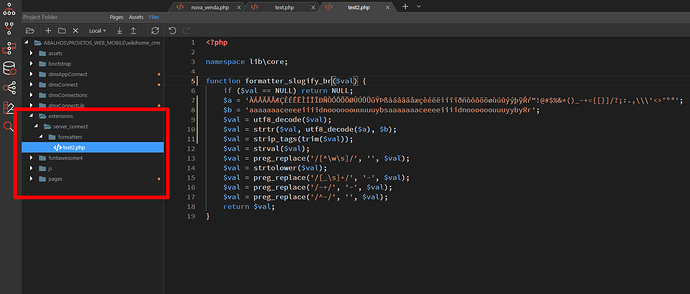
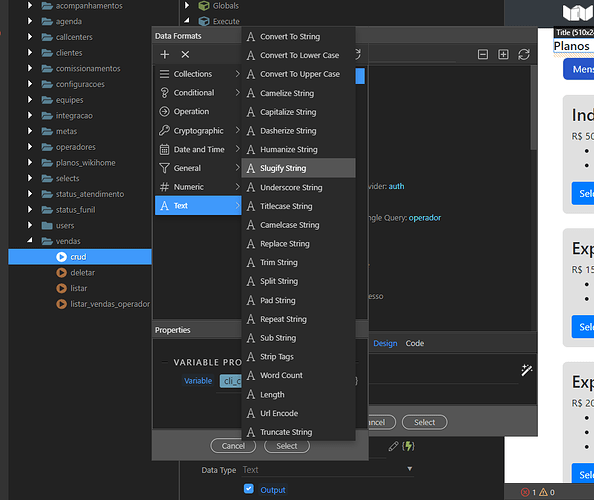
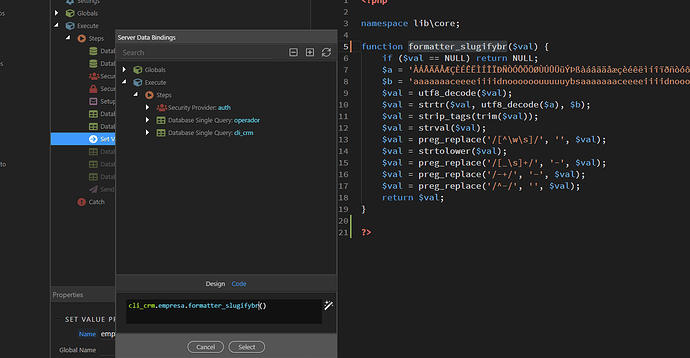
In the wappler UI, the formatters created by the users can be a field for the module, so the user can add any module or formatter they want to the project.
I think using them in place other than Wappler UI will direct users to a different area. Also, these modules should be free. wappler is not BUBBLE 
Well it’s a preview  and much more is coming - we just touched the server side, but there is also client side, app connect components, css design frameworks
and much more is coming - we just touched the server side, but there is also client side, app connect components, css design frameworks 
I knew App Connect was coming…it was the obvious next step…but css design frameworks???
I need a harder than beer 
Well you can start with github repos, later we will also introduce a special package - like a zip file with special extension that you can just drop in Wappler to install.
Even though this stuff is way above my skillset and knowledge this seem like an amazing new path for Wappler. Exciting.
Yes css design frameworks  just like we have now bootstrap 4 integrated - for us it is just one big Hjson file with all the UI definitions based on css selectors - so why not define your own integration with frameworks like tailwind, bulma or whatever you desire
just like we have now bootstrap 4 integrated - for us it is just one big Hjson file with all the UI definitions based on css selectors - so why not define your own integration with frameworks like tailwind, bulma or whatever you desire 
As Lucifer would say: “What do you truly desire?” 
it looks amazing, I can create my own modules, I still don’t believe it
As Lucifer would say: “What do you truly desire?” 





But this will require reworking some AC and SC components that are dependent on BS4, right? First thing that comes to mind are SC validation messages that are inserted in the DOM where BS4 expects them to be.
On the other side WOW!
Well not really - we usually try to make the App Connect components as independent as possible - and just for the UI you can have different definitions that can also extend each other depending on the framework. But of course you can also have framework specific App Connect components.
But most framework elements definitions are just simple css selector and description of the attributes and classes applied as properties in the UI inspector.
I think I would be a bit hesitant of using someone else’s custom module or formatter. I’d be very concerned about compatibility issues, security and support.
But if I was smart enough to use this new path myself it is certainly a winner.
@george Which subjects did you plan to focus on after this stage? because I understand that once you create our own modules and formatters, you will focus on different topics. Am I thinking wrong?
Will new languages be added (GO, PHYTON etc.) or will we see different things?
But it could be something very small and basic but performs an awesome task and is easy to dissect and see how it’s done.
For example… The first module I’m thinking of creating is one which creates a sitemap.xml file live using queries. SC already does most of the work, it’s just the writing of the XML file which can’t be done at the moment. But my thinking is that now we can create such a module.
When you just write a new Hjson file describing the UI, you can hit the reload icon in Server Connect toolbar to load the new definition.
If you don’t have a Hjson file you won’t see anything new on the UI