Maybe Default colors for Body and Headings Typography. Very useful tool indeed !!
Absolutely a great job lads. Much appreciated. 
Amazing addition! Congrats!
We currently do and a compile and minify and autoprefix of the theme on each change.
The compile is fast because we use native Sass compiler module for that but autoprefix is slow it takes the half of the total time!
Autoprefix is also needed only on the final version - if you even want it, as you can switch it off in your Wappler settings.
So maybe we should split this all in changes compilation done quickly on each changes and a finalize/publish action ( maybe add it under the upload button)
This will cut down the preview time significantly and you won’t need any progress as it will be directly visible.
This is fabulous, Guys! Excellent job. Looking forward to using this.
This is a great tool. Really amazing.
I used to have a cheatsheet with some bootstrap classes so I could easilly reference them and speed up the workflow. The Bootstrap 4 Preview file that is being created blows your mind. Theme manager was a phenomenal idea.
Couldn’t have come at a better time! I was looking for a way to easily manage my layouts without having to keep track of different CSS classes. Awesome job!
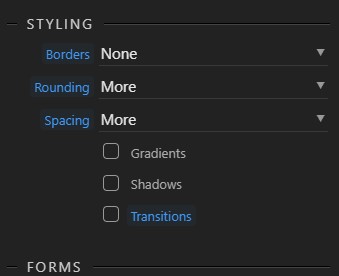
One criticism I would have is with the Styling section, it would be nice to control the exact amount so I can ensure it matches with the styling throughout my website/app.
Hello @KaseyL
Can you specify which value would you need to be an exact amount and can you provide some example?
Is there a way that sites already using custom Bootstrap themes should be handled? Obviously the variable values from the custom.scss could be re-entered into Theme Manager but is there a better way?
I think it’s possible to edit the theme.json file but I’ve only done a little testing. However, I entered some variables which are not available in the UI and this caused problems - the Theme Manager disappeared. As long as the supported variables are used, is this method a good approach?
There are hundreds of variables which can be used in a sass file before a custom Bootstrap file is compiled and the most important ones are included in the Theme Manager UI. It would hardly be feasible to include them all in the UI. However, there are quite few useful ones which are not available - such as variables for backgrounds or links etc.
As I mentioned above, it seems that entering variables in theme.json manually is not supported if those variables are not available in the UI. It would be a very useful option if we could add any Bootstrap variable here, albeit manually, to extend the options for themes - or perhaps the scss file could be accessed somehow. This would obviously be particuilarly useful when ‘converting’ existing themes to work in Theme Manager. Perhaps I should add a feature request for this, but perhaps it’s premature, given the feature is only experimental at the moment.
No problem!
I guess I’m more thinking in the styling section instead of having none, more, extra, etc

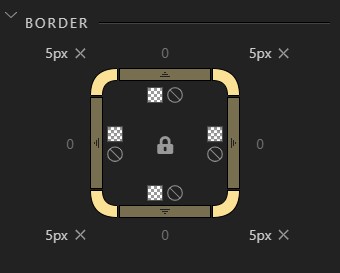
I would be more interested in seeing something similar to this:

In the first image, I’m not really sure what each of these refers to number wise when compared to the second picture. Although maybe I’m missing the point of the first image in the theme editor, it does seem a little odd to have both conventions, it’d be less confusing to stick with one.
Does that make more sense? But I have just started using the tool so maybe I am not one to give great feedback yet 
Just something I have noticed (small detail).
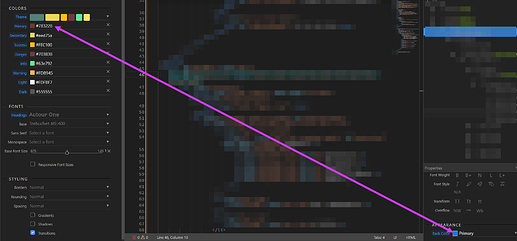
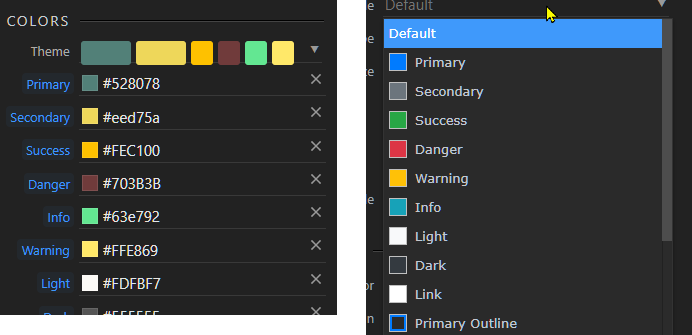
The color selected on the properties panel is not synced with those selected through the theme editor
I think a request was made a while ago about selecting Bootstrap colour options with custom themes. Obviously this is more of an issue now.
Eg on the left, one of the new themes is selected; on the right are the available colours to choose from in the App Structure panel:
It would be great if the two would match.
Sorry - you just beat me to it!
Hey guys! So my update’s missing the theme manager icon. I’m not alone on this am I?
Have you turned on the experimental features? This is set off by default.
Thanks Marcus! That fixed it!
I’m still learning what every button does. Thanks again.