Hello @KaseyL
Can you specify which value would you need to be an exact amount and can you provide some example?
Is there a way that sites already using custom Bootstrap themes should be handled? Obviously the variable values from the custom.scss could be re-entered into Theme Manager but is there a better way?
I think it’s possible to edit the theme.json file but I’ve only done a little testing. However, I entered some variables which are not available in the UI and this caused problems - the Theme Manager disappeared. As long as the supported variables are used, is this method a good approach?
There are hundreds of variables which can be used in a sass file before a custom Bootstrap file is compiled and the most important ones are included in the Theme Manager UI. It would hardly be feasible to include them all in the UI. However, there are quite few useful ones which are not available - such as variables for backgrounds or links etc.
As I mentioned above, it seems that entering variables in theme.json manually is not supported if those variables are not available in the UI. It would be a very useful option if we could add any Bootstrap variable here, albeit manually, to extend the options for themes - or perhaps the scss file could be accessed somehow. This would obviously be particuilarly useful when ‘converting’ existing themes to work in Theme Manager. Perhaps I should add a feature request for this, but perhaps it’s premature, given the feature is only experimental at the moment.
No problem!
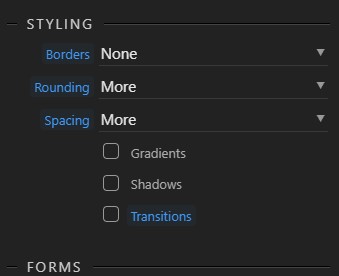
I guess I'm more thinking in the styling section instead of having none, more, extra, etc

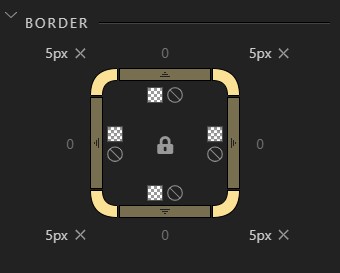
I would be more interested in seeing something similar to this:

In the first image, I'm not really sure what each of these refers to number wise when compared to the second picture. Although maybe I'm missing the point of the first image in the theme editor, it does seem a little odd to have both conventions, it'd be less confusing to stick with one.
Does that make more sense? But I have just started using the tool so maybe I am not one to give great feedback yet ![]()
Just something I have noticed (small detail).
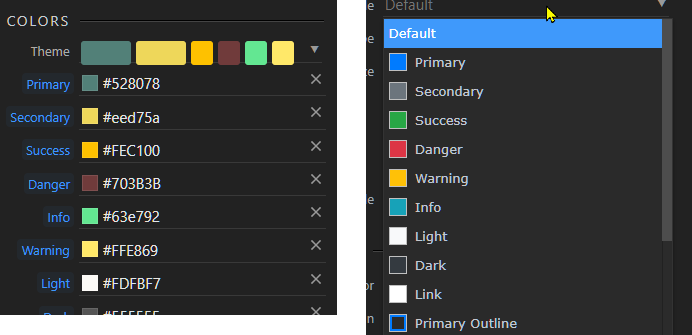
The color selected on the properties panel is not synced with those selected through the theme editor
I think a request was made a while ago about selecting Bootstrap colour options with custom themes. Obviously this is more of an issue now.
Eg on the left, one of the new themes is selected; on the right are the available colours to choose from in the App Structure panel:
It would be great if the two would match.
Sorry - you just beat me to it!
Hey guys! So my update’s missing the theme manager icon. I’m not alone on this am I?
Have you turned on the experimental features? This is set off by default.
Thanks Marcus! That fixed it!
I’m still learning what every button does. Thanks again.
7 posts were merged into an existing topic: Wappler slow performance
Plus one on having this on a bootswatch theme. Thanks for the fonts!
First up, great work! Really appreciate the effort that you guys have put into Wappler. 
One little problem, the Responsive Font Sizes doesn’t work. Not surprising because I have not been able to make it work in Bootstrap 4.4 either.
Have a look at the effect of RFS
My alternative has been to add the style rules as per
Hopefully, the Wappler honchos can make it work, it is such a beautiful addition to a site.
Thank you! Thank you!
Edit: I forgot to mention that I now have to revisit the videos and tutorials that I made, most of them contain my inferior version of Bootstrap theming. Thanks for keeping this old codger busy. 
Great work Team!
Unfortunately, I can’t see the theme icon in macOS Wappler…
You need to turn the experimental features on and restart Wappler 
I am late in commenting since I was busy setting up a new site to see how well this works and as everyone else has noted, this is great.
I would suggest that while not part of the Bootstrap site colors, it would be nice to add some custom colors at onto the settings. They would have to be incorporated elsewhere to be applied, but, for example, my site quotes a lot of Bible verses and I have two or three specified colors for this. Such as simply .verse, .verse1, .verse2. It would be nice if you could add the ability to create these extra colors once in the theme and then apply them via Styles in some fashion.
@jimatjude
I think you might be confusing this new panel with custom css classes you might need.
The idea of the Theme Manager is to customize the default colors/fonts/styles coming with the Bootstrap 4 framework so they suit your needs.
For example, you can make the secondary color, to not be grey, but pink and then it will appear pink everywhere you apply a color or background with a style secondary …
This panel has nothing to do with any additional custom CSS classes you may need. These can be created and used in the Design Panel.
Hi guys,
Please check the new 2.8.1 update, it brings some more options to the theme manager 
This is a huge improvement - amazing within a day!
Changes in Theme Manager are now more or less instantly reflected in Design View. The new options (text, background and links) were probably my top 3 wishes. Theme Manager is really a great new feature, brilliantly implemented. Thanks!
Hi, is there a way to implement two themes and they can be chosen by the user or by a certain parameter? For example, pressing a button changes the theme or automatically changes the theme at a certain time of day.
Thanks you are doing a great job!
Good idea - will see what we can do