As you probably noticed in the last update we have introduced a great new feature for managing and using all your project assets visually - the Assets Manager
Here is a global overview of how it works. Please evaluate it and post your feedback in this topic, so we can improve it in the final release.
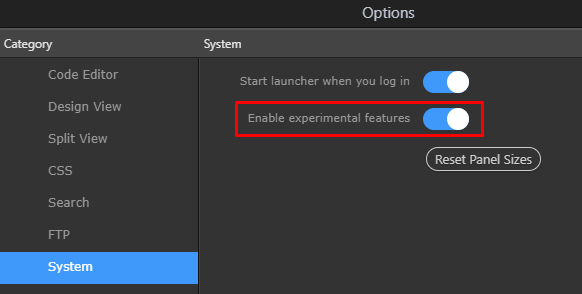
Enable experimental options
As the new Assets Manager is available currently only under experimental options, you need to enable them first:

Where to find the new Assets Manager?
You can local the new Assets Manager in two places - as panel or as picker when you need to pick an image.
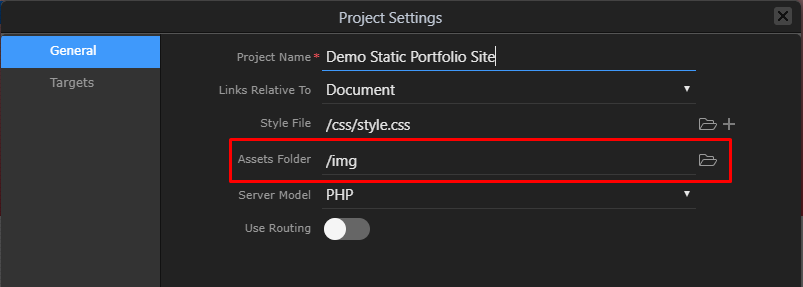
Choose your main Assets folder
In your project settings you can choose which is your main assets folder
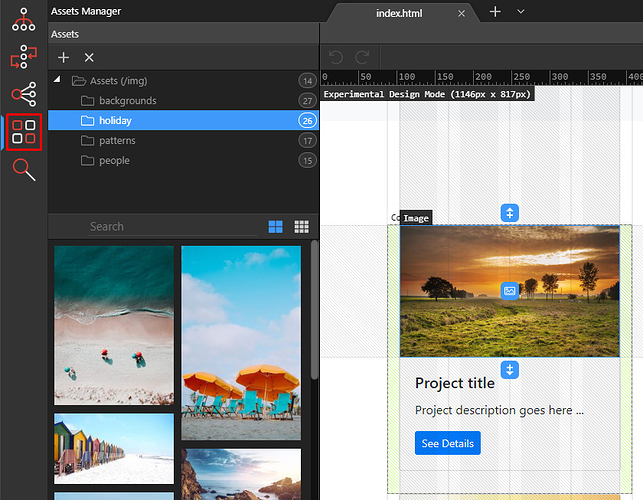
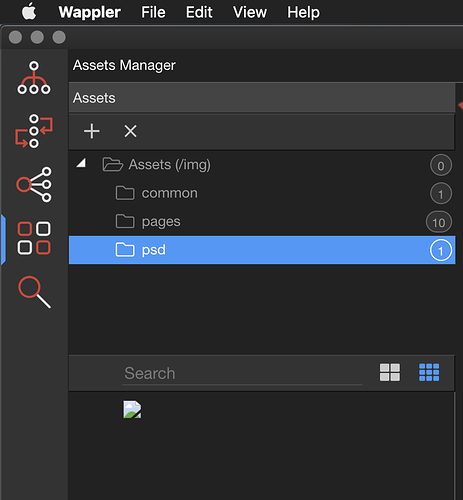
Assets Manager Panel
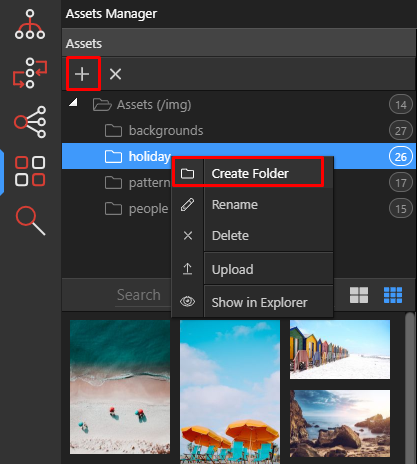
You can find the Assets Manager as a side panel on the left side of Wappler:
There you have all the tools you need to create your assets folder structure and see all the available images.
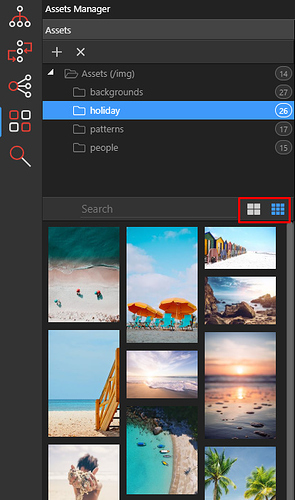
View size
You can switch view if you want to be able to see bigger or smaller thumbnails
Creating folders
You can easily create a new folder by clicking on the [ + ] icon in the toolbar, or choosing it from the context menu:

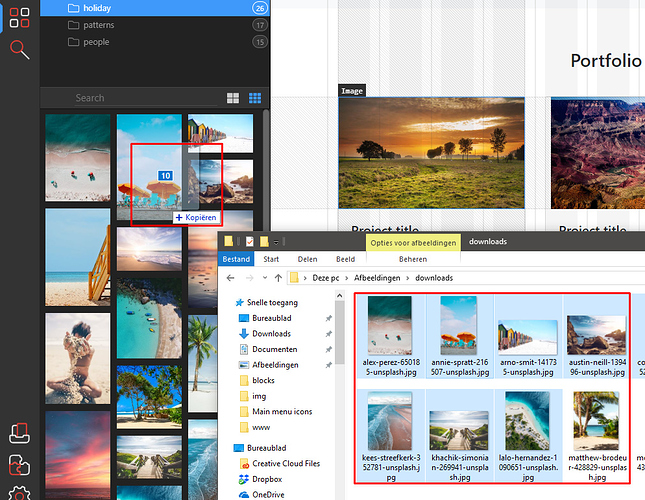
Adding new images in a folder
You can simply drag any images from you Windows Explorer or Mac OSX Finder, to the images pane of the Assets Manager and those images will be copied to the selected folder automatically.
Assets Picker
Of course you want to use all those great images directly in your pages, so a handy assets picker is available!
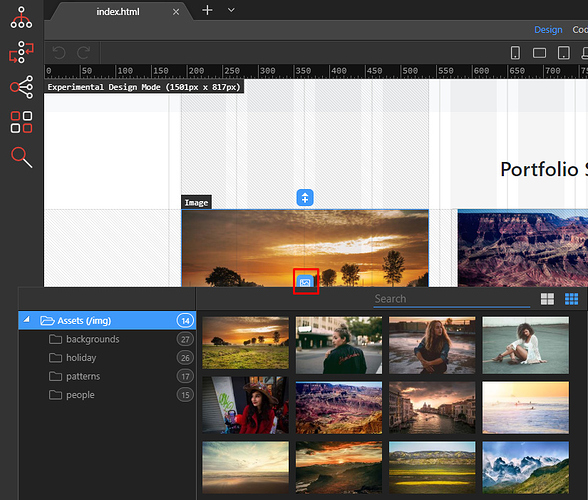
Picking image in the new Design View
Each image in the new Design View has an image icon in the middle, click on it and the Assets Picker will popup!
From there you can directly select the image you want and it will be used on the image in your page.
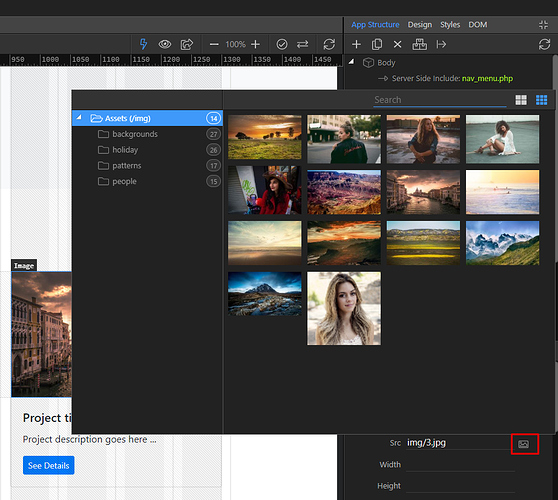
Picking image in the App Structure properties inspectors
All image inspectors, where you need to choose an image source will have a new “image pick” icon that will also open the Assets Picker and allow you to choose the desired image directly:
Conclusion
So that’s about it! Now you can see the great power of the new Assets Manager that we are preparing for the official Wappler 2.0 release.
So check it out and let us know what you think.