This is added when I add basic CDN
<script src="../dmxAppConnect/dmxAppConnect.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="../dmxAppConnect/dmxBootstrap4TableGenerator/dmxBootstrap4TableGenerator.css" />
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.2/moment.min.js" integrity="sha256-CutOzxCRucUsn6C6TcEYsauvvYilEniTXldPa6/wu0k=" crossorigin="anonymous"></script>
<script src="../dmxAppConnect/dmxBootstrap4Modal/dmxBootstrap4Modal.js" defer=""></script>
<script src="../dmxAppConnect/dmxBootstrap4Navigation/dmxBootstrap4Navigation.js" defer=""></script>
<script src="../dmxAppConnect/dmxFormatter/dmxFormatter.js" defer=""></script>
<link rel="stylesheet" href="../css/style.css" />
<link rel="stylesheet" href="../dmxAppConnect/dmxDropzone/dmxDropzone.css" />
<script src="../dmxAppConnect/dmxDropzone/dmxDropzone.js" defer=""></script>
<link rel="stylesheet" href="../dmxAppConnect/dmxDatePicker/daterangepicker.min.css" />
<script src="../dmxAppConnect/dmxDatePicker/daterangepicker.min.js" defer=""></script>
<link rel="stylesheet" href="../dmxAppConnect/dmxDatePicker/dmxDatePicker.css" />
<script src="../dmxAppConnect/dmxDatePicker/dmxDatePicker.js" defer=""></script>
<link rel="stylesheet" href="../dmxAppConnect/dmxNotifications/dmxNotifications.css" />
<script src="../dmxAppConnect/dmxNotifications/dmxNotifications.js" defer=""></script>
<script src="../dmxAppConnect/dmxDatastore/dmxDatastore.js" defer=""></script>
<link rel="stylesheet" href="../dmxAppConnect/dmxValidator/dmxValidator.css" />
<script src="../dmxAppConnect/dmxValidator/dmxValidator.js" defer=""></script>
When I add Darkly
<script src="../dmxAppConnect/dmxAppConnect.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="../dmxAppConnect/dmxBootstrap4TableGenerator/dmxBootstrap4TableGenerator.css" />
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.2/moment.min.js" integrity="sha256-CutOzxCRucUsn6C6TcEYsauvvYilEniTXldPa6/wu0k=" crossorigin="anonymous"></script>
<script src="../dmxAppConnect/dmxBootstrap4Modal/dmxBootstrap4Modal.js" defer=""></script>
<script src="../dmxAppConnect/dmxBootstrap4Navigation/dmxBootstrap4Navigation.js" defer=""></script>
<script src="../dmxAppConnect/dmxFormatter/dmxFormatter.js" defer=""></script>
<link rel="stylesheet" href="../css/style.css" />
<link rel="stylesheet" href="../dmxAppConnect/dmxDropzone/dmxDropzone.css" />
<script src="../dmxAppConnect/dmxDropzone/dmxDropzone.js" defer=""></script>
<link rel="stylesheet" href="../dmxAppConnect/dmxDatePicker/daterangepicker.min.css" />
<script src="../dmxAppConnect/dmxDatePicker/daterangepicker.min.js" defer=""></script>
<link rel="stylesheet" href="../dmxAppConnect/dmxDatePicker/dmxDatePicker.css" />
<script src="../dmxAppConnect/dmxDatePicker/dmxDatePicker.js" defer=""></script>
<link rel="stylesheet" href="../dmxAppConnect/dmxNotifications/dmxNotifications.css" />
<script src="../dmxAppConnect/dmxNotifications/dmxNotifications.js" defer=""></script>
<script src="../dmxAppConnect/dmxDatastore/dmxDatastore.js" defer=""></script>
<link rel="stylesheet" href="../dmxAppConnect/dmxValidator/dmxValidator.css" />
<script src="../dmxAppConnect/dmxValidator/dmxValidator.js" defer=""></script>
Cosmo is hit and miss, with will add the line sometime but not on other times:
<script src="../dmxAppConnect/dmxAppConnect.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="../dmxAppConnect/dmxBootstrap4TableGenerator/dmxBootstrap4TableGenerator.css" />
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.2/moment.min.js" integrity="sha256-CutOzxCRucUsn6C6TcEYsauvvYilEniTXldPa6/wu0k=" crossorigin="anonymous"></script>
<script src="../dmxAppConnect/dmxBootstrap4Modal/dmxBootstrap4Modal.js" defer=""></script>
<script src="../dmxAppConnect/dmxBootstrap4Navigation/dmxBootstrap4Navigation.js" defer=""></script>
<script src="../dmxAppConnect/dmxFormatter/dmxFormatter.js" defer=""></script>
<link rel="stylesheet" href="../css/style.css" />
<link rel="stylesheet" href="../dmxAppConnect/dmxDropzone/dmxDropzone.css" />
<script src="../dmxAppConnect/dmxDropzone/dmxDropzone.js" defer=""></script>
<link rel="stylesheet" href="../dmxAppConnect/dmxDatePicker/daterangepicker.min.css" />
<script src="../dmxAppConnect/dmxDatePicker/daterangepicker.min.js" defer=""></script>
<link rel="stylesheet" href="../dmxAppConnect/dmxDatePicker/dmxDatePicker.css" />
<script src="../dmxAppConnect/dmxDatePicker/dmxDatePicker.js" defer=""></script>
<link rel="stylesheet" href="../dmxAppConnect/dmxNotifications/dmxNotifications.css" />
<script src="../dmxAppConnect/dmxNotifications/dmxNotifications.js" defer=""></script>
<script src="../dmxAppConnect/dmxDatastore/dmxDatastore.js" defer=""></script>
<link rel="stylesheet" href="../dmxAppConnect/dmxValidator/dmxValidator.css" />
<script src="../dmxAppConnect/dmxValidator/dmxValidator.js" defer=""></script>
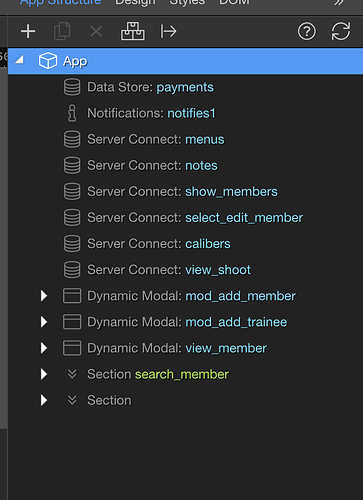
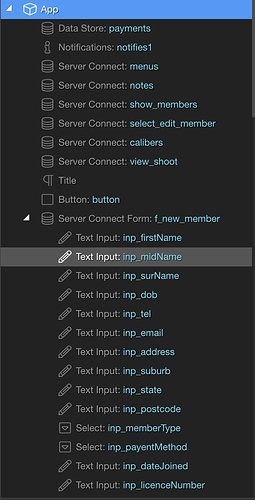
When ever it is not on basic BS CDN it loses all the structure in App Structure