Thanks for replying George.
I am probably the wrong person to ask when it comes to visual design, Code view is still my greatest friend when I use Wappler.
The reason why I bring CSS Grid to the forefront is because it is what we should be using right now. Flexbox has been a significant improvement over Floats and Clears, but it is only one dimensional. This means that we as developers are trading one fudge for another. What we want is a three dimensional tool. In this regard, HTML table layout was closer to the mark than Flexbox. (yes, it was the influence of DMXZone in the early years that weaned me off HTML table layout).
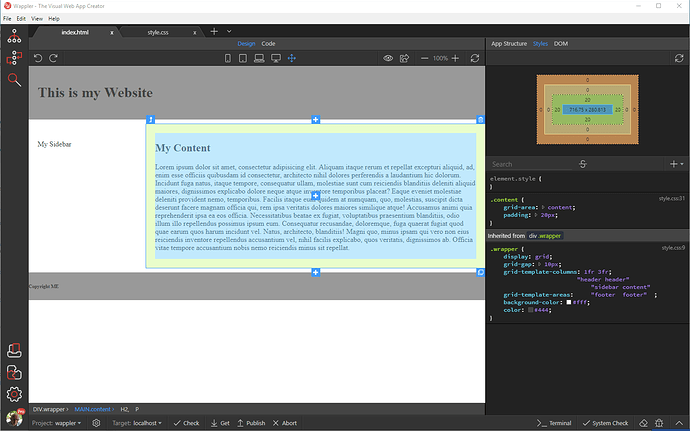
Have a look at the following image where I have constructed a very simple layout using Grid.
These are my observations:
- Looking at the App Structure panel, all I see is 'App'.
- Looking at the Styles panel, I see a mishmash.
- Looking at the DOM panel I see no Global Atributes that I can use for Grid.
Admittedly, I did use the Styles panel to style the document, but Wappler got confused when I entered the template areas.
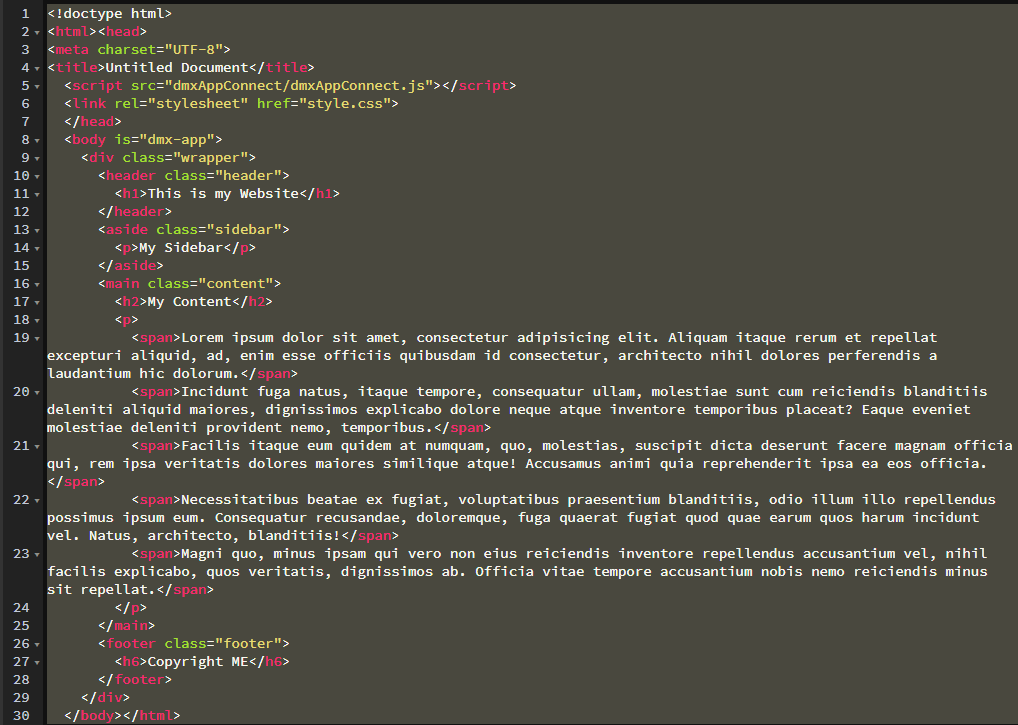
If you want to replicate the exercise, here is the code:
and the CSS:
.wrapper {
display: grid;
grid-gap: 10px;
grid-template-columns: 1fr 3fr;
grid-template-areas: "header header"
"sidebar content"
"footer footer";
background-color: #fff;
color: #444;
}
.header {
grid-area: header;
background-color: #999;
padding: 20px;
}
.sidebar {
grid-area: sidebar;
padding: 20px;
}
.content {
grid-area: content;
padding: 20px;
}
.footer {
grid-area: footer;
background-color: #999;
}
As a final note, Flexbox has been integrated into Wappler, perhaps Grid could be incorporated in the same manner. This would be a great start. We could then use Grid for the overall layout and use Flexbox for single dimensional items such Menu-bars etc.
Yes, I know that Bootstrap can be used, but there are many developers that prefer to go without any 'frameworks' (I call them 'libraries') and I want Wappler to be the greatest.