Hey Tom, i will try explain as far as i can tell.
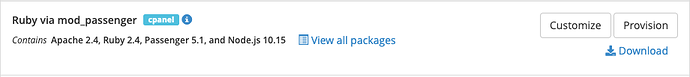
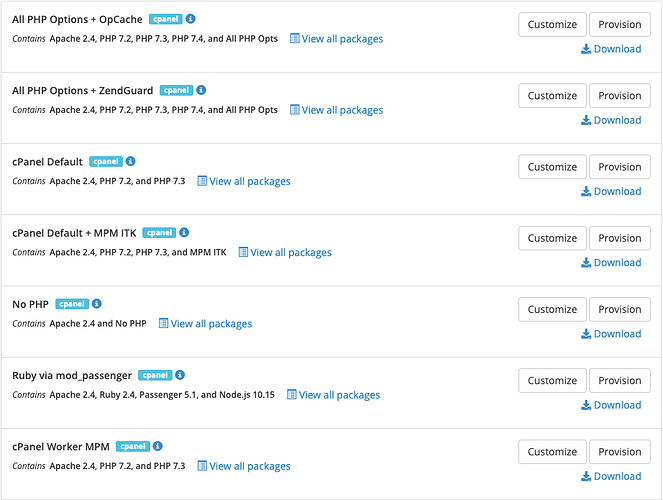
cPanel accounts without the Application Manager need to have the Ruby via mod_passenger profile activated or you will not have Node.js support. If you have access to the WHM you can activate it yourself in the EasyApache 4 application, or if you do not have WHM access you could ask your hosting provider to activate it on your behalf.
You can run PHP and Node.js in the same profile, which is what I have done, I activate the Ruby via mod_passenger first and then customize the profile to add the PHP Engine and then the PHP extensions I want.
My final profile looks like this
{
"version" : "0.1",
"pkgs" : [
"ea-apache24",
"ea-apache24-config",
"ea-apache24-config-runtime",
"ea-apache24-mod_bwlimited",
"ea-apache24-mod_cgi",
"ea-apache24-mod_deflate",
"ea-apache24-mod_env",
"ea-apache24-mod_expires",
"ea-apache24-mod_headers",
"ea-apache24-mod_mpm_prefork",
"ea-apache24-mod_proxy",
"ea-apache24-mod_proxy_fcgi",
"ea-apache24-mod_proxy_http",
"ea-apache24-mod_proxy_wstunnel",
"ea-apache24-mod_ruid2",
"ea-apache24-mod_security2",
"ea-apache24-mod_ssl",
"ea-apache24-mod_unique_id",
"ea-apache24-tools",
"ea-apr",
"ea-apr-util",
"ea-brotli",
"ea-cpanel-tools",
"ea-documentroot",
"ea-libargon2",
"ea-libcurl",
"ea-libnghttp2",
"ea-libxml2",
"ea-modsec-sdbm-util",
"ea-nghttp2",
"ea-nodejs10",
"ea-oniguruma",
"ea-oniguruma-devel",
"ea-openssl",
"ea-openssl11",
"ea-php-cli",
"ea-php-cli-lsphp",
"ea-php74",
"ea-php74-libc-client",
"ea-php74-pear",
"ea-php74-php-bcmath",
"ea-php74-php-calendar",
"ea-php74-php-cli",
"ea-php74-php-common",
"ea-php74-php-curl",
"ea-php74-php-devel",
"ea-php74-php-fpm",
"ea-php74-php-ftp",
"ea-php74-php-gd",
"ea-php74-php-iconv",
"ea-php74-php-imap",
"ea-php74-php-litespeed",
"ea-php74-php-mbstring",
"ea-php74-php-mysqlnd",
"ea-php74-php-pdo",
"ea-php74-php-posix",
"ea-php74-php-sockets",
"ea-php74-php-xml",
"ea-php74-runtime",
"ea-profiles-cpanel",
"ea-ruby24",
"ea-ruby24-libuv",
"ea-ruby24-mod_passenger",
"ea-ruby24-ruby",
"ea-ruby24-ruby-devel",
"ea-ruby24-ruby-doc",
"ea-ruby24-ruby-irb",
"ea-ruby24-ruby-libs",
"ea-ruby24-ruby-wrapper",
"ea-ruby24-rubygem-bigdecimal",
"ea-ruby24-rubygem-did_you_mean",
"ea-ruby24-rubygem-io-console",
"ea-ruby24-rubygem-json",
"ea-ruby24-rubygem-minitest",
"ea-ruby24-rubygem-mizuho",
"ea-ruby24-rubygem-mizuho-doc",
"ea-ruby24-rubygem-net-telnet",
"ea-ruby24-rubygem-nokogiri",
"ea-ruby24-rubygem-nokogiri-doc",
"ea-ruby24-rubygem-openssl",
"ea-ruby24-rubygem-passenger",
"ea-ruby24-rubygem-passenger-doc",
"ea-ruby24-rubygem-power_assert",
"ea-ruby24-rubygem-psych",
"ea-ruby24-rubygem-rack",
"ea-ruby24-rubygem-rake",
"ea-ruby24-rubygem-rdoc",
"ea-ruby24-rubygem-sqlite3",
"ea-ruby24-rubygem-sqlite3-doc",
"ea-ruby24-rubygem-test-unit",
"ea-ruby24-rubygem-xmlrpc",
"ea-ruby24-rubygems",
"ea-ruby24-rubygems-devel",
"ea-ruby24-runtime"
],
"tags" : [
"Apache 2.4",
"Ruby 2.4",
"Passenger 5.1",
"PHP 7.4",
"and Node.js 10.15"
],
"name" : "Ruby via mod_passenger concat cPanel Default",
"desc" : "The Ruby via mod_passenger profile with added PHP Engine"
}
As long as you have all these you can run both PHP and Node.js.
Although the profile in WHM by default is called Ruby via mod_passenger, we do not need the Ruby part, so just imagine it is called Node.js via mod_passenger as what we need is the mod_passenger module to look for the app.js file used for Node.js and over ride the default of using Apache to read the public_html folder.
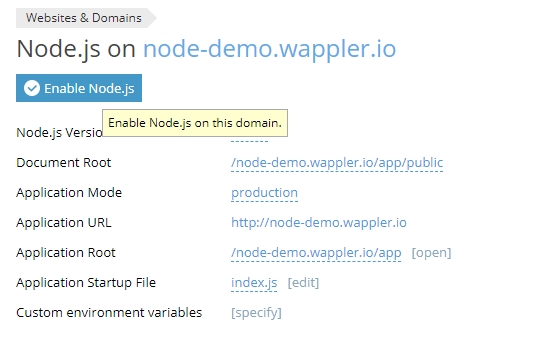
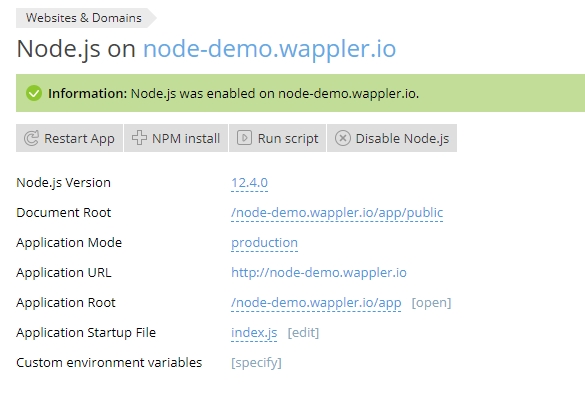
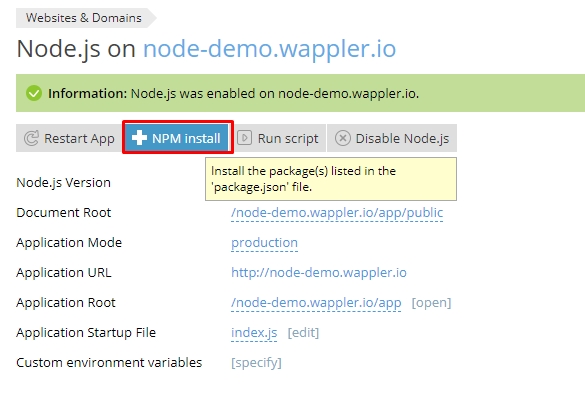
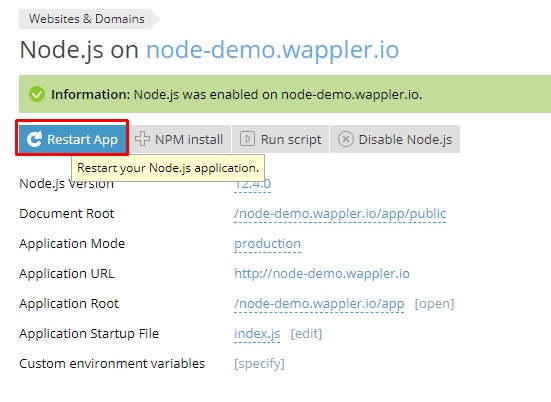
Here are some tests I have done with the Node.js activated on the domain.
-
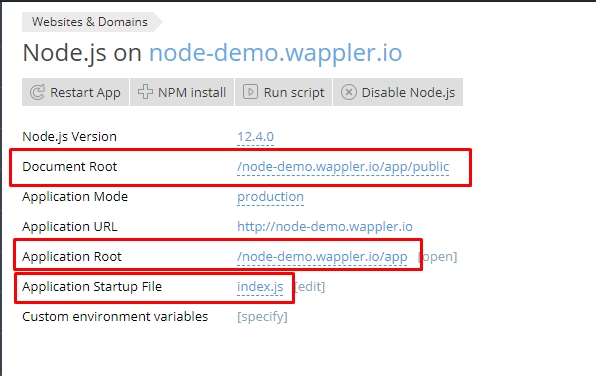
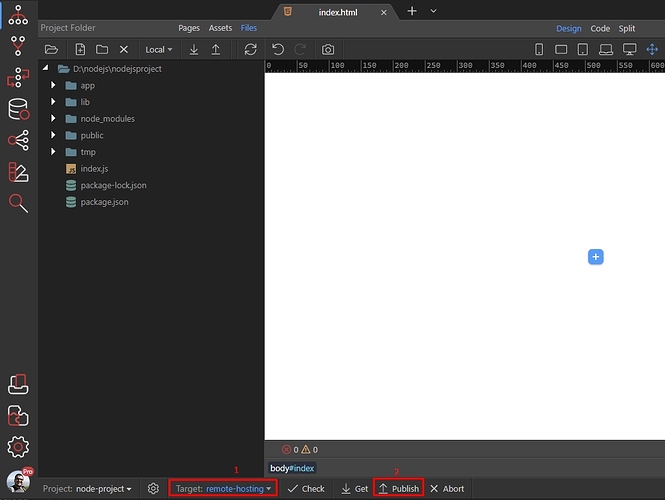
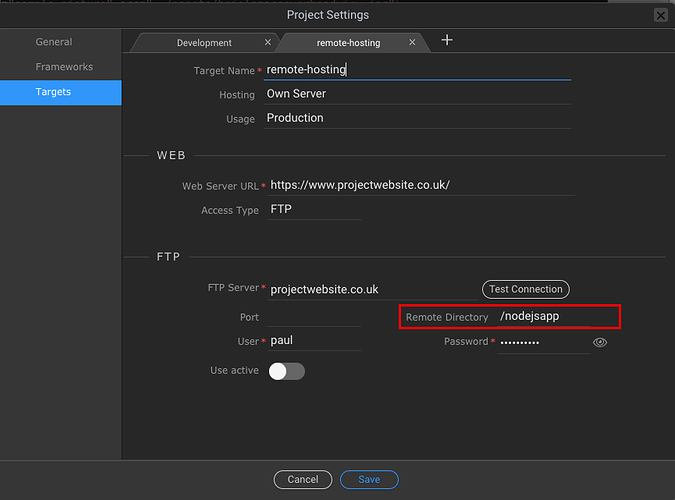
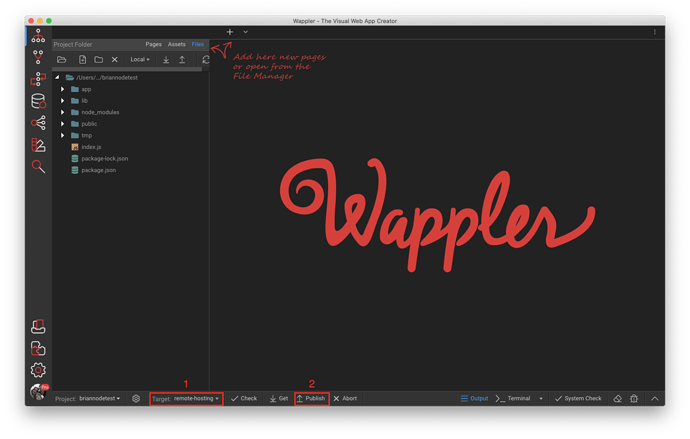
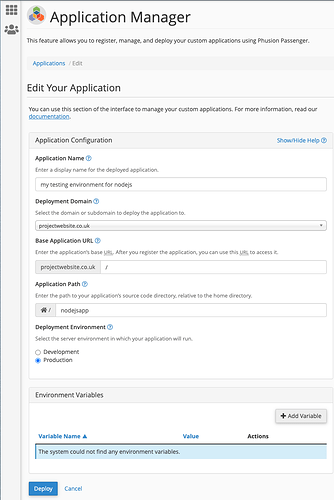
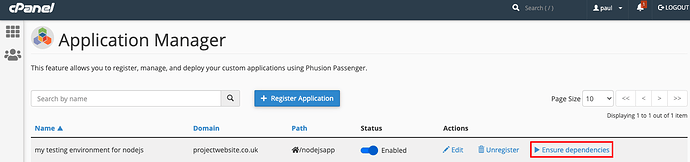
Add a Node.js app as per the tutorial.
Browse to the domain, the node.js app runs perfectly.
-
Add an index.php file inside the public_html folder.
It ignores the index.php file completely, however if I rename nodejsapp/app.js to any other name then it reverts to reading and parsing the php file.
-
Add a subdomain of blog to the domain and install wordpress inside the subdomain
Browsing to the parent domain shows the node app, and browsing to the subdomain shows the WordPress blog part using PHP.
I suppose the short answer is PHP and Node.js can run together as long as the PHP portion is running off a subdomain.