StevenM
September 22, 2020, 7:57am
1
No Idea if this is a bug so looking for feedback.
I am on a Mac
Simple:
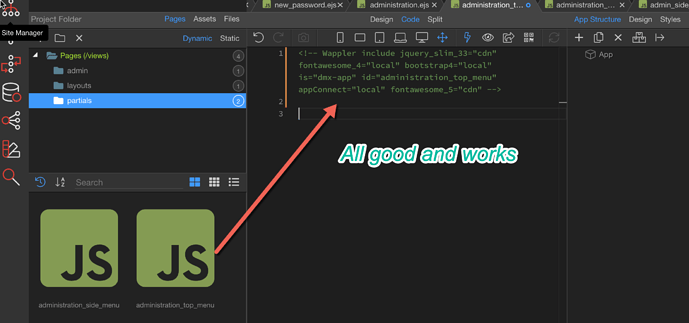
I create a Partial in a Node project the first partial creation is fine and all works. See the one below.
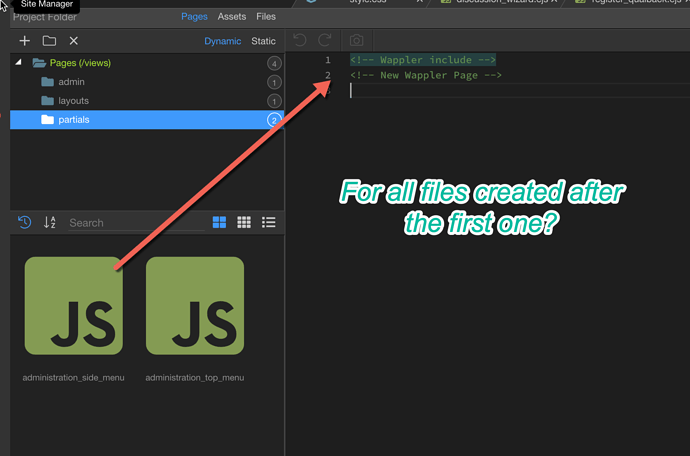
Then I create any partial after the first one and it appears that it doesn’t add in the required includes or does it just with the first one and not the others?
See below
The first partial I created works as expected all others created using the file (Folder View) viewer method on the left and I tried just creating a new page and choosing partial and it creates the same partial page which appears to have incomplete includes and loses styles etc…
What am I doing wrong?
Teodor
September 22, 2020, 8:00am
2
Hi Steven,
StevenM
September 22, 2020, 8:05am
3
I just create them from the pages manager. So create them from scratch not an existing content page.
Teodor
September 22, 2020, 8:08am
4
I just tested creating 3 partials and all of them get the same includes on top:
<!-- Wappler include jquery_slim_33="cdn" fontawesome_4="cdn" bootstrap4="local" is="dmx-app" id="partial3" appConnect="local" -->
Can you always recreate this issue? Can you try fully restart Wappler and test again please?
StevenM
September 22, 2020, 8:12am
5
Yep that fixed it all working now!
Teodor
September 22, 2020, 8:13am
6
If this happens again and you are able to recreate the issue, please send us the debug log:
Updated for Wappler Version 5.0 and higher
We have a built-in bug reporting in Wappler that auto post a topic in this forum together with the debug log.
Starting from version 1.1.0 the logging isn’t available per default, so you need to restart Wappler with logging.
You can do that by clicking on the Wappler’s tray icon (Windows right click) and then choose “Restart with Logging”
Then reproduce your problem and choose to submit a bug report from the Wappler menu File / Submit error report … o…
1 Like