I need both Android + iOS app (That’s why i choose Capacitor)
I tried both with and without localhost seted in CORS with the same result.
If you need both it should be by default ios - capacitor://localhost and android - http://localhost so you would need these two.
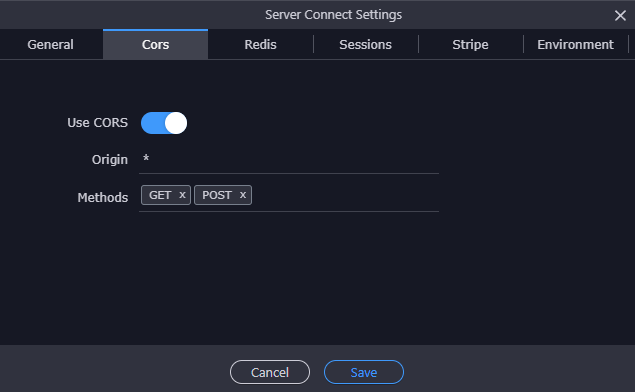
Well you just need to enable CORS in the Wappler Project that you use as your server API. For login and data api.
Just make sure you have enable it in the Server Connect settings there:

and also * enables all source locations, so you don’t have to specify the specific capacitor:// protocol.
But you can if you want to.
Don’t think * works now if you want to use credentials. I couldn’t get it working anyway.
Thanks @George but I started with that.
(I use to read every threads and test every insight before posting.)
I’ll try one more time with * only.
Note:
I’m thinking about someting
We use Dockers hosted on Linodes + Traefik
and a subdomain, could this setup create “strange” results?
I see yes for credentials then you need to set it to strict: capacitor://localhost
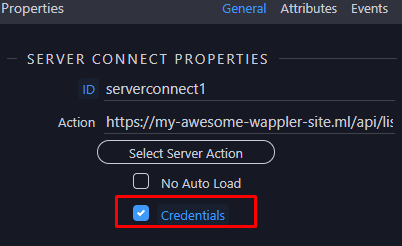
and then in mobile app project, where you have the Server Connect components, you need to check the Credentials option:

I could be wrong here…
On cookies I thought you needed samesite as none and the secure option selected.
Then capacitor://localhost for ios but you need http://localhost for android. Then you need localhost plus the port for Web (but this port changes).
Making sure creditenals is ticked on every SC action that is behind a security restrict on the mobile app.
This is how I got it to work. Is the correct?
localhost is your mobile app in this case - so it always stays the same, no need for port changes.
Indeed multiple configurations depending on ios android can be challenging as only a single value is allowed…
did you got it to work?
Yeah I managed to get it to work following the steps above.
It was my experience if you use web as the option for capacitor you needed to put the port in CORS for it to work. When you restart the server though the port changes so you would have to update CORS to the new port. I ended up just using android to develop instead.
Would the capacitor http plugin get rid of the need for CORS? If so could this be integrated?
True through the UI, but you can provide an array if you manually enter it.
The cors middleware will not put * in the response headers but replace it with the client origin and accept all origins in this way.
The major problem is every time you switch back to the Server project it overwrites the Origin with the single value defined in Wappler. I’m not sure where the single value is stored.
Hmmm. That doesn’t happen to me. I set CORS in an array (in the target>app>config>config.json) and never think about it again.
Strange, I’m setting it in the same path, but it’s overwritten every time I reopen the Server project.
It sounds like you’re setting it in the app > config folder not the .wappler > targets > targetName > app > config folder
If you set it in the target folder, it will use that each time it rebuilds the project’s config (when switching targets)
well there you are… after experimenting with multiple Capacitor settings, the final solution was just to use the native Capacitor Http plugin that bypasses all CORS.
It is already built in Capacitor core, so you just have to enable it.
So just edit capacitor.config.json in your project root and add the plugins section as below.
{
"appId": "com.example.app",
"appName": "helloworld",
"webDir": "www",
"bundledWebRuntime": true,
"plugins": {
"CapacitorHttp": {
"enabled": true
}
}
}
That is all! No more CORS options needed!
Will see if we can auto enable that in all capacitor mobile projects.
More info at:
Thanks everybody.
I finally succeed to create app using my login SC and BS5.
I re-try then with a brand new FW7 App with only few things:
-
a list (to test repeat SC) > OK
-
a button to test an alert > OK
-
and the login screen that should submit my (“validated”) Login API > NOK
I followed the how to steps as below Creating a Login Screen for Mobile Apps
And just Added a Log Screen
Then modified the login form into Server Connect Form and setted up my Login API.
Finally added dmx-on:click behavior
Sign In
Nothing happens… The form is not submitted
Also dmx-on:unauthorized=“app.alert(‘NOK !’)” doesn’t oppen th alert.
Any idea? Does it come from dmxFramework7_6.js ?
Thanks
Hi @sylvainbaron, it’s a difficult to understand your issue based on the information you’ve provided.
How are you testing? Is it in a mobile app or in your browser?
Hi,
Testing on Both Browser and App (iOS and Android).
My issue is simple at least:
Adding a dmx-on:click behavior on the Sign-In button from the Login Screen doesn’t work. nothing happens on click.