jamesw
October 24, 2020, 5:45am
1
OS info
Operating System : Windows 10.0.17134
Wappler Version : 3.4.1
Problem description
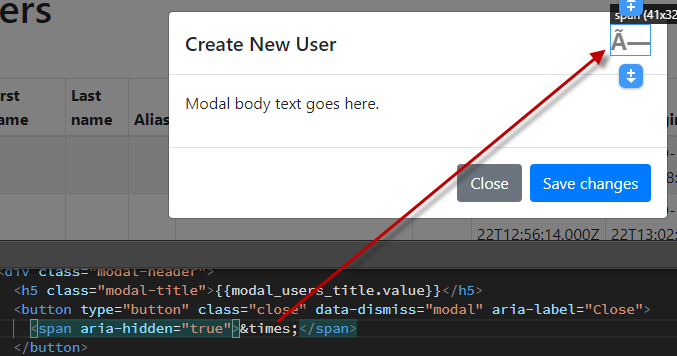
When adding a modal window to a partial view the close button doesn’t render properly:
Steps to reproduce
Create an index.html page in the root. The frameworks are added locally.
Create a partial .html view and embed it into the index.html page.
Add a dynamic modal window to the partial view.
If it helps, double clicking to edit the close button text renders it correctly, until I exit edit mode.
1 Like
Yes this has always been the case for me using layouts/partials etc… It works when you view in browser but not in Wappler view.
I learned to live with it but thanks for reporting anyway.
2 Likes
TMR
October 27, 2020, 11:11am
4
I’ve got the same issue, but the opposite. My Wappler editor is showing the correct view, but the browser shows the formatting error in your image. Firefox, latest version.
George
October 30, 2020, 1:03pm
5
This is fixed in Wappler 3.4.2
George
October 31, 2020, 5:00pm
8
This topic was automatically closed after 27 hours. New replies are no longer allowed.