Wappler Version: 5.3.1
Operating System: macOS
Expected behavior
When using the data binding picker for a repeat item, the data bindings are not displayed if a collection is filtered, eg using the ‘where’ function. The schema is lost entirely.
For example. I have built a todo list.
It uses the datastore component with 3 fields: todo, complete, added
When creating a ‘repeat’ and setting the ‘repeat’ expression to the value of the datastore collection, it correctly displays the items that are selectable from the datastore collection.
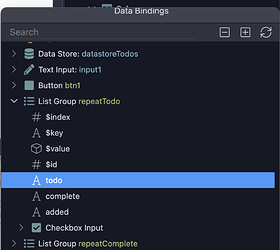
See screenshot where the $index, $key,$value, $id, todo, complete, added, are all displayed correctly…
<ul class="list-group" is="dmx-repeat" id="repeatTodo" dmx-bind:repeat="datastoreTodos.data">
<label class="list-group-item" dmx-on:click="datastoreTodos.update({$id: $id},{1: 0})"><input class="form-check-input me-1" type="checkbox" value="" dmx-bind:checked="complete?1:0">
{{todo}} {{complete}}</label>
</ul>
Actual behavior
If the dmx-bind expression is adjusted to filter the collection then the display in the bindings screen is lost
For example, if the dmx-bind is changed from:
dmx-bind:repeat="datastoreTodos.data"
to
dmx-bind:repeat="datastoreTodos.data.where(`complete`, 1, '==')"
with the following resultant code:
<ul class="list-group" is="dmx-repeat" id="repeatComplete" dmx-bind:repeat="datastoreTodos.data.where(`complete`, 1, '==')">
<label class="list-group-item" dmx-on:click="datastoreTodos.update({$id: $id},{1: 0, complete: (complete == 0)?1:0})"><input class="form-check-input me-1" type="checkbox" value="" dmx-bind:checked="complete?1:0">
{{todo}} {{complete}}</label>
</ul>
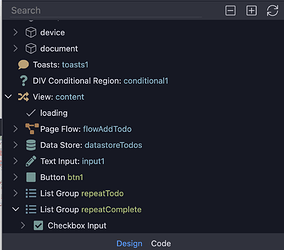
then the data bindings page now doesn’t display the items from the datastore collection