OS info
Operating System : Windows 10.0.19041
Wappler Version : 3.4.0
Problem description
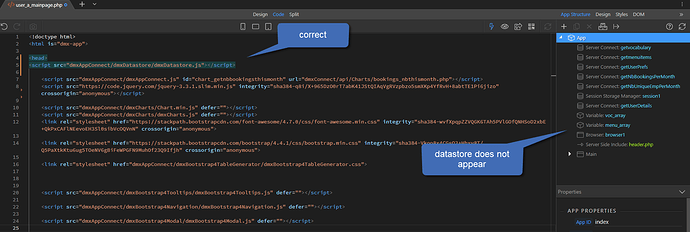
WHen i want to add a datastore, it does not appear in app structure.
Something in my code should be incorrect because if i do this in a new empty page then it works.
Steps to reproduce
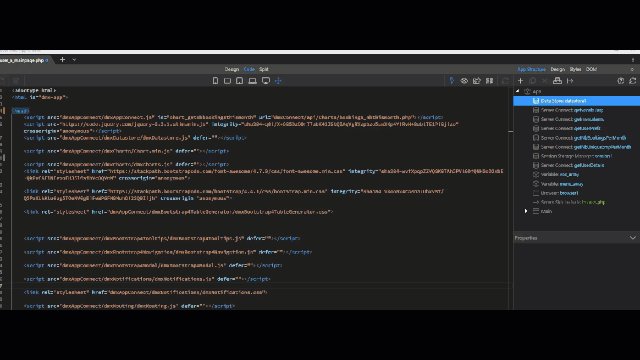
open the php file.
Add a datastore
datastore does not appear
report_2020-9-19_20-6-58.zip (224.8 KB)
George
October 19, 2020, 6:15pm
2
Where exactly and how did you add the data store? What was selected?
I click on App, then + then i select Data and then Datastore
Teodor
October 19, 2020, 6:27pm
4
But it’s not visible from your video/screenshot - is the data store component added in the code or not? Is it probably just an UI issue?
George
October 19, 2020, 6:46pm
5
What if you try to insert it behind a different component than App?
This is because you app is your head tag as you choose to have app connect on page level
It is not added in the code.<script src="dmxAppConnect/dmxDatastore/dmxDatastore.js" defer=""></script>
@George , thank’s, you are rigth, i had to insert it after “menu_array” declaration to make it work.
I already had this kind of issue with some other component, but i never understood how i fixed the issue. Maybe by the same trick.
I’m not shure to understand your explanation, what is the real problem ?
George
October 19, 2020, 7:28pm
7
Will see if we can improve that
George
October 19, 2020, 8:03pm
9
I just checked and when the App root node is selected and I try to insert data store or any other component, it actually always works fine ...
Maybe there is something else wrong with your page?
Could you try to reproduce the problem on a new page?
If you could also reproduce the problem and attach the debug log. See:
Updated for Wappler Version 5.0 and higher
We have a built-in bug reporting in Wappler that auto post a topic in this forum together with the debug log.
Starting from version 1.1.0 the logging isn’t available per default, so you need to restart Wappler with logging.
You can do that by clicking on the Wappler’s tray icon (Windows right click) and then choose “Restart with Logging”
Then reproduce your problem and choose to submit a bug report from the Wappler menu File / Submit error report … o…