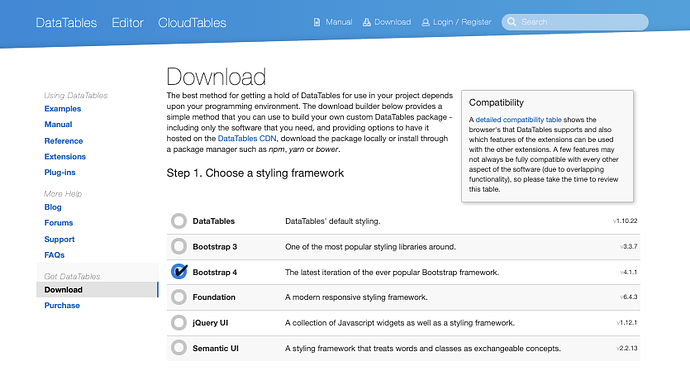
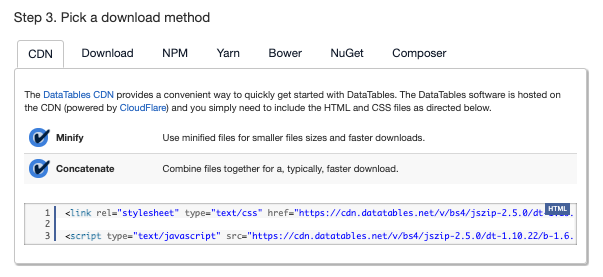
Head over to DataTables.net to pick which options you want for your data table. They have a number of configurable options including exporting, responsive tables and more.
Select if you want to download or use their CDN option and add the scripts to your page:

Set up your server connect and generate your table using the Wappler Table Generator (instructions here)
By default, Data Tables doesn’t automatically refresh when your server connect loads so you need to run the data tables function after the data has loaded. To do this create a javascript function called load_dt()
<script>
function load_dt(){
$(document).ready( function () {
/*note the name needs to match the id on your table
also, add any other options when you initiate the table
- this is the responsive option*/
$('#datatables').DataTable(
{responsive:true}
);
} );
}
</script>
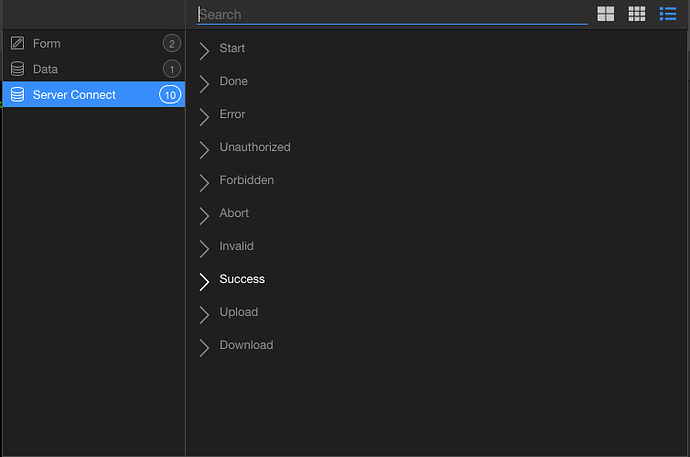
Go to your Server Connect object and add a Success Dynamic event:
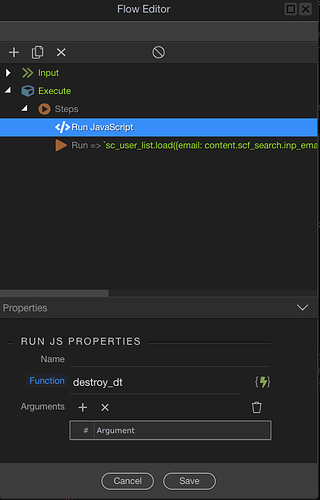
Click on the flow editor and add a Step>Control Flow>Run Javascript and enter load_dt
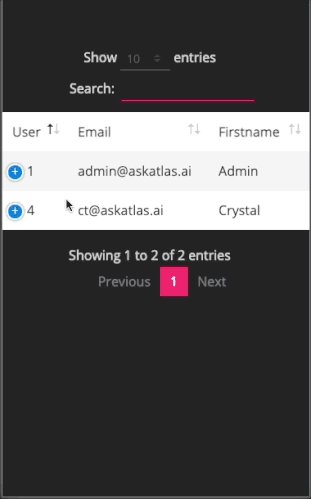
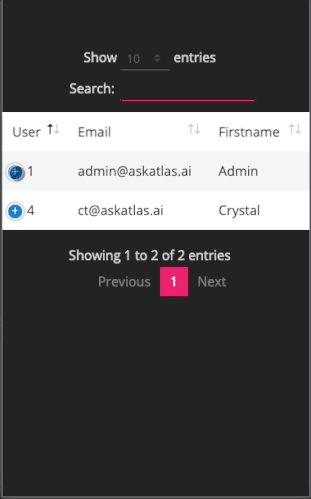
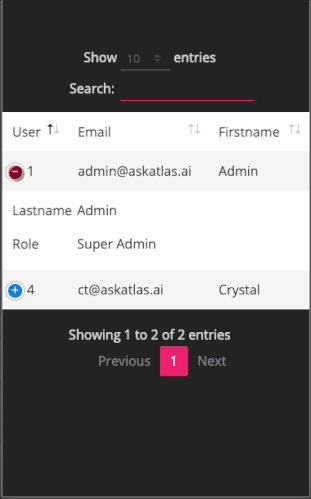
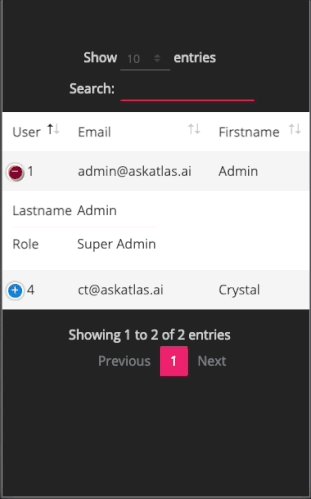
By default, the colors on the responsive option don’t look good.
Add the following to your style.css with the color or your choice:
table.dataTable.dtr-inline.collapsed>tbody>tr.parent>td.dtr-control:before, table.dataTable.dtr-inline.collapsed>tbody>tr.parent>th.dtr-control:before {
background-color: #e91e63!important;
}
table.dataTable.dtr-inline.collapsed>tbody>tr[role="row"]>td.dtr-control:before, table.dataTable.dtr-inline.collapsed>tbody>tr[role="row"]>th.dtr-control:before {
background-color: #e91e63!important;
}
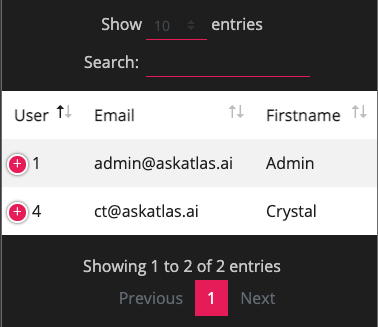
And now the expand/collapse button colors are better:

A couple notes:
Edited: If you need to dynamically re-bind your table (for example someone enters search criteria), you’ll need to destroy your table and re-add the binding like so:
<script>
function destroy_dt(){
$('#datatables').DataTable().destroy();
}
function load_dt(){
$(document).ready( function () {
$('#datatables').DataTable(
{responsive:true}
);
} );
}
</script>
Then on your click event call the destroy_dt function prior to calling your data: