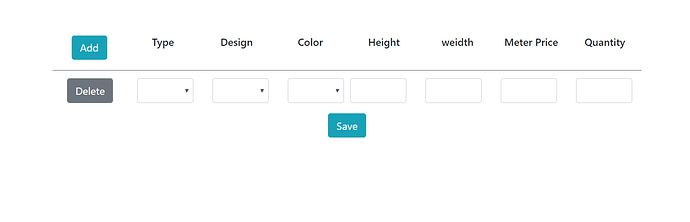
I have tried this way but i faced issues inserting in the Database
Well - it is possible to do - with a repeater 
So the basic logic is like this:
- you setup a global variable (add the Variable component) and give it initially value 1
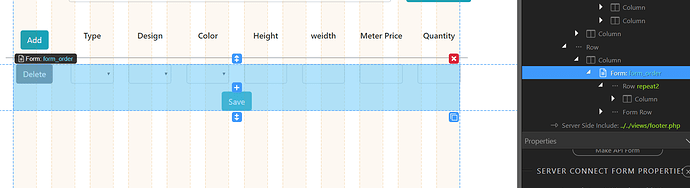
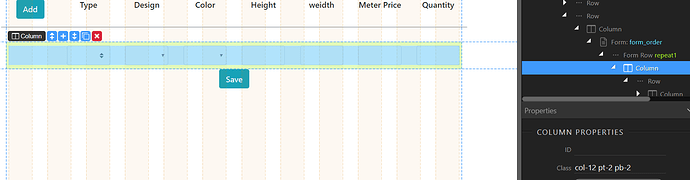
- you use the value of this variable to make a repeater children around the row of fields you want to repeat
- Your “add” button just set the variable its value +1 which we result in automatically repeating more columns
- The delete should be only available on the last row and will do precisely the opposite - set the variable value -1
- Make sure you give the repeater a unique key element - like $index which is just the order - so elements retain their position and values
The whole form will be then submitted as multi record form - so on the server side you can just loop through all the records and do with each one what ever you want.
Hope it is a bit clear - it is a bit complex procedure but once you get it - it will all make sense 
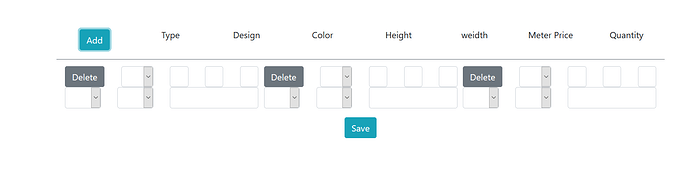
The issue is when the row repeated it will repeat the column only and it will look what is supposed to look.
here is a look
Does it effect if i put it inside a form ?
You should create a table for all the fields. And then repeat the whole table row.
Add dmx-show on the delete button - to show only on last row
I faced issues when i tried to insert.
inputs do not show as a record. it shows as a single inputs.
As your fields are repeated in a record - you should named them specially like this:
dmx-bind:name="record[{{$index}}][car_id]"
where car_id is just the field name.
When you import the form in the server action - you will get a nice structure of the input fields under the record. So you can repeat through the record and do something with it.
So all ok now? This will make a nice tutorial
Yes. All worked will.
However, it would be better if we can show the inserted items on a list below.
I tried but until now i didn’t get any solution
Got it. You will require to add when success load server connect.
would be nice to see some Animated GIF… how it works