Thanks @Teodor!
I figured out how to do the first method to override the locked BS4 class using the Design Panel.
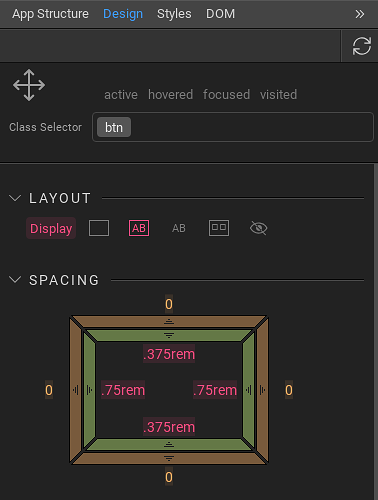
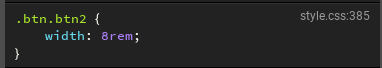
For everyone’s reference, the BS4 class alone may have locked properties (pink).
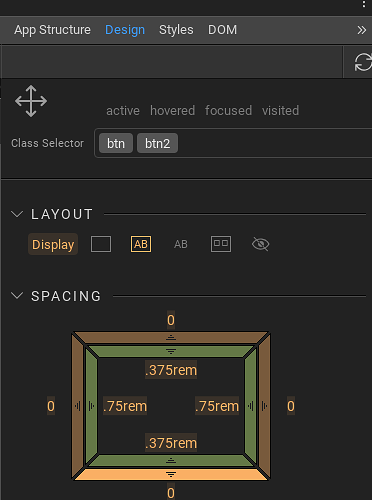
By simply combining the BS4 class with a new class that we create, it unlocks those properties (now orange) by creating an entirely new class.
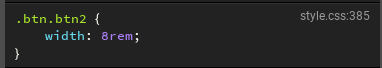
Here’s the new class it creates in the Styles Panel:

However, doing it this way was a little bit buggy. Even after creating a new class, sometimes it would still have locked properties until I would click away from the Design Panel and click back.
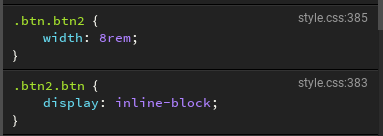
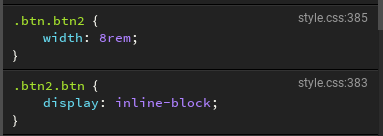
Also, when just using the Design Panel, if you remove all of the classes and then add them back, you have to be careful to add them back in the same order, otherwise you will create a completely new class. For example, getting the order mixed up in the Design Panel resulted in these two classes being created:

It would seem that Wappler could be improved by recognizing these and not allowing us to create two separate classes. I have no idea how hard that would be, though  @George
@George
Also, as I experimented to find a solution, I ended up creating a bunch of css classes that I wish to now delete. The Styles Panel shows a link w/tooltip path to the css file each class draws from and clicking on that link opens the corresponding file (assuming it is a style sheet we created not a default BS4 one) and takes us to the class. I can delete the class from there, but it would be pretty awesome to be able to delete a class right from the Styles Panel UI. I’m thinking maybe through a dropdown option or something similar. @George
In general, figuring out how the various CSS tools (BS4 options in Design View, Design Panel, Styles Panel, custom CSS file, BS4 default CSS file vs source files) interplay has been a challenge in Wappler as someone new to CSS and BS4.
Thanks for the detailed tutorial @ben! If I understand correctly, some use cases for your tutorial would be if you are going to change a lot of the BS4 classes on a project (makes your css cleaner) or want to setup your own reusable standard classes that are based on BS4 for a consistent look across multiple projects. Does that sound about right?
![]()
![]()