Is there documentation or video illustrating how you can GLOBALLY redefine Bootstrap 4 fonts, colors, etc…? In Pinegrow (heresy, I know) you could easily create a “custom.css” file. I want to know if there is any feature in Wappler to accomplish the same. Using a custom.css file immunizes me from future upgrades to Bootstrap. Thank you in advance for any support or guidance on this matter.
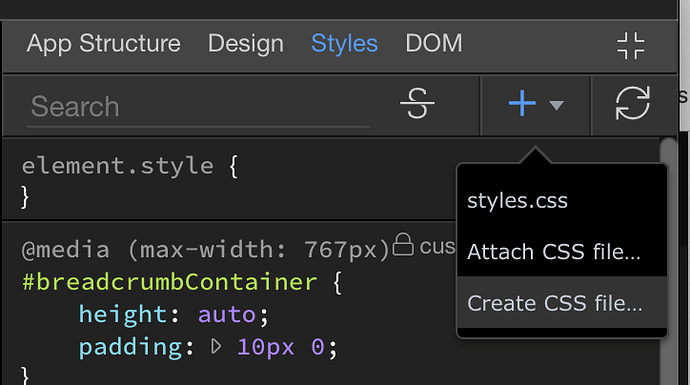
You would do it in Wappler the same way - by creating a custom CSS file in the Styles Panel.
This documentation may help you.
An option to create custom themes with Wappler was mentioned - perhaps this will provide features similar to what you can do in Pinegrow (though you don't need Pinegrow to do this).
You could use the same custom.scss and use it to recompile a future version of Bootstrap - but it may not work without some changes (depending on what changes have been made in the new version of Bootstrap). However I wouldn't have thought this approach would be any more future-proof than just creating a custom.css file within Wappler, in the way that Brad mentioned.
As it stands, using a custom version of Bootstrap is slighly less future-proof than just using a custom.css file created in Wappler. After a recent Wappler update, a custom bootstrap.css file I had created was replaced without any warning - resulting in unfortunate consequences to the site concerned. This process will be improved in Wapper at some point, so I don't think it will a problem in the future.
It is very simple and easy to maintain, even when updating Bootstrap within the same version.
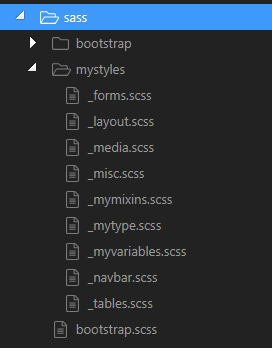
Create a SASS folder, stick the Bootstrap source files in the folder and create a folder containing the custom style rules.

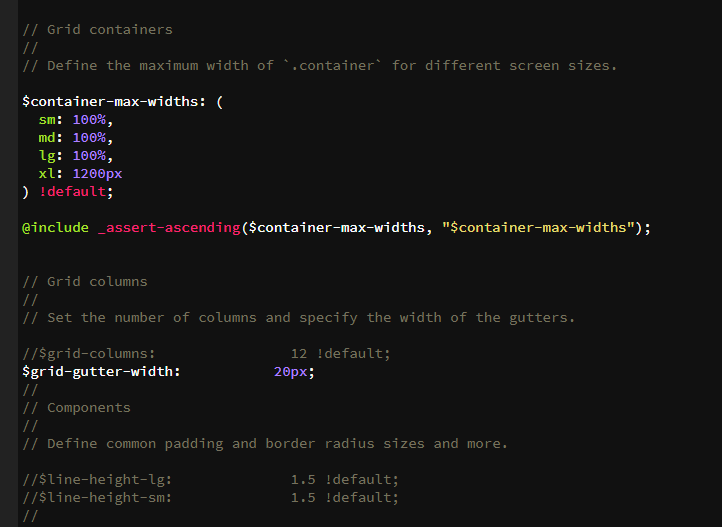
Most of the styling can be changed in variables.scss, so I have copied the original into _myvariables.scss and commented each line out. Now, when I want to change a style rule, I un-comment the line and apply the custom rules.
When compiling, make sure that the compiled version is saved as bootstrap.min.css and placed in the bootstrap folder like:
bootstrap/4/css/bootstrap.min.css
This is so that Wappler will recognise the inclusion of the Bootstrap framework.
Ben, Thank you for your suggestion. I am a novice developer. When you refer to compiling, can you explain what the steps are to compile? I don’t believe that compiling is the same thing as saving. I need further assistance on that step of the process.
Hi Bruce, I am not ignoring you, but need a bit of time to create an easy to follow tutorial.
Bruce, have a look at Using Bootstrap Source Files.
I hope this is enough to help you.
Thank you, Ben. That should be helpful for a lot of users now and for the future.
Thanks, Ben. I will read up on this.
You make me feel like a dumbhead.
Following your tutorial to me is all but not simple and easy to maintain.
Isn't Wappler all about creating Websites without coding?
For me this means if I wanna for example change the background-color of a Bootstrap Table to a custom color (not one of those predefined ones), then I first have to go through all those steps you discribed in your tutorial and each time I wanna change some custom values (like the background-color of a bootstrap table) I have to search in the _myvariables.scss (or some other files) to find the corresponding value?
Or did I missunderstand something?
No, you don’t have to go through that everytime. You only need to do that if you want to change the colour values of success, danger, etc globally. If you want to just change the background of a bootstrap table you can easily do that without coding using the design panel.
Are you using a local version of bootstrap or a CDN? If it is the CDN it will be locked as the files are not on your computer. You can override the values even in a CDN by using the Styles panel and creating a new custom.css file.
@I_Alain_I
Just select the row/cell and then in the design panel add a class to it and change the background color and text color 
@brad it doesn’t matter if local or cdn to customize an element on your page using the design panel.
Has that changed? I swear that was an issue way back in the early days. That was before the Design Panel perhaps. Makes sense though since you aren't actually changing anything in the css file when using the design panel. Thanks for setting me straight.
Ah, I just tried changing the BG colour of a table with the Design Panel. Way easier than the old way with the styles panel.
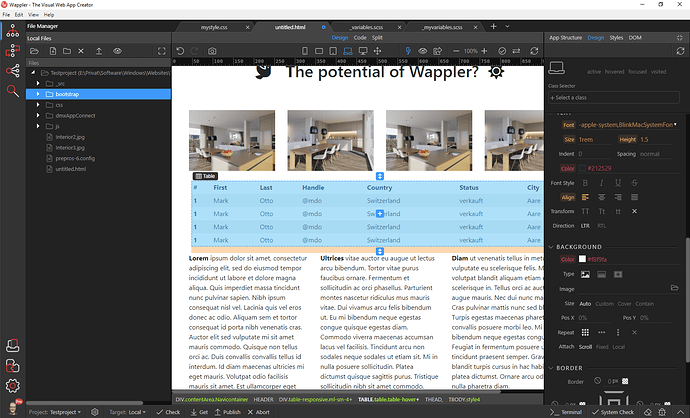
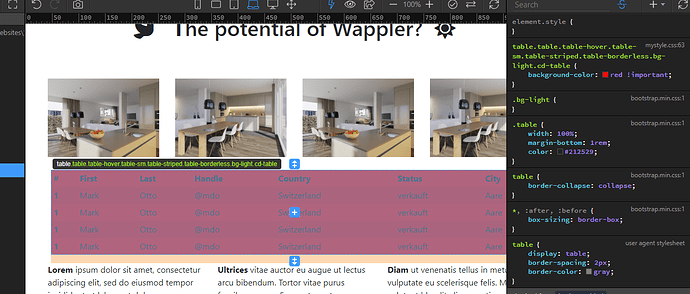
Creating a new class still inherits and locks the background-color of the boostrap css:
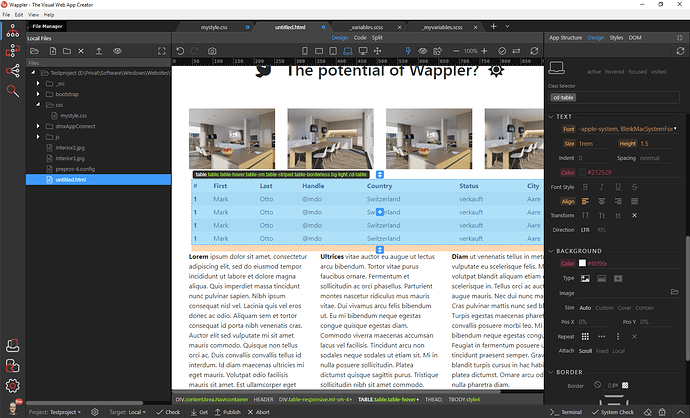
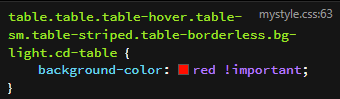
When I use my custom css-file and overrite the background-color of the “bg-light” class by using !important, then it works.
But why have you applied bg-light to your table then, if you want it to have custom colors/background?
bg-light class is a special bs4 class for setting the background color to the bs4 defined light color. You cannot override it as it’s a special bs4 class. You should not use it for your table. Remove it from the table and use the design panel only to do what you are trying to do.
That tutorial is only necessary if you wish to push Bootstrap to the limits. As a matter of habit, when I create a new site, I install the Bootstrap source files. I would not suggest using this method if you are not comfortable doing so.
As far as the distributed Bootstrap files are concerned, these have all been locked for a purpose, e.g. 'Do not alter'
You must setup your own stylesheet and make overriding style rules (style rules that override the original Bootstrap files), as you have done

Be careful when using !important. For more, see https://uxengineer.com/css-specificity-avoid-important-css/
Edit: re-reading the this topic, I can’t help but notice that you have set the background colour using bg-light before applying an overriding style rule. If you remove bg-light do you still need !important?
Edit 2: I notice that @Teodor as already flagged the bg-light issue.
Because I wanna keep all the other bootstrap-css-formats (like "striped", "borderless", and so on) that is linked to it. When I remove the bootstrap-classes and asign my own class, then all the bootstrap-css-formating gets lost and I have to start formating the table from scratch.
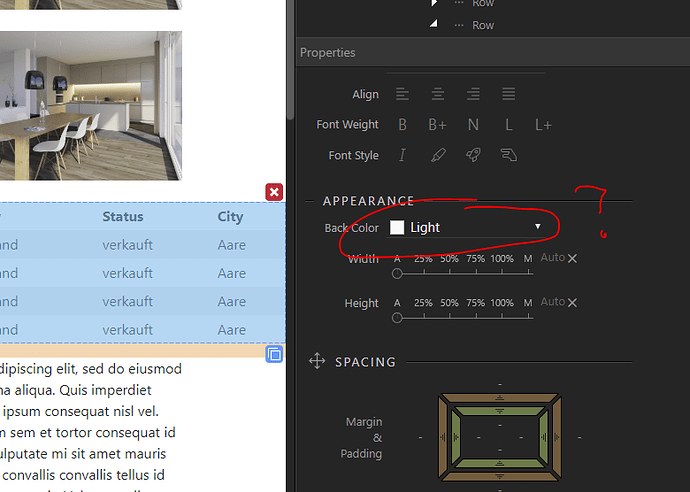
All I wanna do is to set "Appearance->Back Color" to my own custom color (not one of those predefined).
How can I do that?