Hello, Is there a way to search for a product and bring information in more than one input?
in select or autocomplet I can only bring information
my converted input… 
in the example I want to bring the price and the unit of the product…
example
Hello, Is there a way to search for a product and bring information in more than one input?
in select or autocomplet I can only bring information
my converted input… 
in the example I want to bring the price and the unit of the product…
example
You can bind values for the price and unit input fields based on the selected product id. Below is an example of looking up and binding the value of product_price from the products table where product_id == selected_product_id.
dmx-bind:value="serverconnect_products.data.q_list_products.where(`product_id`, selected_product_id.value, '==')[0].product_price"
There are two ways to do this:
If you want to know how to do either one of these, please come back here.
Hey @Valtenci,
If I understand correctly, when you select a value in your autocomplete input you want to update other input values based on autocomplete’s selected value (id).
You can accomplish that by using the Data->Value Changed.
If you add a Data Detail in your page then on the Value Changed event of the autocomplete input, you assign its value (id) to Data Detail component (select->autocomplete value).
Then you just set the dmx-bind:value of the other inputs (that you want to be updated) to the relative value from the Data Detail…
I hope I got it right and you understood
I haven’t tried but I think there will be an issue with data detail method when the number of products being added are more than 1. With each change in product_id, the values for data detail are also going to change, even for the product rows that have already been added. The data detail method will work correctly for a single product record.
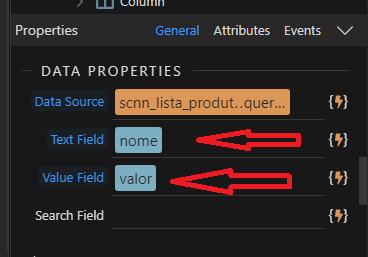
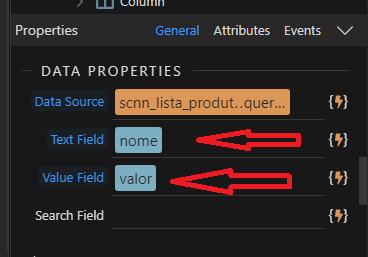
What is this Data Source? A Server connect query?
Yes, the Data Source is set to a Server Connect query to fetch the records.
OK, I have done this a week ago…
So, add a Data Detail in your page. On the autocomplete input add a dynamic Value Changed event and in it set the Data Detail data (Data Detail-> select -> serverconnect_id).
The other inputs that you want to get updated when the autocomplete fires up, you just assign to them the Data Detail field that is needed
So, the autocomplete gets data from the serverConnect.
Whenever its value is changed (selected a record) then the dataDetail is updated with the specific data and the other inputs are updated accordingly.
Here is the code for the autocomplete input:
<input id="inp_ord_prd_Prd_Name" class="form-control w-100 border-danger align-self-center" dmx-on:changed="data_detailProductLine.select(value.toNumber());inp_ord_prd_Prd_id.setValue(data_detailProductLine.data.prd_id);inp_ord_prd_Prd_Stock.setValue(data_detailProductLine.data.prd_Stock);unit.setValue(data_detailProductLine.data.unt_Short);inp_ord_prd_Price.setValue(data_detailProductLine.data.prd_Price);varProdLineComplete.replaceAt($index,'no')" type="text" is="dmx-autocomplete" dmx-bind:data="srvc_productSearchList.data.qr_productSearchList" optiontext="prd_Name" optionvalue="prd_id" optionsearch="prd_Name" dmx-bind:value="orderData.data[$index].prod_id" placeholder="Search product here...">
I hope I understood correctly what you are after… Otherwise I apologize but please inform me
Thank you all so much for the responses, I’ll look into them all. 

and that’s exactly what I’m looking for, I’m developing a purchase order module
Glad it helped!
This is the reason I got wappler (thanks to @Hyperbytes’s and @ben’s videos) for… I’m working on a commercial project (Clients, Products, Orders etc…) now, first project is a hard project for my standards and I think I learnt a lot. Thanks Wappler Team and Wappler Community!
If there is anything else I could help don’t hesitate to knock my door my friend
very good the wappler team, I’m in a project similar to yours, and we can exchange ideas, if you accept
Hello, your tip was of great help, now how do I add the order and the order items, which are two tables, (table-order) and (table-order-details)
Take a look at this for INSERT:
Inserting Data in Main and Sub Table using App Connect Form Repeat - Docs / Server-side Components - Wappler Community
And this for UPDATE:
Using App Connect Form Repeater with Update Record Forms - Docs / Server-side Components - Wappler Community
**BE AWARE:
The table/subtable field names must match exact to your form/form repeat input names
this screen I made with the bubble
hellou Ben, Is it possible to do it this way, not as form repeat but to add the data to a table?
as shown in the image…
thanks
My preferred method would be as Tasos has described
Okay, thank you very much 