Hello Guys,
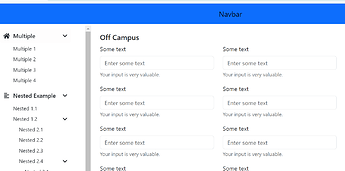
I am facing issues trying to show the offcampus header while viewing the page in full screen.
I followed the below article along with Ben’s youtube tutorial for creating Offcampus component.
The issue I am facing, is the Offcampus header is not visible in full screen mode. I cannot scroll at the top to see the header.
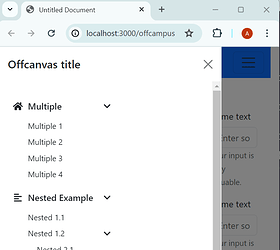
When I minimize the browser, I can see the header.
Below is the CSS code used for the offcampus.
:root {
--offcanvas-width: 250px;
--topNavbarHeight: 60px;
}
.offcanvas-start {
width: 250px;
position: fixed;
top: 0;
left: 0;
bottom: 0;
overflow-y: auto; /* Add scroll functionality */
}
/* Adjust the margin of the main content */
main {
margin-left: 250px;
}
.btn-toggle {
display: -webkit-inline-box;
display: -ms-inline-flexbox;
display: inline-flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
padding: .5rem;
font-weight: 600;
color: var(--bs-body-color);
background-color: transparent;
border: 0;
}
@media (min-width: 992px) {
main {
margin-left: var(--offcanvas-width);
}
.offcanvas-start {
-webkit-transform: none;
transform: none;
visibility: visible !important;
top: var(--topNavbarHeight);
height: calc(100% - var(--topNavbarHeight));
}
}
.btn-toggle:hover,
.btn-toggle:focus {
color: var(--bs-body-color);
background-color: rgba(170, 170, 170, 0.47);
}
.btn-toggle.active {
background-color: var(--bs-primary) !important;
}
.chevron-rotate {
-webkit-transition: 1s;
transition: 1s;
color: var(--bs-body-color) !important;
}
.btn-toggle[aria-expanded="true"] .chevron-rotate {
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}
.btn-toggle-nav a {
display: block;
padding: .1875rem .5rem;
margin-top: .125rem;
text-decoration: none;
color: var(--bs-body-color);
}
.btn-toggle-nav a:hover,
.btn-toggle-nav a:focus {
color: var(--bs-info);
}
.btn-toggle-nav .active {
color: var(--bs-info) !important;
}
.transition-collapse {
-webkit-transition: 1s;
transition: 1s;
padding-left: 1.75rem;
}
.btn-toggle-sub {
display: block;
padding: .1875rem .5rem;
margin-top: .125rem;
color: var(--bs-body-color);
border: 0;
font-size: inherit;
}
.btn-toggle-sub[aria-expanded="true"] .chevron-rotate {
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}
.transition-collapse-sub {
-webkit-transition: 1s;
transition: 1s;
padding-left: 1rem;
}
.btn-toggle-nav button {
display: block;
padding: .1875rem .5rem;
margin-top: .125rem;
color: var(--bs-body-color);
}
I want to be able to see the header when the offcampus is opened in full screen window.