karh
April 7, 2021, 8:02pm
1
I have followed the instructions in here :
Dotenv is installed
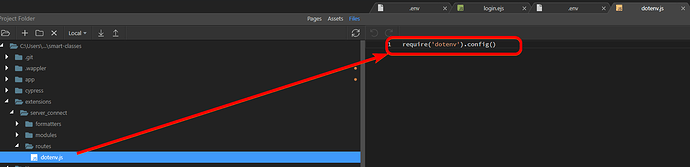
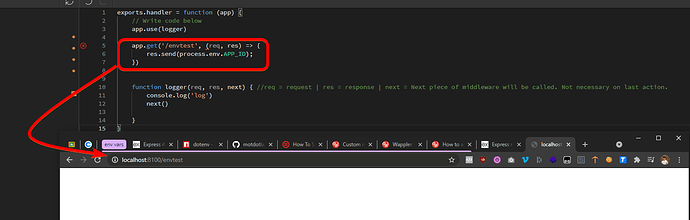
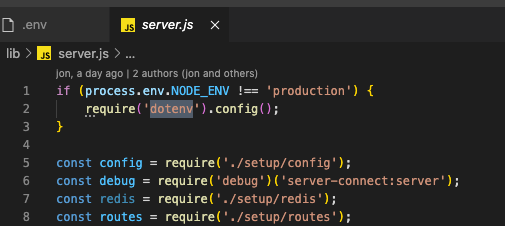
There’s a route extension called dotenv.js that has the line require('dotenv').config()
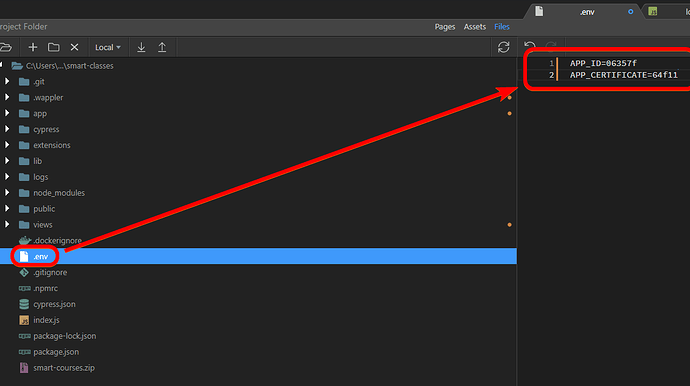
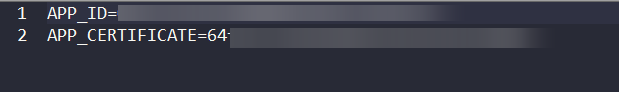
Created a .env file in the root folder of the project with two key value pairs
I can’t seem to get the value’s out. I tried in two ways:
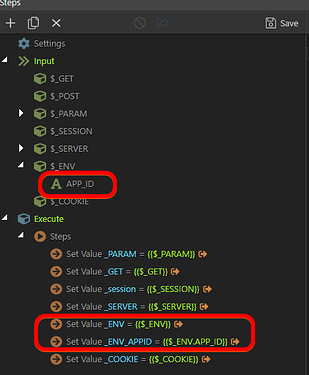
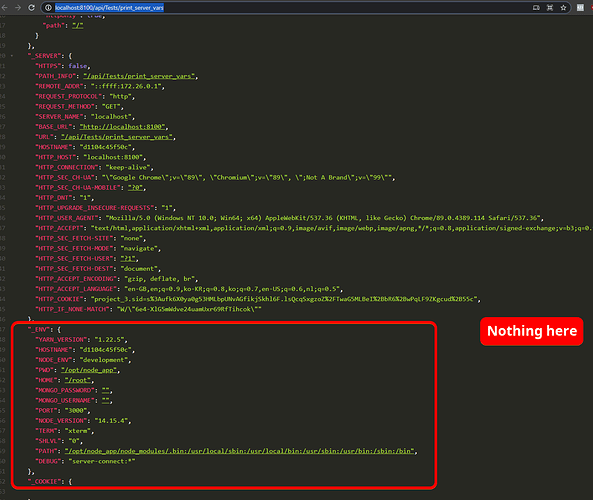
Setting a value and opening the server action in the browser
There’s nothing there…
On a page using EJS
Am I doing it wrong?@patrick @JonL
You need to insert it as server binding in the EJS page.
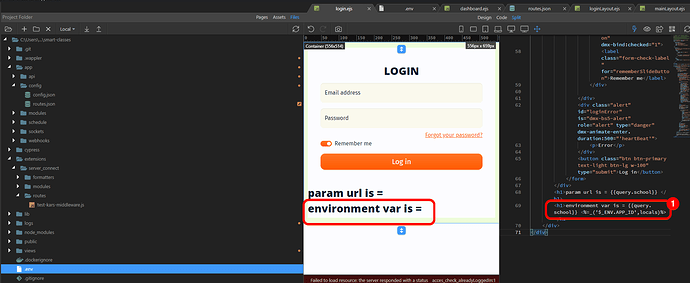
<%=_('$_ENV.APP_ID',locals)%>
karh
April 8, 2021, 12:47pm
3
Thanks @patrick , still doesn't seem to work.
Shows nothing on page:
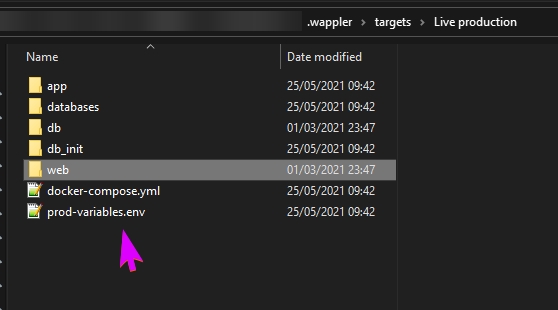
.env contents and place in folder:
(I'm using Docker if it matters)
PS
Goal is to be able to use them in server actions though.
The dotenv module is already installed and used by server connect, it get only used in development used, when you want to use it in production then edit the file lib/server.js.
karh
April 8, 2021, 1:48pm
5
Sorry, I don’t understand. I’m in development right now (local development docker server). But I can’t seem to get the value out of the .env file
Did you get this to work ?
I’ve got a .env file in the root folder, but values are not read and not visible if i log out node_env
karh
June 4, 2021, 10:34am
7
@namakemono I gave up on getting the dotenv to work.
I am using docker and solved it like this:
Make a .env file that has the variables
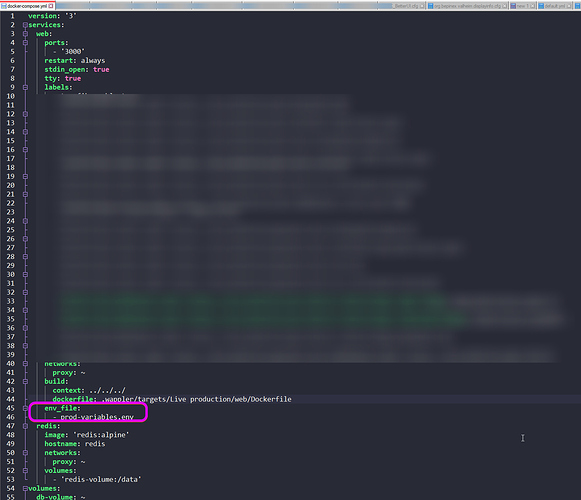
Add it into the docker-compose
Note: you’ll probably want to do this for multiple targets. I have different variables for the dev and production targets.
1 Like
JonL
June 4, 2021, 10:53am
8
I’m using Wappler’s standard solution without major issue.
So just dotenv in package.json and .env in root ?
Have to test with a fresh project and see if it works
JonL
June 4, 2021, 11:34am
10
Nothing else.
dotenv is already required at the beginning of server init.
Yeah, already tried removing the if statement and running it regardless of env.
Also put console.log in if statement to check if running but .env does not add variables
Is this an issue, perhaps, of the Export configuration?
Using docker env_file works for me, dotenv doesn’t.
1 Like
Teodor
May 5, 2022, 12:41pm
15
This is now available in Wappler 4.9.0
Intro
Environment variables are variables which values change depending on the selected environment - development, staging, production. These are useful as they are defined globally per target and then they can be used in server-side components as a dynamic data. Use cases are - database connections, mailer settings, API Keys, URLs etc. which may be different for your different environments.
In our example we will show you how to setup environment variables for your database connections.
De…
Teodor
May 7, 2022, 3:00pm
17
This topic was automatically closed after 2 days. New replies are no longer allowed.
 →it shows empty
→it shows empty