Miwa
March 22, 2020, 1:31pm
1
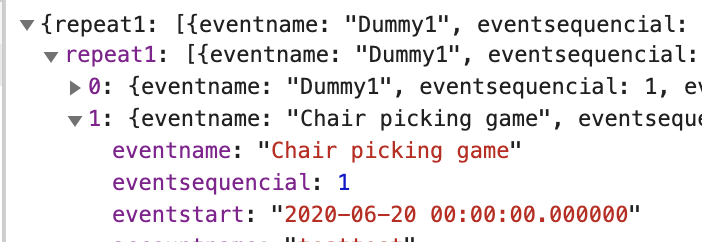
When I set dmx-text=“serverconnect1.data.repeat1[0].eventstart”, I can get this eventstart like an image.
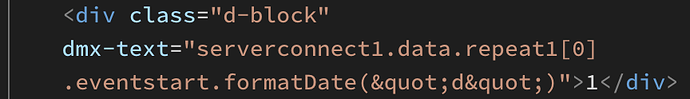
But when I do the following, I can’t fetch the data…how should I do this?
You can extract the day only by using the template .formatDate(‘dd’) but if you want nd,rd,th etc then you will need a javascript function, lots of examples via google
Miwa
March 23, 2020, 1:56am
3
hi Brian,
I found this
Here a custom formatter that uses moment.js for formatting the date.
Place following script in a js file or script block:
dmx.Formatter('string', 'formatDate2', function(val, format) {
return moment(val).format(format);
});
Now use it like:
{{ next_birthday.formatDate2("dddd, MMMM Do YYYY") }}
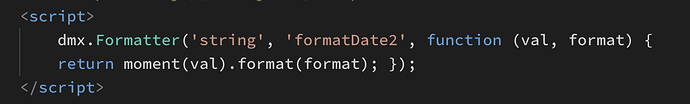
and tried the following with setting formatter,
but it doesn't work...other guys could use this formatter though, I don't know what's wrong..
psweb
March 23, 2020, 7:46am
4
I may be totally incorrect with this however the way I see it, it’s the " thats actually causing your issue there. Try change it to
<div class="d-block" dmx-text="serverconnect1.data.repeat1[0]/eventstart.formatDate2('d')"></div>
All I am saying is remove the double quote marks of " for single quote marks rather.
Miwa
March 23, 2020, 8:03am
5
Thank you so much. I tried your code though, it didn’t work.
psweb
March 23, 2020, 8:04am
6
Sorry I just saw an error in my code
<div class="d-block" dmx-text="serverconnect1.data.repeat1[0].eventstart.formatDate2('d')"></div>
Also try
<div class="d-block" dmx-text="serverconnect1.data.repeat1[0].eventstart.formatDate('d')"></div>
Miwa
March 23, 2020, 8:06am
7
Thanks again, but nothing came back now.
Teodor
March 23, 2020, 8:07am
8
Can you please check your browser console for warnings or errors?
NOTE: Whenever “nothing shows” on the page, always check your browser console for errors or warning first!
1 Like
psweb
March 23, 2020, 8:11am
10
Try this then to make it a number first and not a string.
<div class="d-block" dmx-text="serverconnect1.data.repeat1[0].eventstart.toNumber().formatDate('d')"></div>
Teodor
March 23, 2020, 8:12am
11
No, you can’t apply date formatting to a number.@Miwa
psweb
March 23, 2020, 8:14am
13
Hmmm, the date returned in eventstart in the first image, also looks like it is formatted a little strange 2020-06-20 00:00:00.000000
Teodor
March 23, 2020, 8:15am
14
But in your example you are not using this formatter:
Miwa:
yes, I include this one.
If you are using it, then you need to call formatDate2 instead of formatDate
Miwa
March 23, 2020, 8:16am
15
ah sorry, but I still get this.
Teodor
March 23, 2020, 8:18am
16
Please provide a link to your page where we can check what are you doing exactly.
Miwa
March 23, 2020, 8:19am
17
I’m doing this with localhost now.
Teodor
March 23, 2020, 8:20am
18
Either upload this to some testing server where we can access it, or attach your page source code here, wrapped in 3 backticks: ```
Miwa
March 23, 2020, 8:21am
19
does this work?
<html>
<head>
<!--link rel="stylesheet" href="css/style.css"-->
<link rel="stylesheet" href="dmxAppConnect/dmxValidator/dmxValidator.css">
<script src="dmxAppConnect/dmxValidator/dmxValidator.js" defer=""></script>
<link rel="stylesheet" href="bootstrap/4/css/bootstrap.min.css" />
<script src="dmxAppConnect/dmxBootstrap4Tooltips/dmxBootstrap4Tooltips.js"></script>
<script src="dmxAppConnect/dmxFormatter/dmxFormatter.js" defer=""></script>
<!--script src="js/_menu.js"></script-->
<script>
dmx.Formatter('string', 'formatDate2', function (val, format) {
return moment(val).format(format); });
</script>
</head>
<body content-page="true" is="dmx-app" appconnect="local" jquery_slim_33="local" fontawesome_5="local" components="{"dmxValidator":{},"dmxBootstrap4Tooltips":{},"dmxFormatter":{}}" jquery_slim_34="local"
bootstrap4="local" id="home" moment_2="local with locales">
<dmx-serverconnect id="serverconnect1" url="dmxConnect/api/Data/home.php"></dmx-serverconnect>
<main id="home_main" class="style19">
<div class="container_flash"></div>
<div class="top_title">
<h2>Quitter never wins and a winner never quits!</h2>
<h5>by Napoleon Hill</h5>
</div>
<div class="container">
<div class="top_portfolio"></div>
<div class="contents">
<div>
<div class="event_col_wrap_wide"></div>
<div class="thin_deco"></div>
<p style="text-align:center">This is beta version.</p>
<h2 class="center_title">BESTINX EVENTS IN YOUR AREA</h2>
<div class="thin_deco"></div>
<div class="event_col_wrap_wide">
<div class="event_col_wrap">
<div class="event_col">
<div class="event_col_img">
<a href="./voting/result" target="_top"><img src="img/Kanone.jpg" alt=""></a> </div>
<div class="event_col_date">
<span>1</span><br>
October<br>
2019
</div>
<div class="event_col_favorite">
<a href="./voting/result" target="_top"><i class="fa fa-heart"></i></a>
</div>
<div class="event_col_contents">
<h3 style="/* event_col_contents h3{}: */"><a href="./voting/result" target="_top" class="style65 style20 style40">Mclimb Cup - 4x4 Photo Contest</a></h3>
Tue 00:00 AM | By <a href="http://www.weed10.com">Mclimb Co., Ltd.</a><br>
Venue: Online Voting
</div>
</div>
</div>
</div>
<section>
<div class="row" is="dmx-repeat" id="repeat1" dmx-bind:repeat="serverconnect1.data.repeat1" key="idevent">
<div class="col-12 col-md-6 col-lg-4 mb-4">
<div class="card" style="border-color: white;">
<img class="card-img-top" alt="Card image cap" dmx-bind:src="thumbnailfilename" src="img/10_original_2.jpeg">
<div class="event_col_date">
<div class="d-block" dmx-text="serverconnect1.data.repeat1[0].eventstart.formatDate2('d')"></div>
<div class="d-block" dmx-text="serverconnect1.data.repeat1[0].eventstart.formatDate2("MMM")">Oct</div>
<div class="d-block" dmx-text="serverconnect1.data.repeat1[0].eventstart.formatDate2("yyyy")">2019</div>
</div>
<div class="event_col_favorite">
<a style="border-color: white;"><i class="fa fa-heart"></i></a>
</div>
<div class="d-flex">
<h3>
<div class="d-block style40" dmx-text="eventname+" #"+eventsequencial"></div>
</h3>
</div>
<div class="d-flex" style="/* font-size: 12px */">
<div class="d-block style70" dmx-text="eventstart.formatDate("E")">Tue</div>
<div class="d-block style70" dmx-text="eventstart.formatDate("hh:mm")">00:00</div>
<div class="d-block style70" dmx-text="eventstart.formatDate("a")">AM</div>
<div class="d-block style70">| By</div>
<div class="d-block style70" dmx-text="accountname">Mclimb Co., Ltd.</div>
</div>
<div class="d-flex">
<div class="d-block style70">Venue:</div>
<div class="d-block style70" dmx-text="venue" dmx-html="venuelink">Online Voting</div>
</div>
</div>
</div>
</div>
</section>
<div class="thin_deco"></div>
<div class="top_desc_icon_wrap">
<h2 class="center_title">Features</h2>
<div class="top_desc_icon">
<i class="fas fa-ticket-alt fa-5x"></i><br>
<h3 class="style49 style40">Very easy ticketting</h3>
</div>
<div class="top_desc_icon">
<i class="fa fa-trophy fa-5x"></i><br>
<h3 class="style20 style40" style="">Simple awards setting</h3>
</div>
<div class="top_desc_icon">
<i class="fa fa-history fa-5x"></i>
<h3 class="style40">Events history management</h3>
</div>
</div>
<div class="bar_link_wap"></div>
</div>
<a href="../../" class="back_to_top_link">BACK TO TOP</a>
</div>
</div>
</main>
</body>
</html>
Teodor
March 23, 2020, 8:22am
20
You don’t have the app connect framework included on your page …
1 Like