Perfect! Now I understand the difference… Thanks Teodor! 
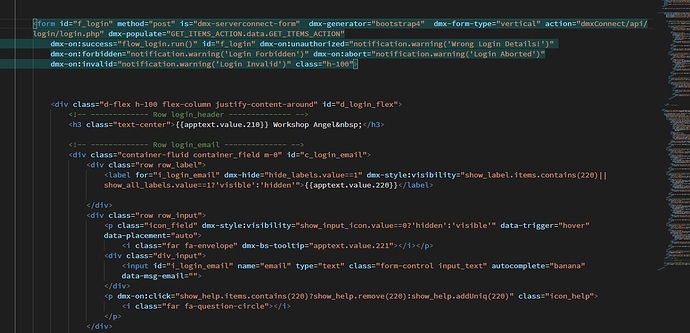
Also set the html attribute “novalidate” on the form or you might get flickering from valid to invalid when submitting.
Not so helpful for your question @Antony but I did read once before that the reasoning for the validation tick icons was to help those with limited sight or colour blindness, I will have to try and dig up the article, it was an interesting read and made me think more about UX for those with disabilities.
Indeed. We tend to forget about accessibility very easily. It’s unfortunately natural and you need to make an extra mental effort to add that into the equation when designing.
I got reminded of that when looking for a way to remove an ugly css style for one particular element in a plugin.
While looking for the way to do it I ended up in a github issue where the author clearly stated that he had put a lot of effort and thinking into making his plugin 100% accessible and asked people not to remove/change that piece as it was very important for those that couldn’t use a mouse.
So now I try to be more aware of accessibility in general.
@teodor, I have done that. When I submit the form then I get a invalid submission, but I’m not seeing the messages I have set up on the server side appear on the client side.
Is there something specific I have to do to make the server side messages appear to the user beneath the specific input?
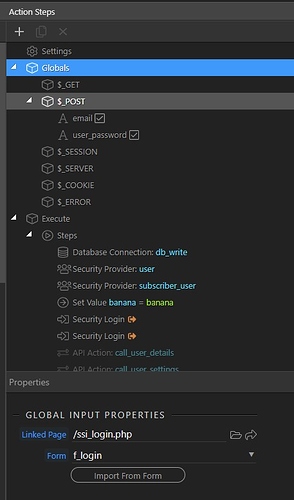
Are you sure you have added it to the correct POST variable?
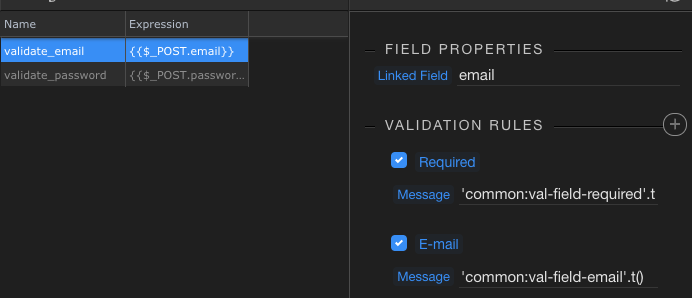
SC needs to know where to render the error message. Did you add the name of the input in the validation step?


Oh okay… so is that the id of the input element?
name
Okay… so it doesn’t get the name from the post name, I need to put the name here as well?
Only if you want the bootstrap feedback message to show.
That works… thanks @JonL!
Next question… my design is multi-lingual, so I need to fetch the validation failed message from the database an apply it to the server side validation rule… what syntax do I use to apply the database value to the message…?
Oh and final question… I’m not using a Theme manager based Bootstrap theme… so is there an HTML class I can attach some CSS to so I can style the user message?
That’s a complicated one and I think it’s not possible without changing core files. I opened a bug report about this.
Yes, it’s standard Bootstrap.
Can you post the link to that report so I can add my desire for that to be fixed?
I did a search but couldn’t find it…
Fixed in Wappler 5.1
This topic was automatically closed after 47 hours. New replies are no longer allowed.