brad
August 14, 2019, 6:41pm
1
Ok, dumb question number 2 …
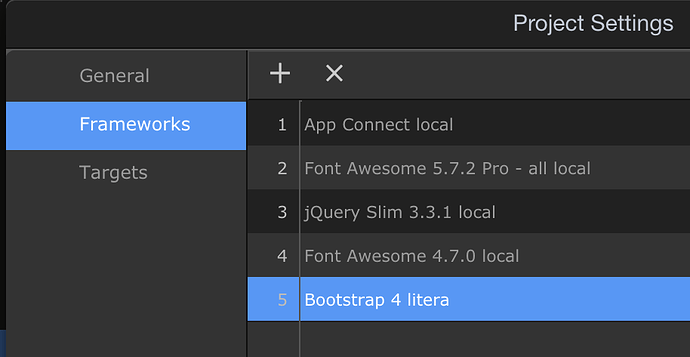
Just starting a new site after experimenting with routing. I have my frameworks set as below:
(Why Bootstrap 4 is included and can’t be removed is another issue)
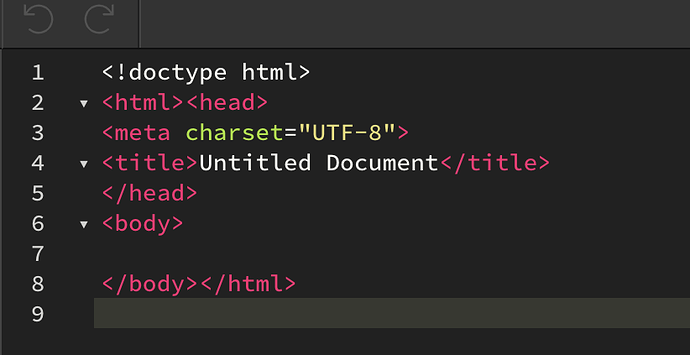
But when I create a new page I get:
Are the frameworks not suppose to be added automatically?
scott
August 14, 2019, 6:42pm
2
I believe bootstrap is required for jquery and font awesome.
As far as why it is not added, try restarting wappler and see if that fixes it.
brad
August 14, 2019, 6:47pm
3
Restarting Wappler didn’t help.
As for the other issue, I meant why is FontAwesome 4 required - not bootstrap. I added FontAwesome 5 but it still added FontAwesome 4. Not a big deal. I’d rather have the auto adding frameworks working.
Teodor
August 14, 2019, 6:49pm
4
Have you tried saving your page Brad?
brad
August 14, 2019, 6:50pm
5
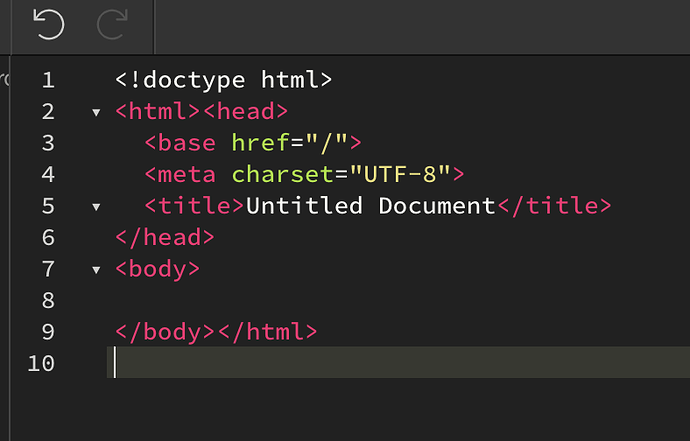
Yes, after saving the page I get:
Teodor
August 14, 2019, 6:53pm
6
Dumb question, but have you tried fully restarting Wappler and trying this again?
brad
August 14, 2019, 6:55pm
7
Yes, I have twice. Did some more testing … it works fine for .html files but doesn’t add them to .php files.
brad
August 14, 2019, 8:09pm
8
Should I mark this as a bug since it works with .html files but not .php files?
George
August 14, 2019, 8:17pm
9
how exactly did you create your new file? From the File Manager?
1 Like
brad
August 14, 2019, 8:52pm
10
Yes, it seems to work as it should from the tabs, just not from the File Manager.
Thanks! I will use the tabs.
George
August 15, 2019, 9:59am
11
Maybe the same as:
Wappler Version : 2.0.0 Beta 3
Operating System : MAc
[14%20AM]
what type of file are you creating from the File Manager? and after creating you just double click to open it?
brad
August 15, 2019, 3:36pm
13
Yes, creating a PHP file and double click to open. Except the proper folders are all being in generated.
Now that I am trying to restrict some pages, I am using ASP.NET and I am experiencing the same thing. However I create the new ASP.NET page, it does not add the frameworks to the page. This also is the case with classic asp. Yes, I’ve restarted Wappler, tried using the “Add File” icon, right click on root and click “Create File”, it’s all the same, no frameworks.
George
November 14, 2019, 5:07pm
15
This is now solved in Wappler 2.3.5
1 Like
George
November 16, 2019, 5:06pm
16
This topic was automatically closed after 47 hours. New replies are no longer allowed.