Maybe I’m doing something wrong, but I’m trying to use Framework7 with NodeJS ejs pages. I am not seeing any of the Framework7 elements.
They’re just not there.
But why? 
As I understand it, they just weren’t delivered to Wappler.
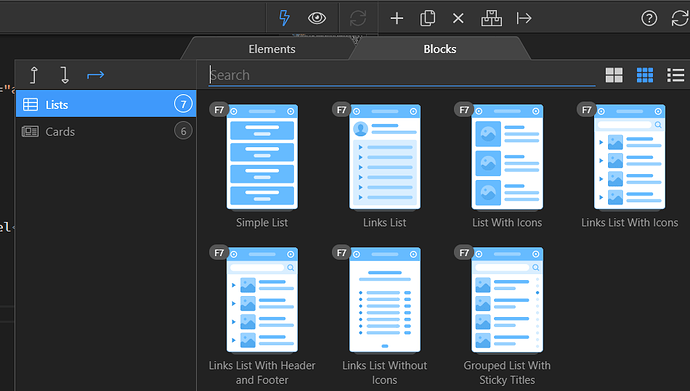
Actually, it looks like they are available if I select the right sequence of elements, but they are not labeled “F7” like they are in Desktop/Mobile projects.
Web project does not show “F7”
Here’s the same elements in Desktop project.
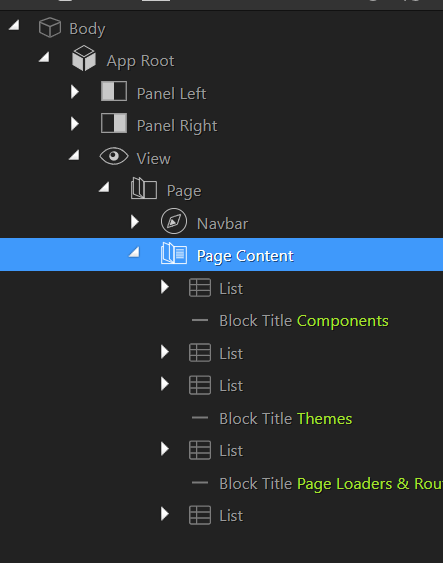
Framework7 elements are inserted in a very hierarchical way to ensure their valid nesting.
So you have to start with an App Root element and work from there. You will see only the possible elements each time.
We already have a few starter blocks with more ready to go layouts but more will be coming soon.
That is not true, please do not make comments about functionality you do not understand fully.
The Framework7 components are delivered with Wappler and you can build whatever you want with them.
@George, completely understandable. I would say this is a challenging area to understand when first starting out with a framework (F7 or Bootstrap). If there was some way that Wappler could help guide users through this I think that would make for better adoption of the tool and reduce the frustration that new Wapplers feel.
For instance, the Blocks tab is not shown until I have already added App Root > View > Page > Page Content – but there are many other elements I could add along the way that make it confusing.
Just a thought: if a page is using F7, would it make sense to auto populate it with the elements if those are always necessary (i.e. App Root > Views > View > Page > Page Content)?
The fact that I have to add these to the page and click on the Page Content element before I see the Blocks tab in the Component popup is not something that I knew without trial and error.
This is one area where Bubble did something really well. Every element/action in Bubble allows you to hover over it and get a link to documentation that explains in detail how it works. This would be extremely useful if the same was available in the editor.
Otherwise, it’s strange that the “F7” icon is not showing in the scenario I provided above.
Please tell me what hierarchy I need to follow in order to access the following Framework7 components in Wappler:
- Action Sheet
- Appbar
- Data Table
- Floating Action Button
- Gauge
- Messagebar
- Messages
- Tabs
- Toolbar / Tabbar
Fixed in Wappler 5.4.2