Gabo
June 16, 2020, 2:10am
1
Hello,
After setting the correct options to my project I got my contact form displaying with out errors in the debug console.
Now I am facing CORS Policy problems.
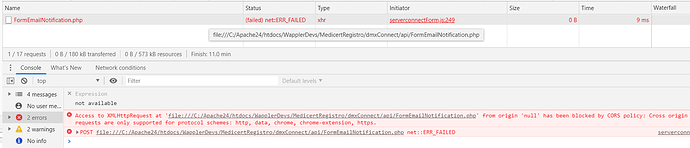
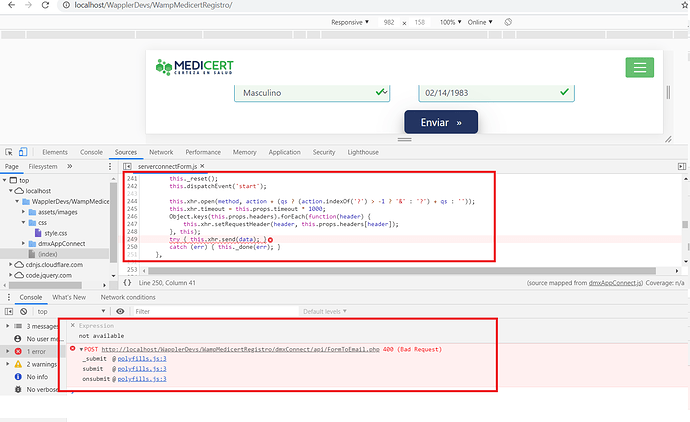
After filling the required fills and click the submit button I got this error:
If I go to Network tab it shows this error:
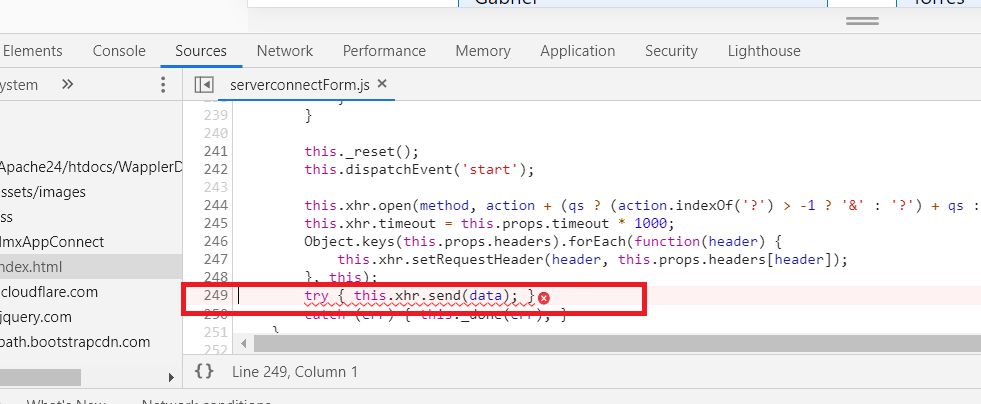
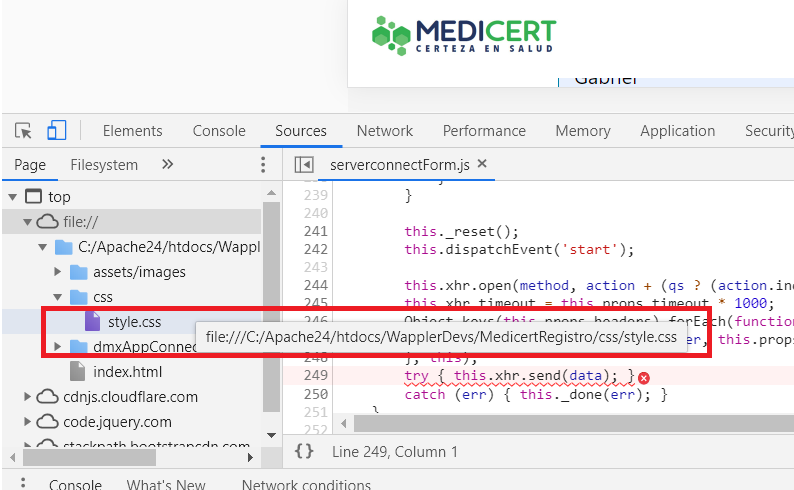
And If I click on serverconectForm.js I got this:
I’ve been searching and most of the solutions indicate to add the following lines to Apache Server configuration File:
Header always set Access-Control-Allow-Origin “*”
I’ve done with out success.
If you have read until here I really appreciate any guidance you can provide to solve this.
Thanks and Regards
Teodor
June 16, 2020, 4:44am
2
You still have file:// links on your page somewhere. That’s the problem. There should not be any link starting with file://
Gabo
June 16, 2020, 4:53am
3
Hi @Teodor
I don’t get your point.
All my references are pointing to fille/// C:/…
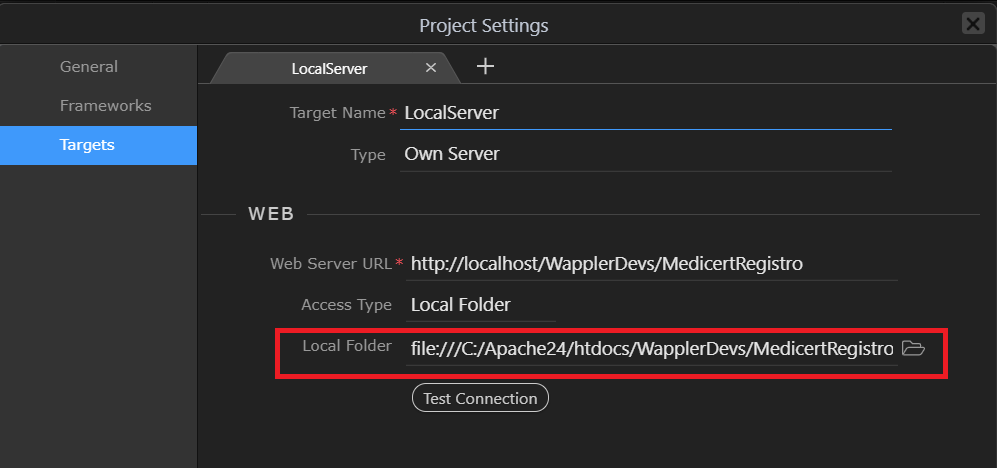
Starting from Project Settings it has same link
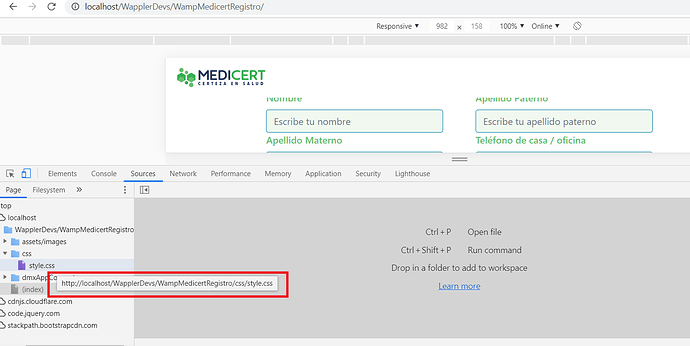
For example style.css points to: file:///C:/Apache24/htdocs/WapplerDevs/MedicertRegistro/css/style.css and it is correctly displaying styles
Kindly, explain why it whould not be any link starting with file:///
Teodor
June 16, 2020, 4:58am
4
Your project settings are fine using such links.
The problem is that on your web pages you should never have such links. They should be either site root relative (starting with /) or page relative (starting with ../ or folder/file.css)
There is something really wrong either with your site setup or with your server configuration.
Gabo
June 16, 2020, 5:14am
5
I pretty sure there is nothing to do with server configuration.
Before installing Apache and PHP as a local server I developed two more sites.
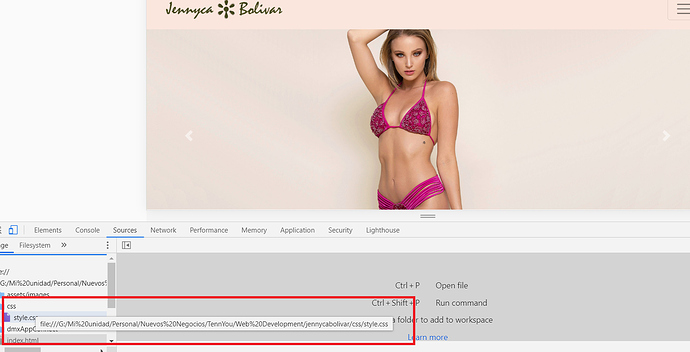
I already checked them and the also have such those links, as you can see in the next image
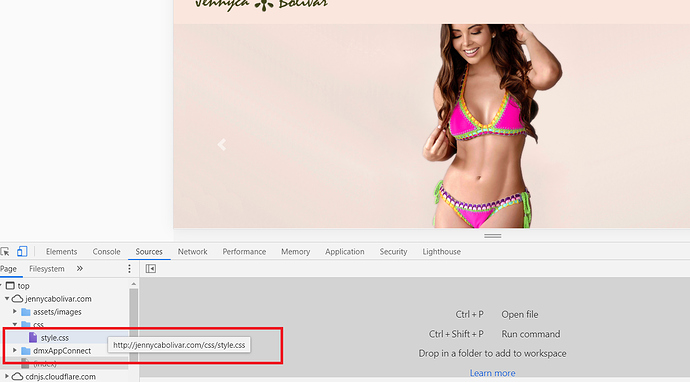
If i check the same at online website it shows as you expect. That site works fine in local and on line
I also developed from scratch an email function with PHP, and used it instead of server action created with Wappler, and mine is working fine
Can someone provide to me some guidance regarding how Wappler handles with CORS Policy ?
Teodor
June 16, 2020, 5:16am
6
The CORS issue is caused by the file:// links used! And it is not right to have these links on your pages.
If you don’t know how to configure an Apache server why not install a ready to use package like WAMP, which includes it?
Gabo
June 16, 2020, 5:29am
7
Thanks in advance @Teodor Teodor
I selected that way because I already have mysql and sqlserver databases engines installed and I didnt think it would be such a problem
If you think that will solve the problem, I will uninstall Apache and PHP and install a WAMP package
Attaching complete Site in zip format. I only changed SMTP parameters to protect my gmail account passwordMedicertRegistro.zip (1.2 MB)
Contact Form is :
<!doctype html>
<html>
<head>
<meta name="ac:base" content="/WapplerDevs/MedicertRegistro">
<script src="dmxAppConnect/dmxAppConnect.js"></script>
<meta charset="UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" href="css/style.css" />
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous" />
<link rel="stylesheet" href="dmxAppConnect/dmxDatePicker/daterangepicker.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.2/moment.min.js" integrity="sha256-CutOzxCRucUsn6C6TcEYsauvvYilEniTXldPa6/wu0k=" crossorigin="anonymous"></script>
<script src="dmxAppConnect/dmxDatePicker/daterangepicker.min.js" defer=""></script>
<link rel="stylesheet" href="dmxAppConnect/dmxDatePicker/dmxDatePicker.css" />
<script src="dmxAppConnect/dmxDatePicker/dmxDatePicker.js" defer=""></script>
</head>
<body is="dmx-app" id="index">
<header id="header">
<div class="container">
<div class="row">
<div class="col">
<nav class="navbar navbar-light navbar-expand-lg fixed-top">
<a class="navbar-brand" href="#">
<img src="assets/images/Logo_Medicert.jpg" alt="TennYou">
</a>
<button class="navbar-toggler text-black-50" type="button" data-toggle="collapse" data-target="#collapse2" aria-controls="collapse2" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div id="collapse2" class="collapse navbar-collapse justify-content-end">
<div class="navbar-nav text-black-50">
<a class="nav-item nav-link font-weight-bold" href="stro/index.html">INICIO</a>
<a class="nav-item nav-link font-weight-bold" href="stro/index.html">NUESTRAS SOLUCIONES</a>
<a class="nav-item nav-link font-weight-bold" href="contacto.html">CONTACTO</a>
</div>
</div>
</nav>
</div>
</div>
</div>
</header>
<section>
<div class="container">
<div class="row">
<div class="col">
<p>Just testing <br>I just wonder why this is not working for me</p>
</div>
</div>
</div>
</section>
<section id="Contacto" class="form-contacto">
<h2 class="display-4">Formulario de Registro</h2>
<div class="container">
<div class="row">
<div class="col-sm-12">
<p class="text-center">Bienvenido al programa de gestión médica de Medicert, somos un equipo dedicado a solucionar las necesidades de atención médica, orientar y hacer más eficientes Los gastos que debas afrontar.
Por favor llena el formulario para inscribirte en el programa sin costo. Te estaremos contactando a la brevedad.</p>
</div>
</div>
</div>
<div class="container">
<form id="formulario-registro" class="form needs-validation" method="post" is="dmx-serverconnect-form" dmx-on:success="formularioregistro.reset()" action="dmxConnect/api/FormEmailNotification.php">
<div class="form-row justify-content-center">
<div class="col-sm-12 col-md-6 col-lg-4">
<div class="row">
<label for="Nombre">Nombre</label>
</div>
<div class="row">
<input class="form-control" type="text" id="Nombre" placeholder="Escribe tu nombre" required="" data-msg-required="Este campo es obligatorio">
</div>
</div>
<div class="col-sm-12 col-md-6 col-lg-4">
<div class="row">
<label for="Nombre">Apellido Paterno</label>
</div>
<div class="row">
<input class="form-control" type="text" id="Ap_Paterno" placeholder="Escribe tu apellido paterno" required="">
</div>
</div>
<div class="col-sm-12 col-md-6 col-lg-4">
<div class="row">
<label for="Nombre">Apellido Materno</label>
</div>
<div class="row">
<input class="form-control" type="text" id="Ap_Materno" placeholder="Escribe tu Apellido Materno" required="">
</div>
</div>
<div class="col-sm-12 col-md-6 col-lg-4">
<div class="row">
<label for="email">Teléfono de casa / oficina</label>
</div>
<div class="row">
<input class="form-control" type="email" id="tel_fijo" placeholder="Teléfono">
</div>
</div>
<div class="col-sm-12 col-md-6 col-lg-4">
<div class="row">
<label for="email">Teléfono móvil</label>
</div>
<div class="row">
<input class="form-control" type="email" id="tel_cel" placeholder="Teléfono">
</div>
</div>
<div class="col-sm-12 col-md-6 col-lg-4">
<div class="row">
<label for="email">E-mail</label>
</div>
<div class="row">
<input class="form-control" type="email" id="email" placeholder="Correo electrónico" required="">
</div>
</div>
<div class="col-sm-12 col-md-6 col-lg-4">
<div class="row">
<label for="Sexo">Sexo</label>
</div>
<div class="row">
<Select class="form-control" id="Sexo" required="">
<option value="Femenino">Femenino</option>
<option value="Masculino">Masculino</option>
<option value="Selecciona">Selecciona</option>
</select>
</div>
</div>
<div class="col-sm-12 col-md-6 col-lg-4">
<div class="row">
<label for="FechaNacimiento">Fecha de Nacimiento</label>
</div>
<div class="row">
<input class="form-control" type="text" id="FechaNacimiento" placeholder="Selecciona tu fecha de nacimiento" required="" is="dmx-date-picker">
</div>
</div>
</div>
<div class="form-row justify-content-center">
<div class="col-sm-12 col-md-6 col-lg-4">
<button type="submit">
<span>Enviar</span>
</button>
</div>
</div>
</form>
<div id="success_message" style="width:100%; height:100%; display:none; ">
<h3>Posted your message successfully!</h3>
</div>
<div id="error_message" style="width:100%; height:100%; display:none; ">
<h3>Error</h3>
Sorry there was an error sending your form.
</div>
</div>
</section>
<!-- ************* Agregamos validacion form ************* -->
<script>
(function() {
'use strict';
window.addEventListener('load', function() {
var forms = document.getElementsByClassName('needs-validation');
var validation = Array.prototype.filter.call(forms, function(form) {
form.addEventListener('submit', function(event) {
if (form.checkValidity() === false) {
event.preventDefault();
event.stopPropagation();
}
form.classList.add('was-validated');
}, false);
});
}, false);
})();
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
Gabo
June 16, 2020, 5:52am
8
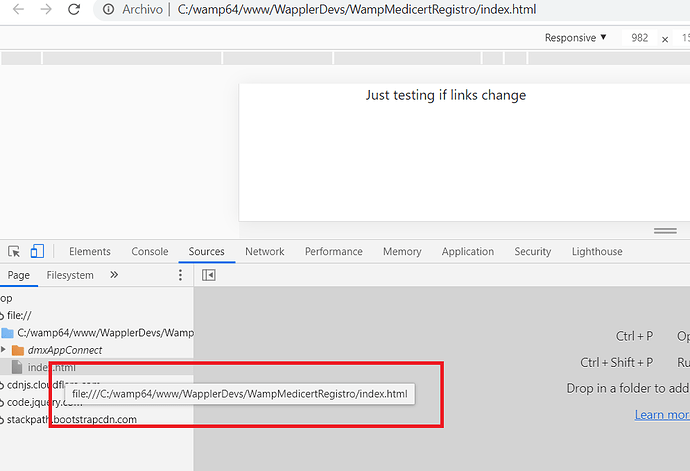
@Teodor I already uninstalled my yesterday’s Apache and PHP installation and install Wamp Package
Just created a basic site and as you can see in the image I’m getting same result links having File///
I will replicate same contact form, test it and let you know
Teodor
June 16, 2020, 5:56am
9
Your page source looks fine, Wappler generated the correct links.
Teodor
June 16, 2020, 6:01am
10
Your screenshot shows you are loading the page wrongly. You can't just load the page from a folder on your computer, by double clicking the HTML file.http:// link/url.
Gabo
June 16, 2020, 6:09am
11
Teodor:
Your screenshot shows you are loading the page wrongly. You can’t just load the page from a folder on your computer, by double clicking the HTML file.http:// link/url.
Ffffff.....
I didn't know that. What a Rookie I am.
I already did it , in the right way and it shows as:
Let me configure the serveraction again and let you know if it works
Teodor
June 16, 2020, 6:18am
12
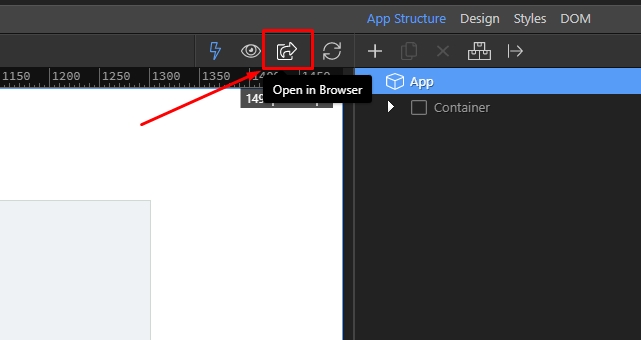
Well that’s why you add a target url in the target settings so when you click F12 it loads the page in the browser properly.
Gabo
June 16, 2020, 6:21am
13
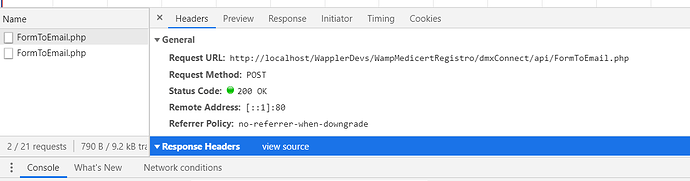
I’m really sorry for that . I Just finished and Tested it
CORS Policy error solved
Now I’am getting only this one.
Teodor
June 16, 2020, 6:28am
14
Please check the exact error returned as explained here:
You can easily debug issues related to server-side processing such as - form not sending email, record not inserting or updating, query not showing data etc.
The first thing you need to do is to open the server connect settings. They are located in the Workflows Panel > Server Actions:
[Screenshot 2021-09-27 at 10.02.35]
And enable the Debug Mode:
[Screenshot 2021-09-27 at 10.03.08]
Click Save:
[Screenshot 2021-09-27 at 10.03.26]
In your browser, open the Developer tools. If you don’t k…
Probably a validation error?
Gabo
June 16, 2020, 6:31am
15
I just finished debbuging. Yes it was a validation error and I corrected it.
Now , no errors shown, Contact Form has been cleaned.
I got 200 code OK
But I didnt received any mail, I also reviewed outbox within sender account and there is no mail sent.
@Teodor
What can be the problem?
Teodor
June 16, 2020, 6:33am
16
Well from within Wappler ... so it loads your page in your browser.