In the tutorial on building multi column forms, reference is made to the Form Row. The tutorial says “And add Form Row - this is required in order to build multi-column layout:”. I have added a container, row, column and form . However, I am not seeing the Form Row. Any assistance would be appreciated. I have the latest Wappler version 5.2.2.
This was the case using Bootstrap 4 as in
<form>
<div class="form-row">
<div class="col">
<input type="text" class="form-control" placeholder="First name">
</div>
<div class="col">
<input type="text" class="form-control" placeholder="Last name">
</div>
</div>
</form>
Bootstrap 5 makes it easier by using a plain row as in
<div class="row">
<div class="col">
<input type="text" class="form-control" placeholder="First name">
</div>
<div class="col">
<input type="text" class="form-control" placeholder="Last name">
</div>
</div>
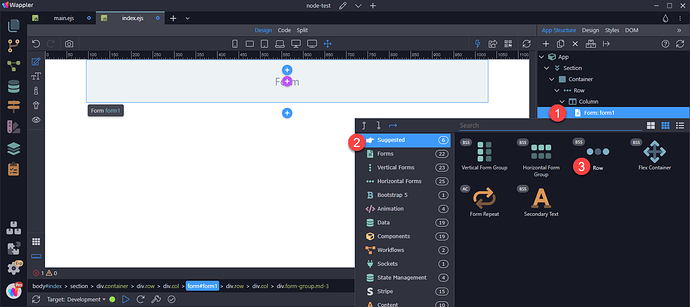
In other words choose Row by right clicking on the Form within App Structure.
@George, clicking the plus icon inside the form does not supply the option of adding a row.
1 Like