I'm attempting to use a font awesome icon, but when displaying via browser 6.0.0 the Content-Security-Policy is blocking the font awesome links. Google api's are also blocked.
Current default policy in Wappler:
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">
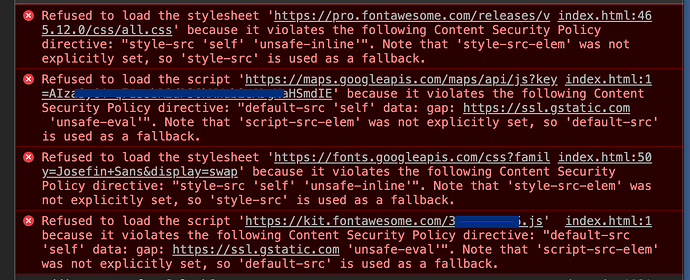
Errors received:
Does anybody know which piece of the policy is triggering the block?
--Ken
Dave
January 31, 2020, 9:49pm
2
Try adding:
; default-src 'self' 'unsafe-inline'; https://*.googleapis/*/ https://*.fontawesome.com/*/ script-src 'self' 'unsafe-eval'; object-src 'self';
You could also use a wildcard entry (or the full path to the file including the domain):
https://*/
1 Like
Dave
January 31, 2020, 9:50pm
3
In general for things like Bootstrap and Fontawesome (Jquery, Moment, etc) I find it a lot easier to use the local versions in mobile apps. Otherwise can be a lot of playing around especially with some fonts and CDNs.
1 Like
Dave
January 31, 2020, 9:57pm
4
Also, may have mentioned before? Check in config.xml to make sure you have (wildcard example):
<access origin="*"/>
Again here you could provision for certain domains if required.
1 Like
Dave:
In general for things like Bootstrap and Fontawesome (Jquery, Moment, etc) I find it a lot easier to use the local versions in mobile apps. Otherwise can be a lot of playing around especially with some fonts and CDNs.
This makes the most sense to me...I'll switch to that right away. I have to get use to the differences with mobile!
Thanks Dave...all good stuff.
1 Like
Dave
January 31, 2020, 10:04pm
6
You may just wish to add the parent domain to the white-listed domains in the security policy. Not always required, seems a bit quirky sometimes, a little hit and miss.
You're always welcome Ken glad I could assist.
1 Like
Here is where I landed for future readers.
Made the switch to local for font files, but because I’m using pro, I still needed an entry in the policy.
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://*.googleapis.com/ https://*.fontawesome.com/ https://*.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline' https://fonts.googleapis.com/ https://*.fontawesome.com/; media-src *; img-src 'self' data: content:; ">
And now I understand the basics of the security policy meta!
Thanks again Dave.
1 Like