You can use multiple checkboxes in order to filter your database queries.
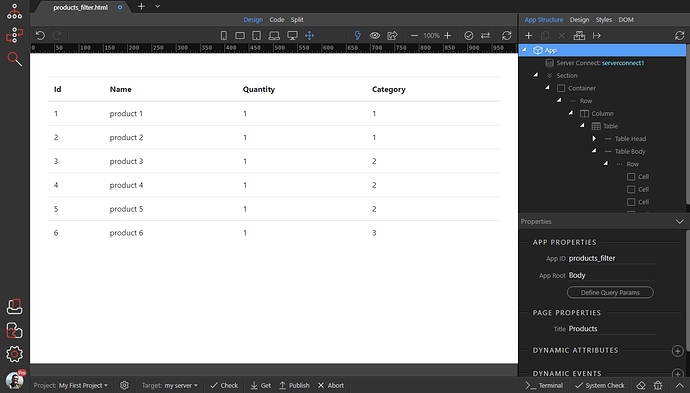
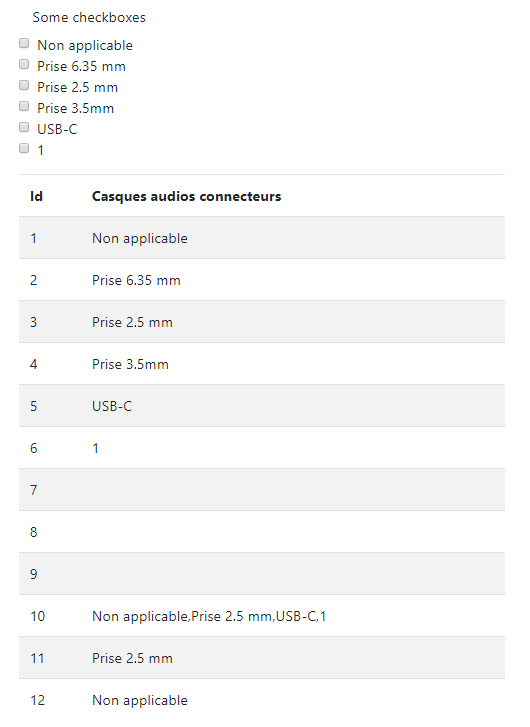
In our example we already created a server action with database query which shows the products in a dynamic table. It shows all the products currently, but we want to be able to filter them by category:
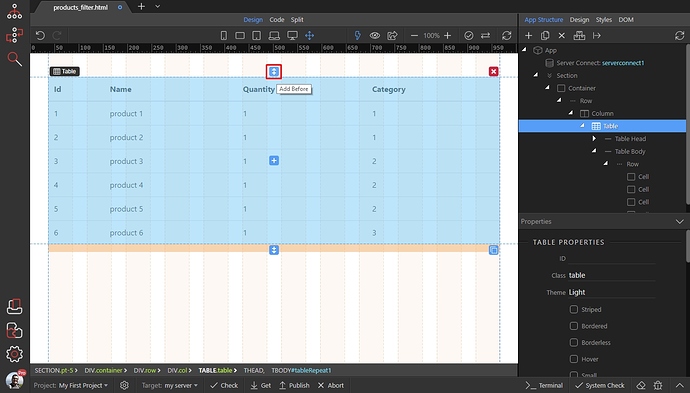
First let’s add a form. Click the insert (in our case insert before) button, in order to place the checkboxes above the table on the page:
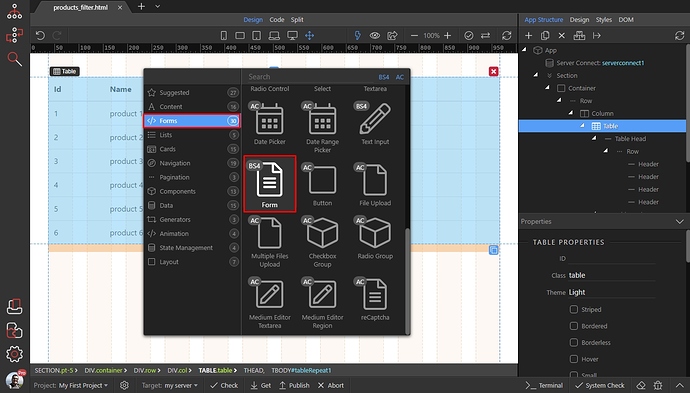
Open Forms category and add a From:
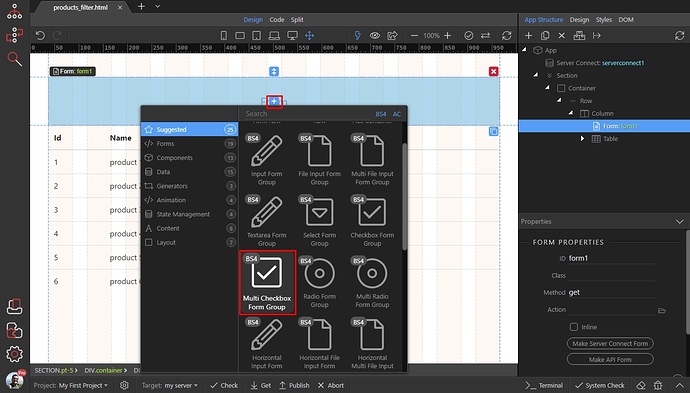
Then, click Insert Inside button, and select Multi Checkbox Form Group:
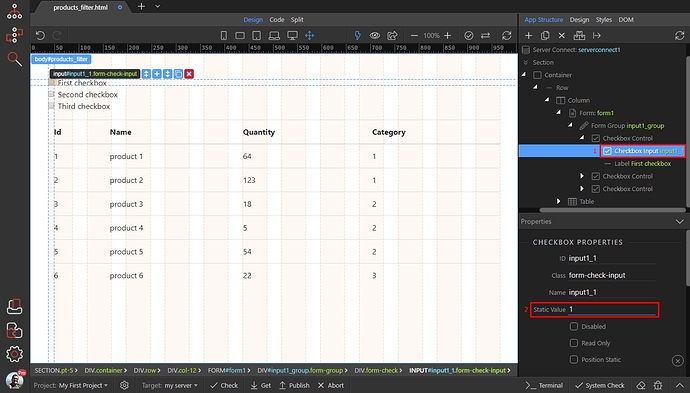
The multi checkbox group adds a few dummy checkboxes. We can easily edit them, remove them or add more if required. Select the first checkbox(1) in the app structure and add the value you need for it (2). This value will be used to filter the records:
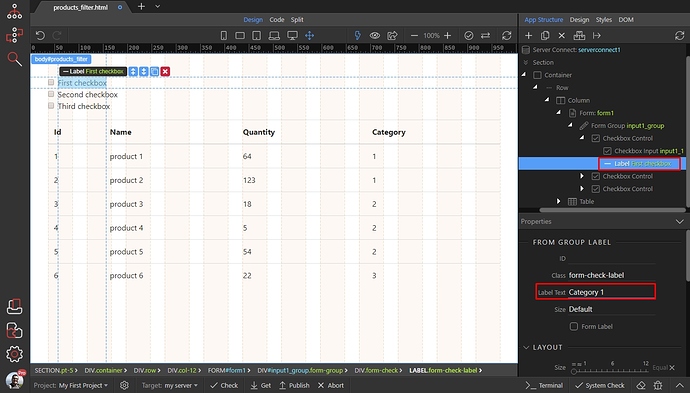
Do the same for its label - select the label and edit its text:
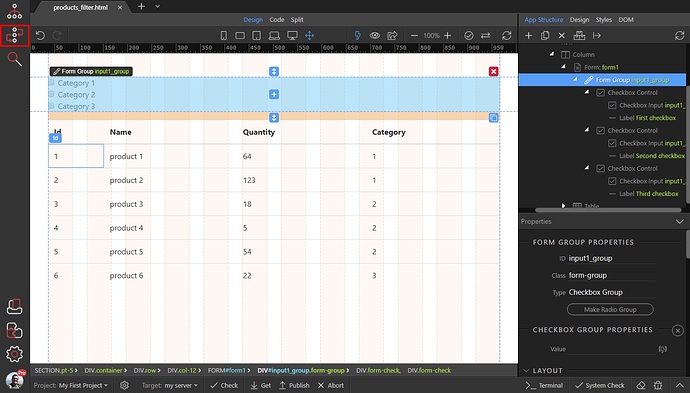
Then, do the same thing for all of your checkboxes, adding appropriate values to them.
Now, open the server connect panel:
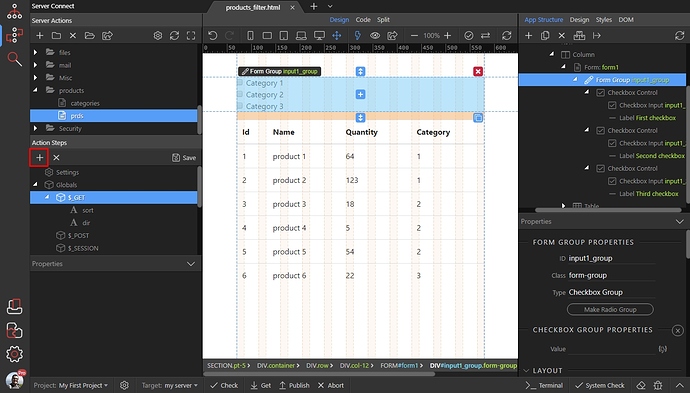
Open your server action, select $_GET and add click the Add New button:
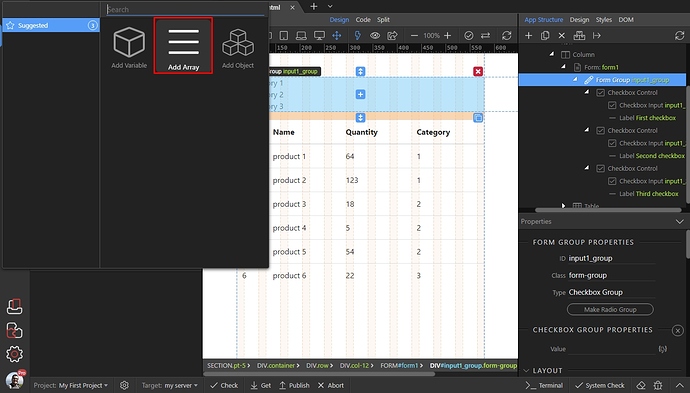
Add an array:
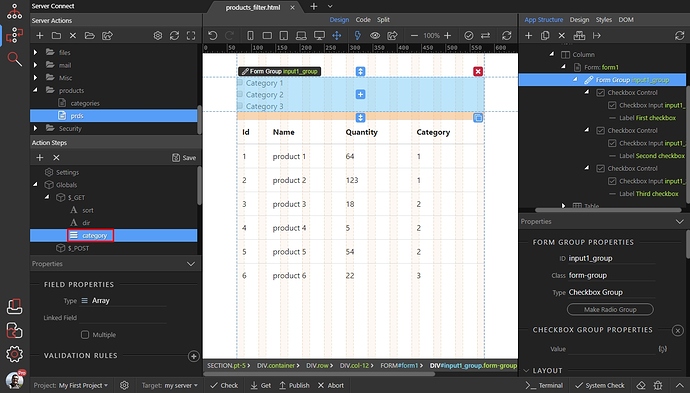
And add a name for the array. We call it category:
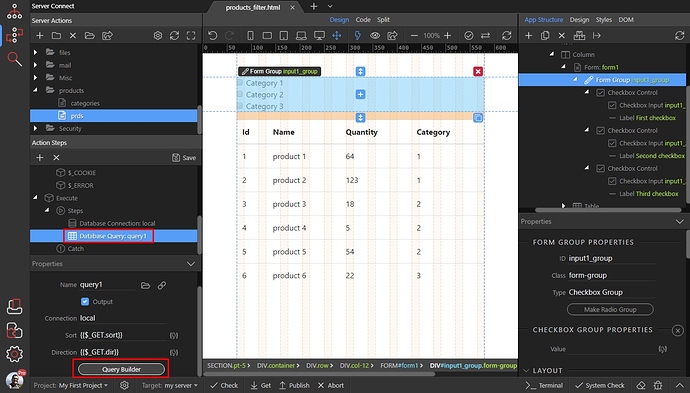
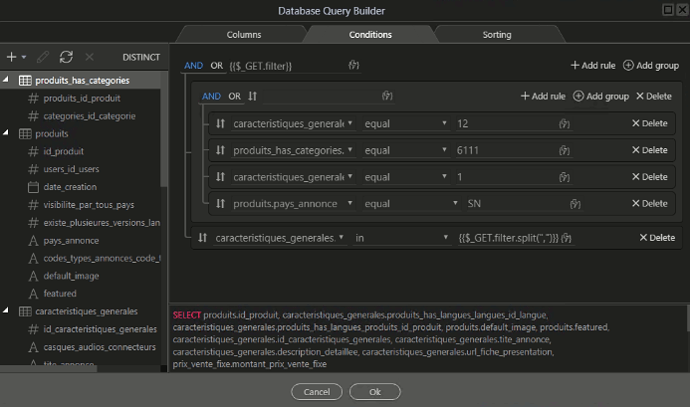
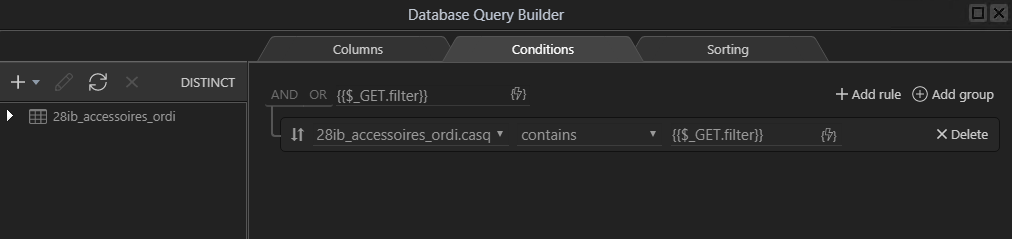
Click your database query, and open the query builder to edit its options:
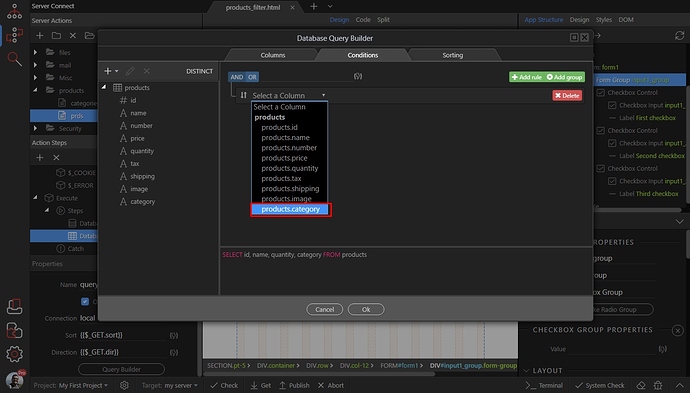
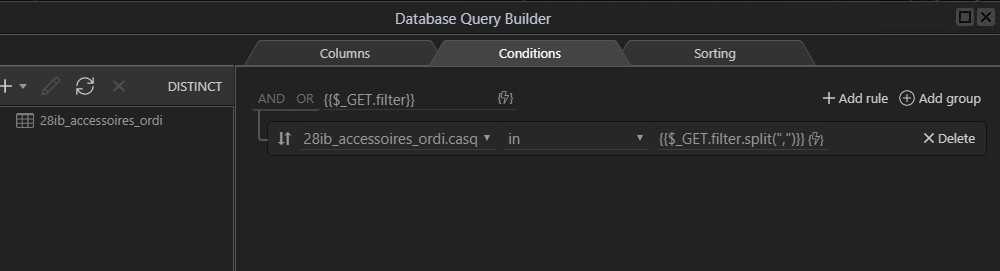
Under the Conditions tab, select the column you want to filter your query by:
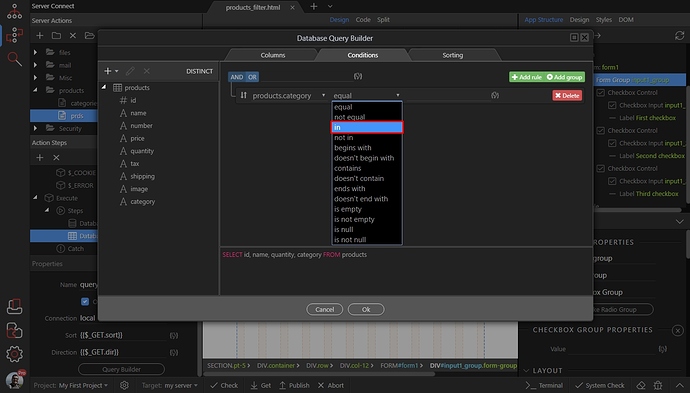
Select the IN operator:
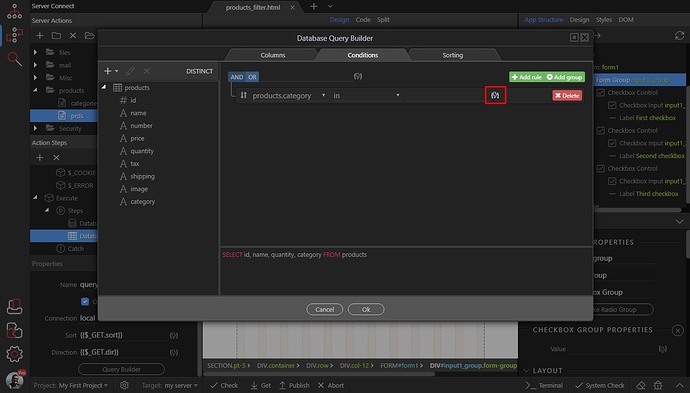
And click the dynamic data picker:
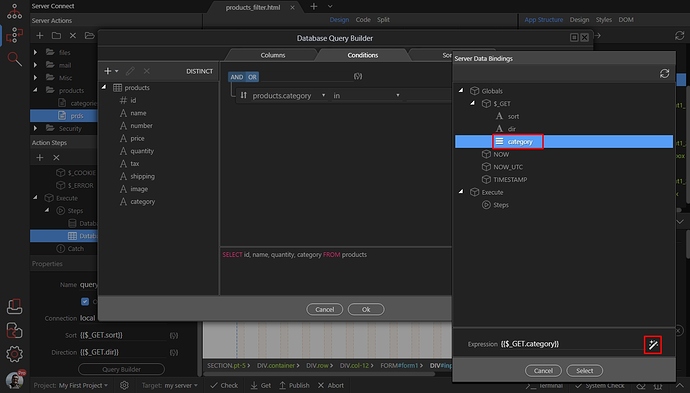
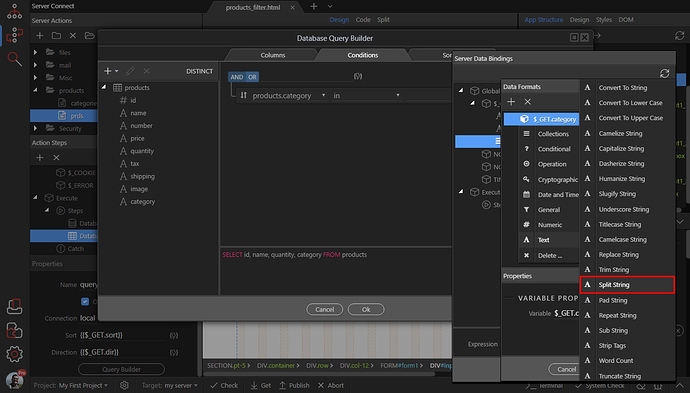
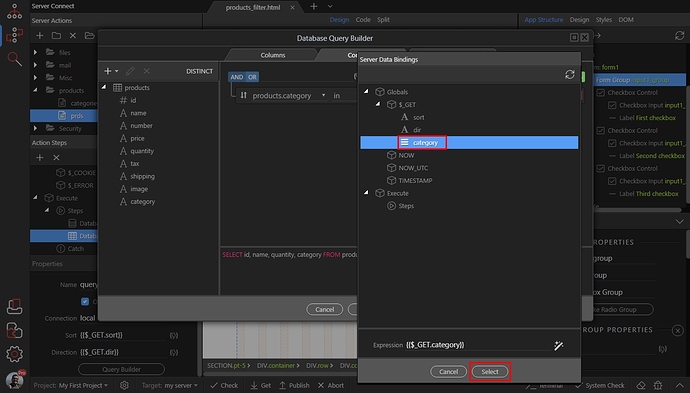
Select the array which we created under $_GET, then click the Data Formatter icon:
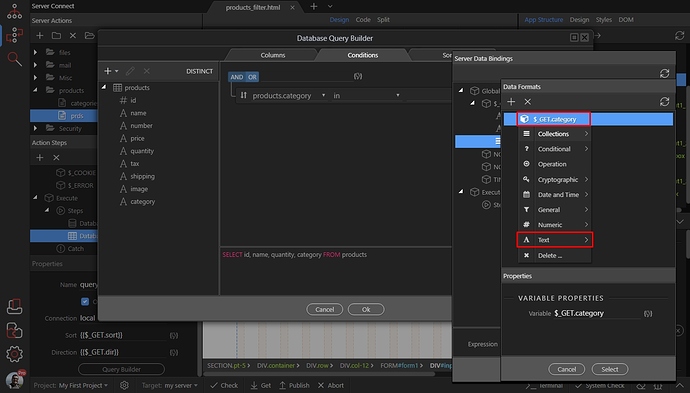
Right click the $_GET.category array and open the Text category:
Select the Split string option:
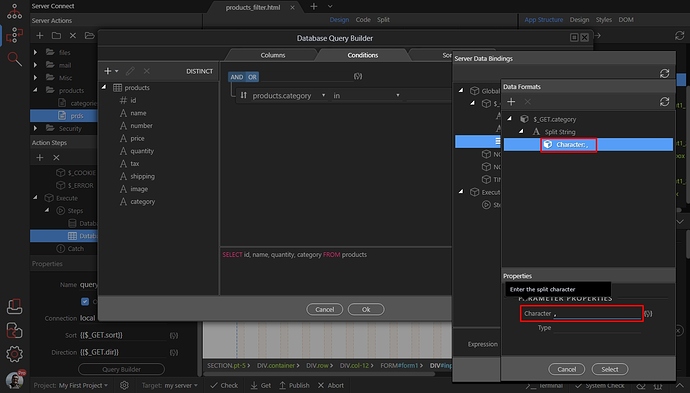
Then, click character and enter , (comma):
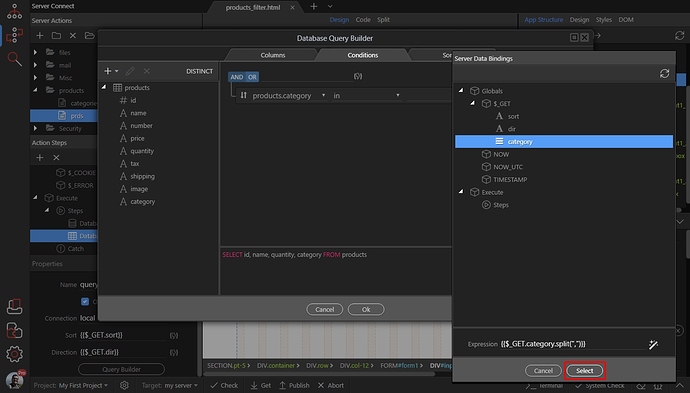
Click select:
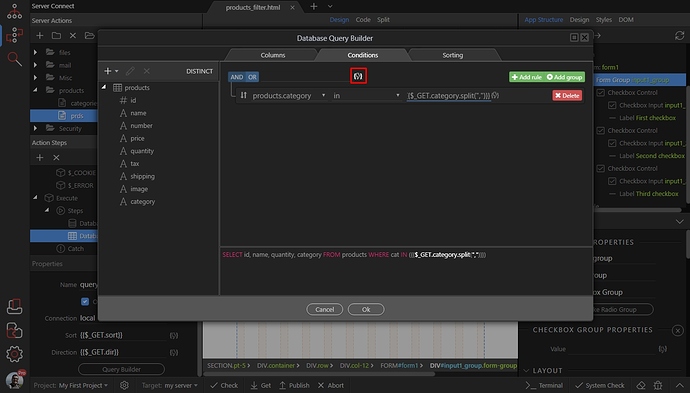
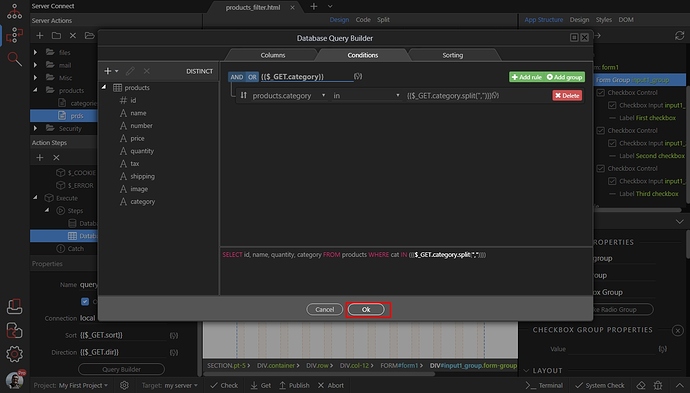
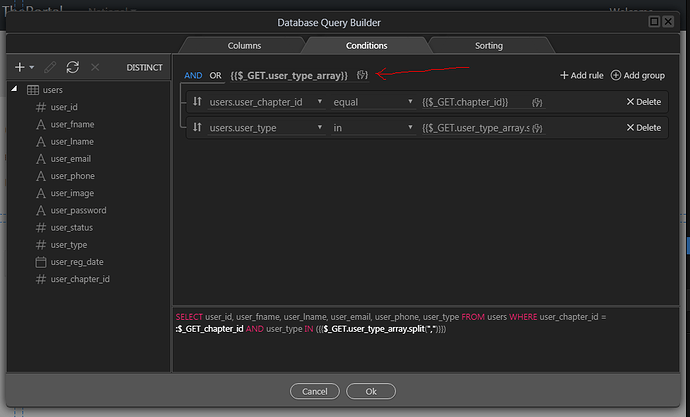
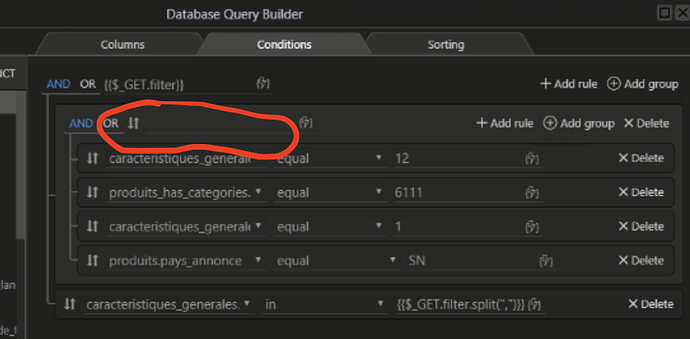
We want to show all the results on page load, and only filter them if a checkbox is selected, so we need to add a condition which checks that. Click the dynamic data picker for the condition:
And select the category array as a condition expression:
This way the filter will be applied, only if the $_GET.category has a value i.e. when a checkbox is selected. Click OK:
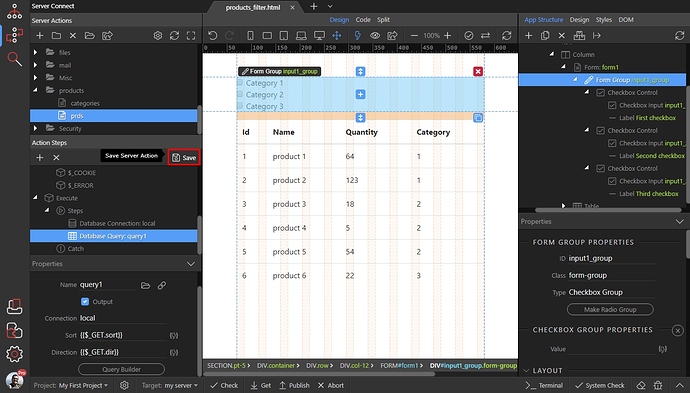
Save your server action, close the server connect panel and go back to your page:
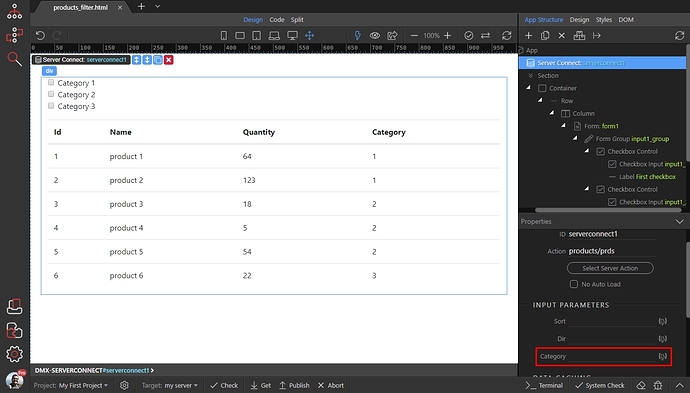
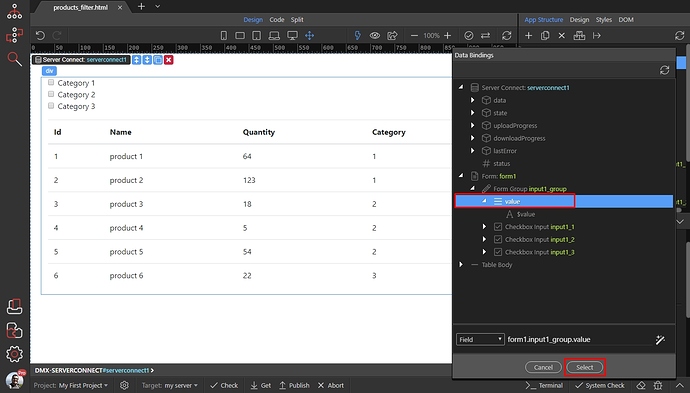
Select the server connect component in app structure and you will see the $_GET variable we added in server connect. Click the dynamic data picker, to assign a value to it:
Its value must be the value of the Checkbox Group:
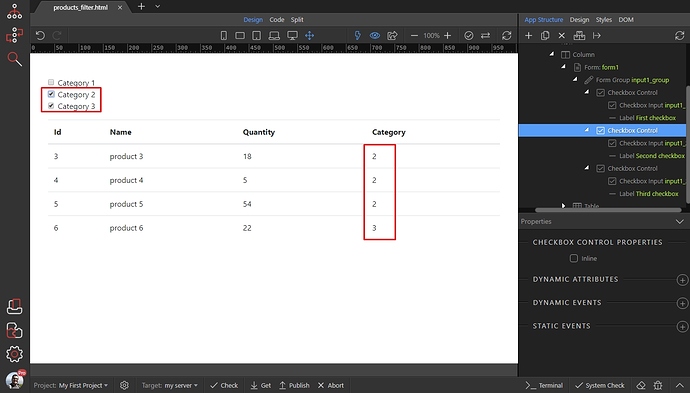
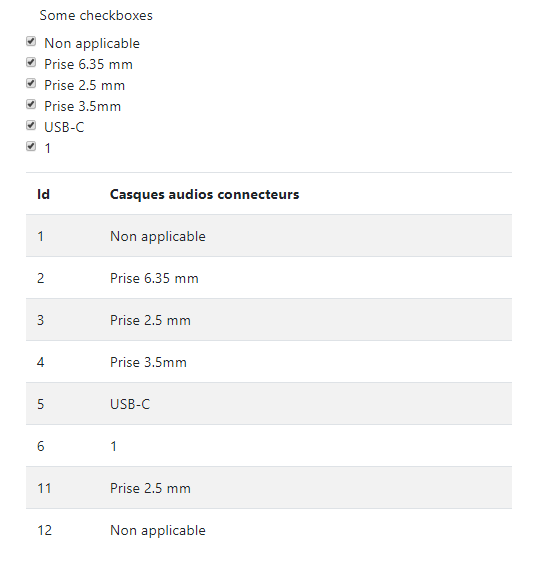
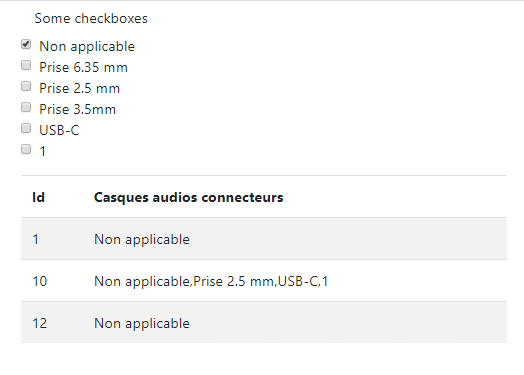
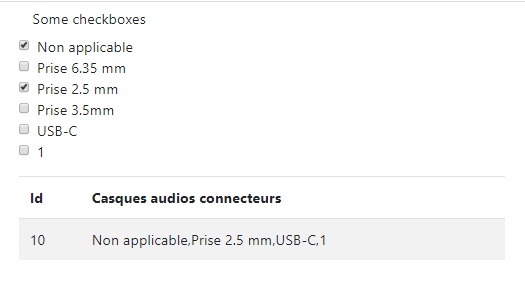
And you are done, now the records will be filtered when you select any of the checkboxes: