If you don’t know how to define an URL parameter on your page, please check this tutorial as you will need this later.
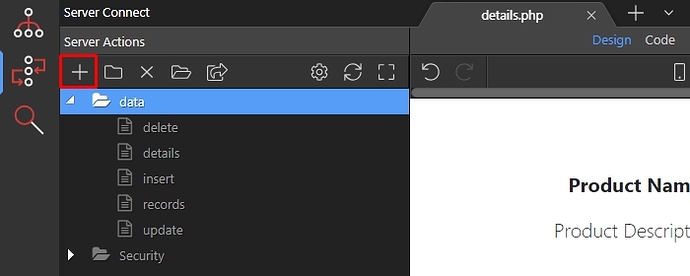
First, we need to create a server action. Open the server connect panel and click the add new button:
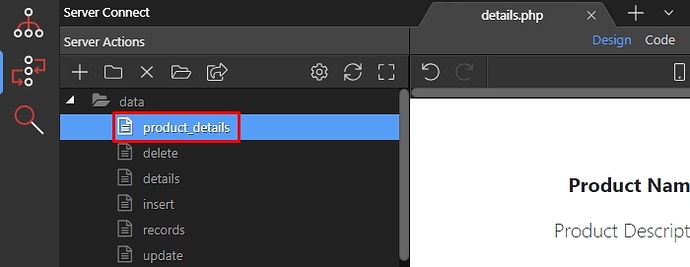
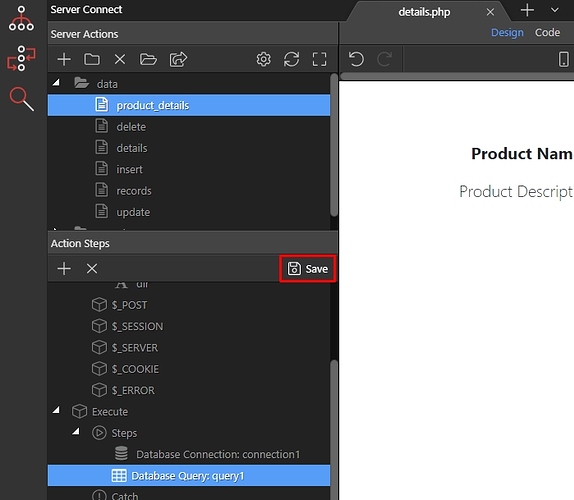
We call it product_details:
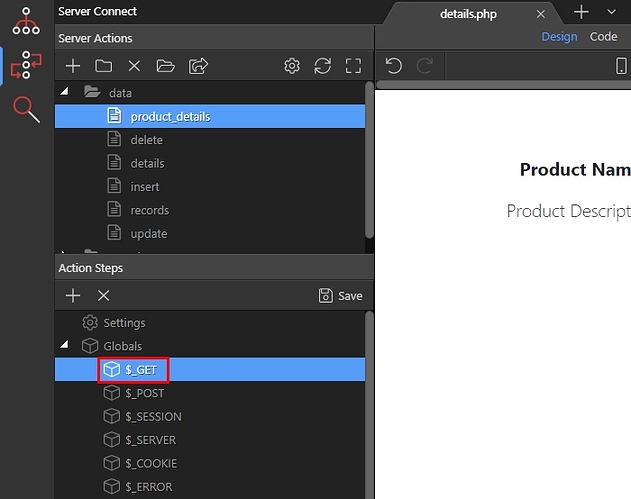
Then right click GET under Globals menu:
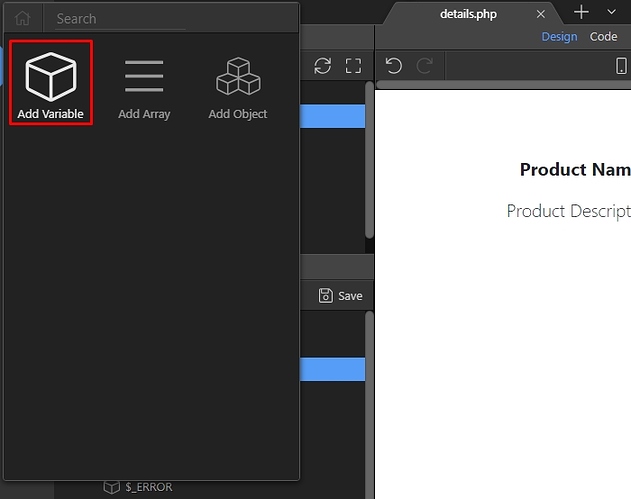
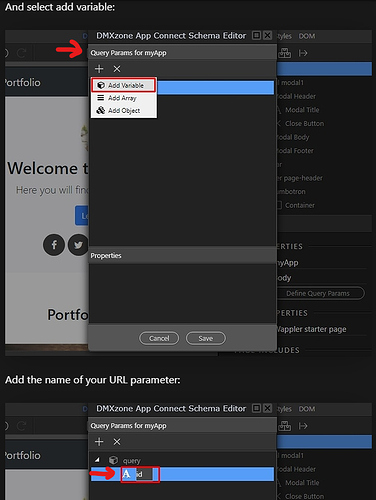
Add variable:
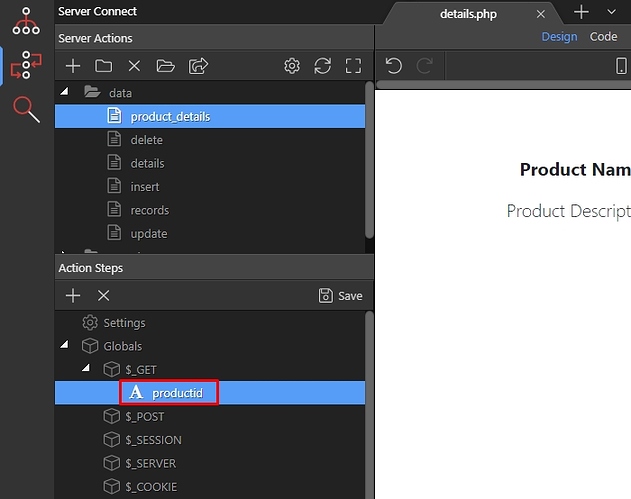
This variable will be used to filter our database query. Let’s call it: productid (NOTE - it needs to be lowercase).
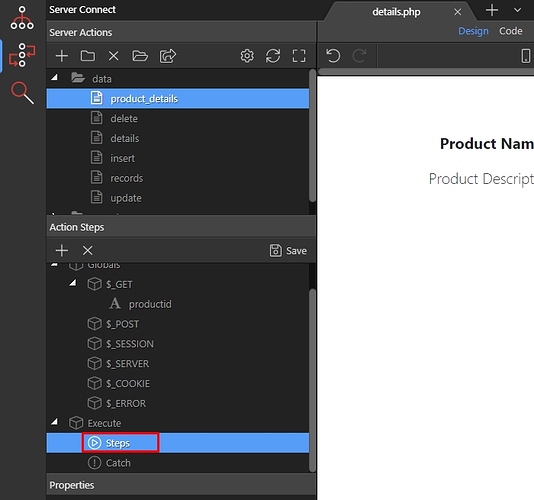
Right click steps:
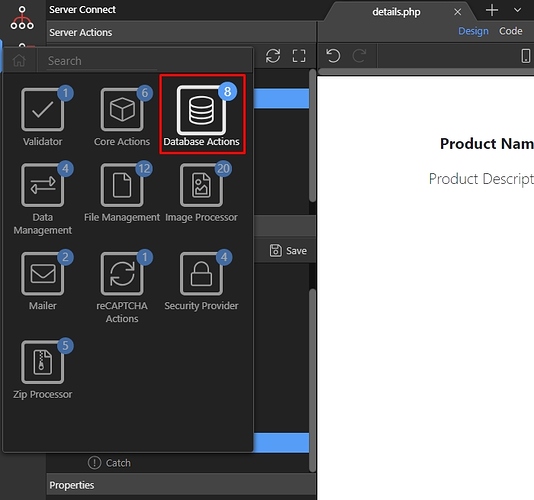
Open database actions menu:
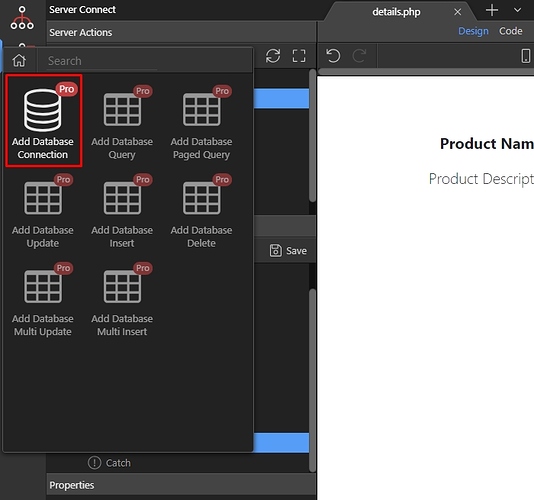
Add a database connection:
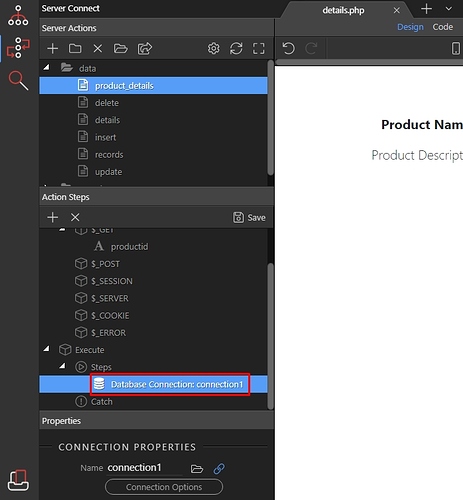
Load your database connection, or create one if you have not defined one yet. Then right click the database connection step:
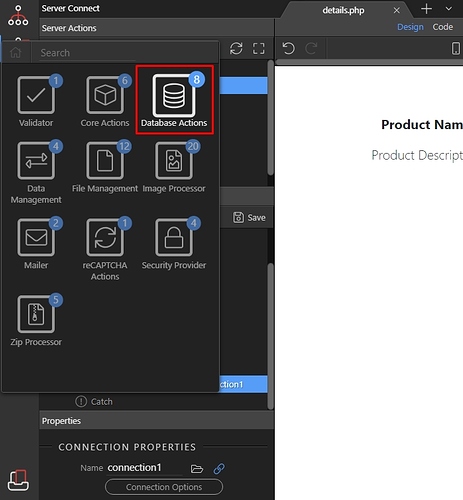
Open the database actions menu:
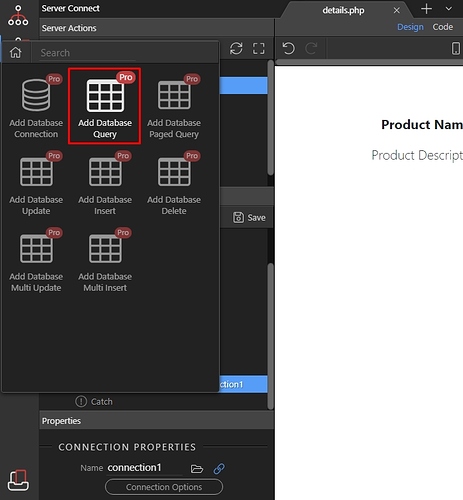
And add database query:
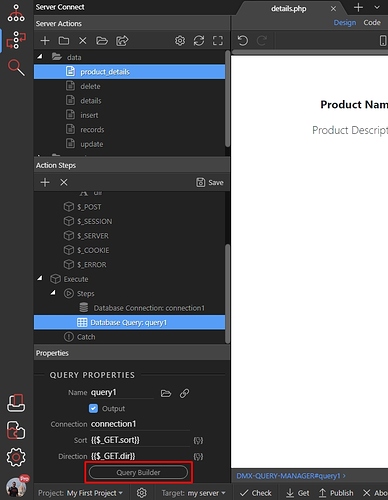
Open the query options:
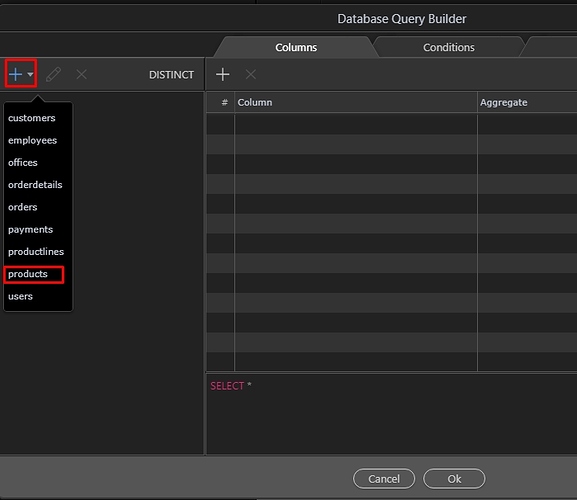
Add your database table:
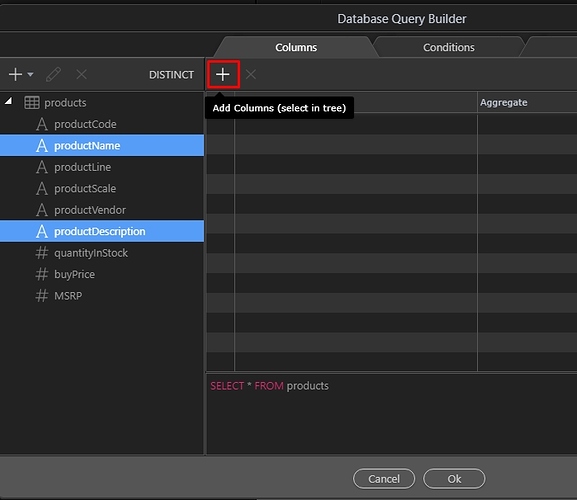
Then add the database table columns you need:
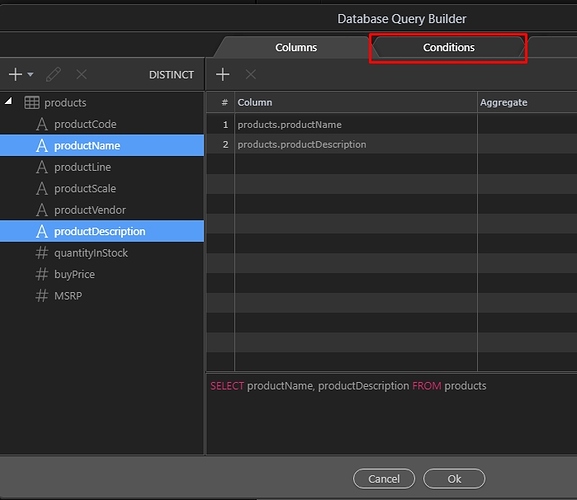
Open the conditions tab:
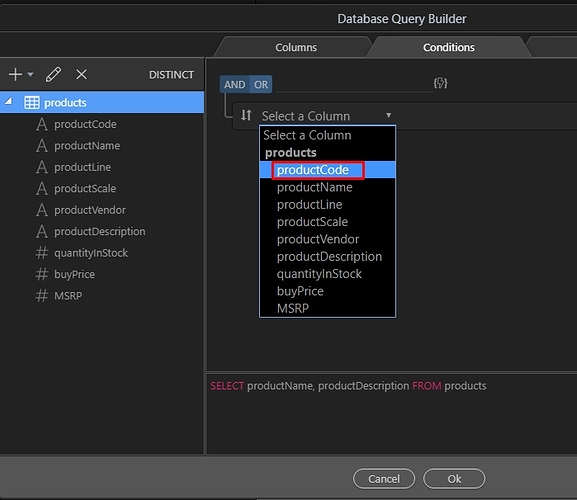
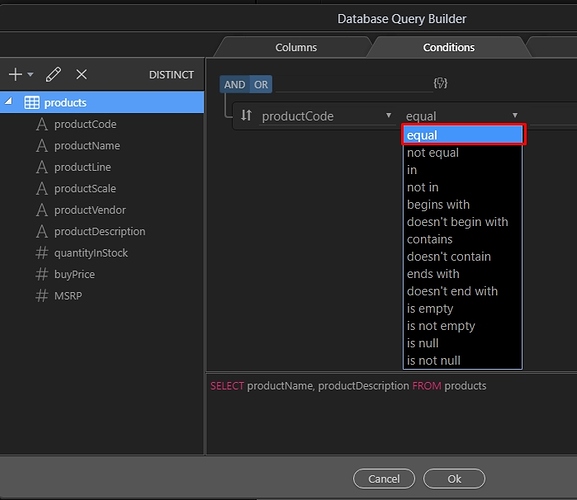
And select the column you want to filter your database query by:
Select the equal operator:
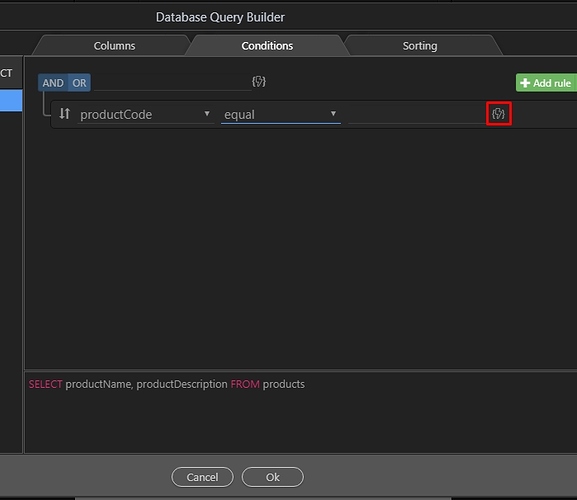
And click the dynamic data picker for the filter value:
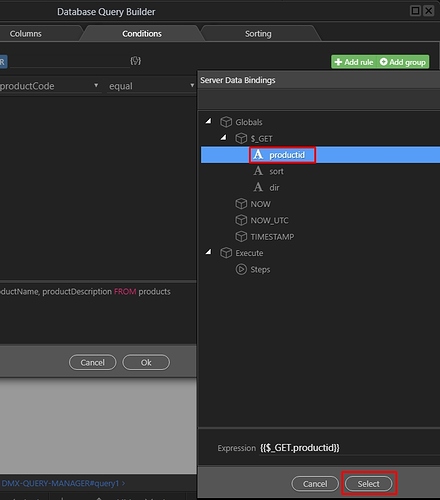
Select the GET variable we created - productid:
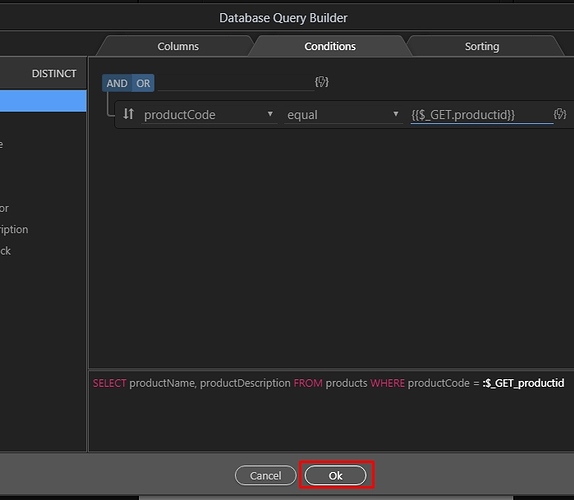
Then click ok:
Save your server action and close the server connect panel as we won’t need it anymore:
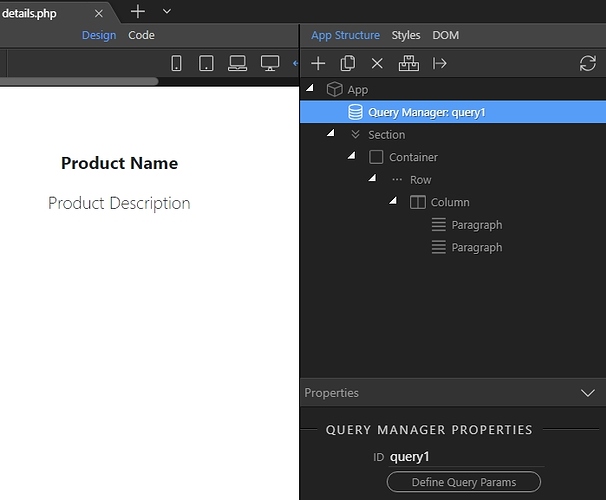
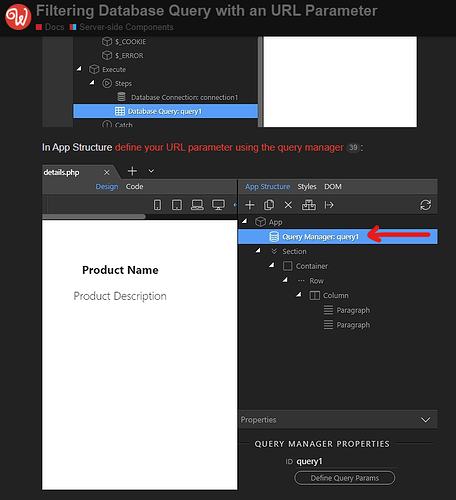
In App Structure define your URL parameter using the query manager:
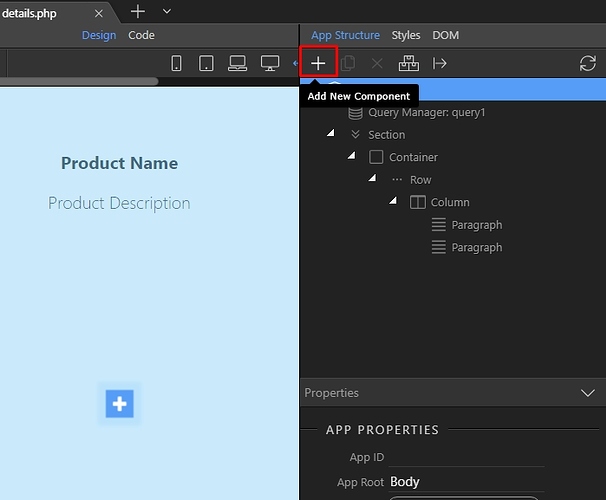
Then add new component:
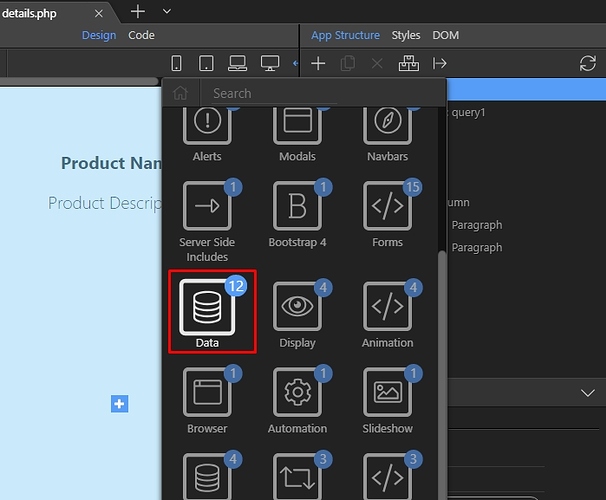
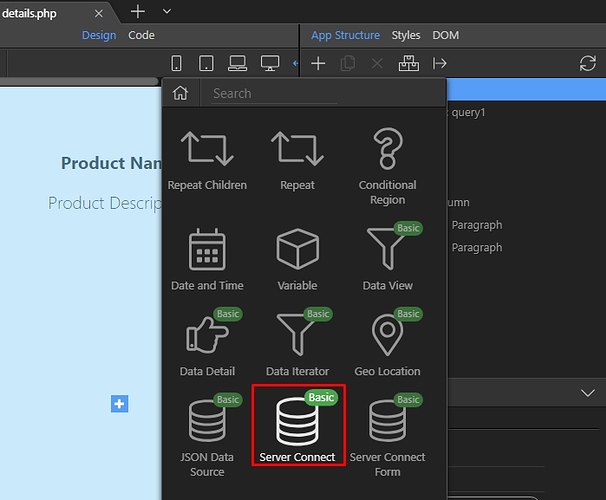
Open the data menu:
Select Server Connect:
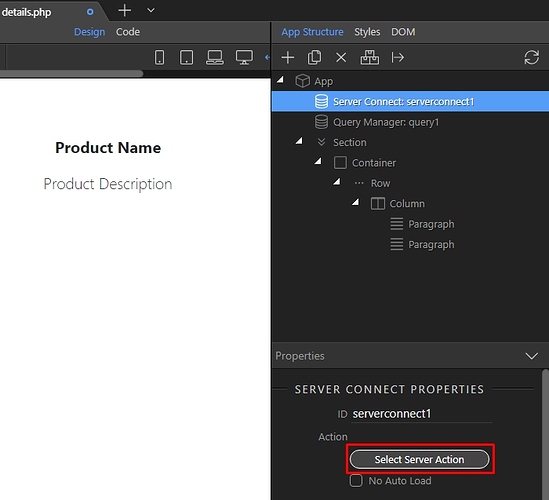
And click the select server action button:
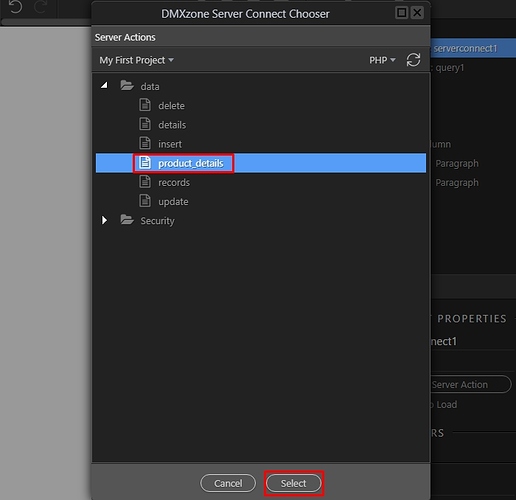
Select your server action:
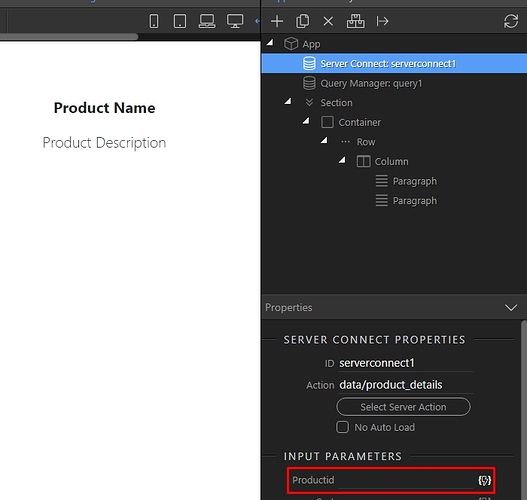
Under Input parameters, you will see the GET variable which you defined in the server action. Ours is called productid - click the dynamic data picker to assign a dynamic value to it:
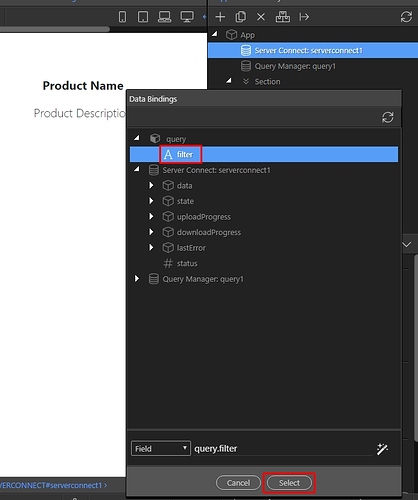
Under query select the URL parameter you defined:
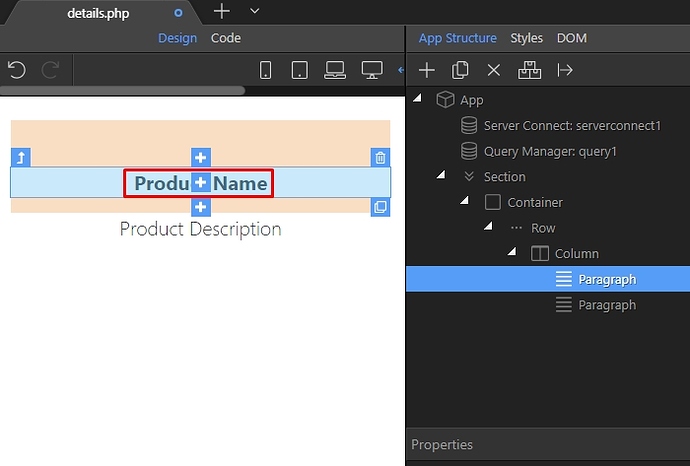
Then on your page, double click where you want to show the dynamic data:
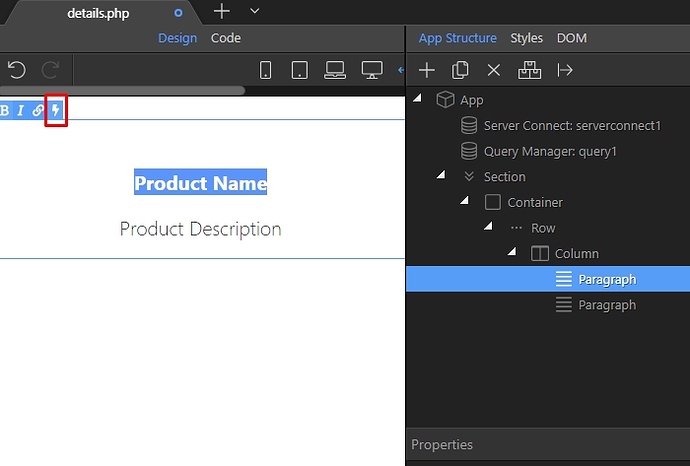
Click the dynamic data picker button:
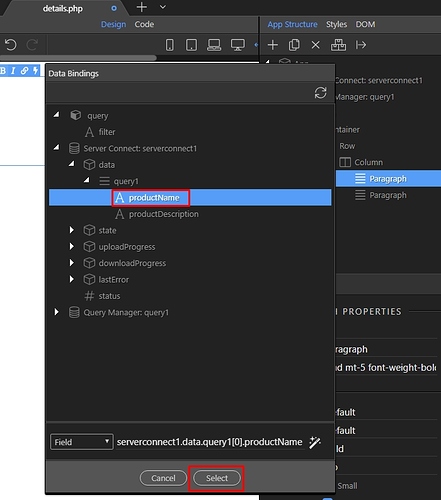
And select the data you need here, from your server action:
That’s it your data will be filtered using the URL parameter’s value and you will see it on the page.