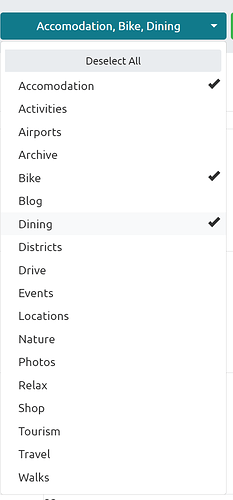
I have a dynamic multi select which I am using bootstrap-select for look and functionality. It’s working great as is…
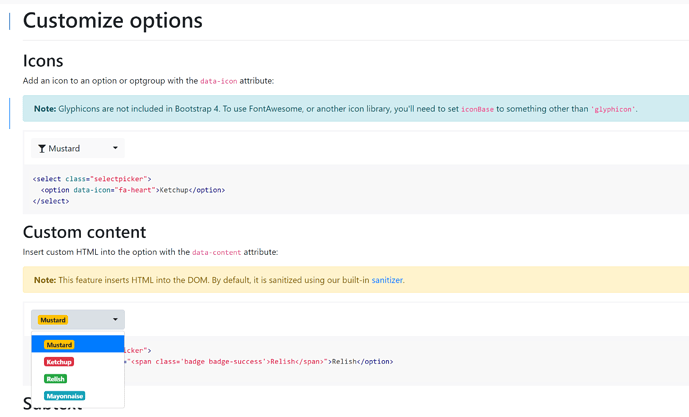
However, I would like to use icons and do some custom styling for each item.
I can’t seem to figure out how to pass those values into the individual options with the dynamic select.
Here’s what I thought should work…
<select id="category_select[]" name="category_select[]" title="Categories" class="selectpicker w-100" multiple data-style="btn-info" data-actions-box="true" dmxind:options="sc_categories.data.query1" optiontext="category" optionvalue="category_id" dmx-bind:data-icon="fa-heart"></select>
But that didn’t work. I also tried
That didn’t work either. Not sure what else to try. Any ideas??
Note: I noticed that the icon is “fa-heart” and in Wappler it would be “fa fa-heart” so I did a static select and indeed “fa fa-heart” works but “fa-heart” doesn’t, unfortunately changing that on the dynamic select didn’t change anything.
1 Like
TomD
March 6, 2020, 3:59pm
2
I think this is the same issue as I raised here . I think @George turned it into a feature request - but it only received 3 votes.
After much trial and error I have this working!
In the dmx-on:sucess of the server connect I had to set a variable and then from the onupdated of the variable run a script to add option items to the select. I don’t know why this works or why calling the script directly from the server connect success doesn’t. But it works.
<dmx-serverconnect id="sc_categories" url="dmxConnect/api/Categories/tt_categories.php" dmx-on:success="var_categories.setValue(sc_categories.data.query1.values(`category`));"></dmx-serverconnect>
<dmx-value id="var_categories" onupdated="addCategory()"></dmx-value>
<div class="container">
<div class="row">
<div class="col">
<select id="select_cats[]" multiple class="cats selectpicker w-100" data-style="btn-info">
</select>
</div>
</div>
</div>
<script>
function addCategory(){
var cats_json = dmx.parse('sc_categories.data.query1');
cats_json.forEach(function(item){
var img_src = "<img src='/assets/mapicons/" +item.category +".png'>";
$('.selectpicker').append('<option value="'+ item.category_id +'" data-content="' + img_src + ' ' + item.category + '">'+ item.category +'</option>');
});
$('.selectpicker').selectpicker('refresh');
}
</script>
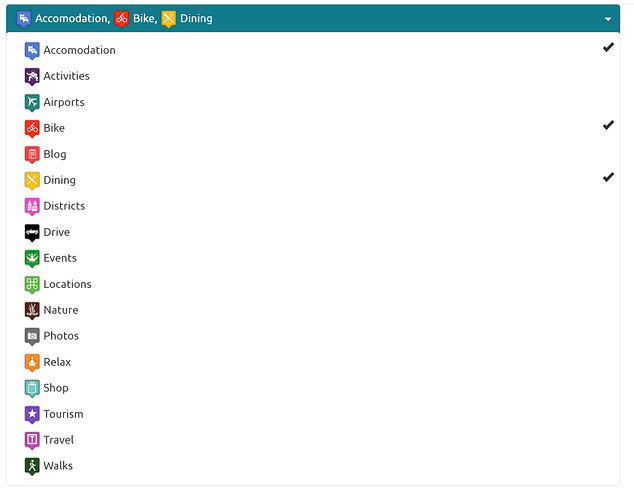
And, the result…
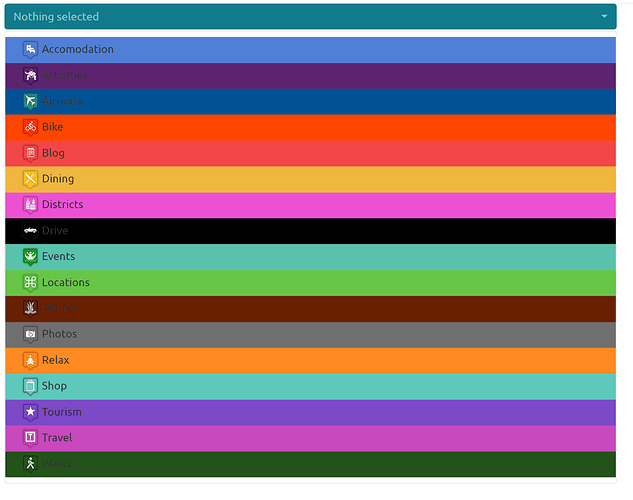
Individual colors can be done as well.
function addCategory(){
var cats_json = dmx.parse('sc_categories.data.query1');
cats_json.forEach(function(item){
var img_src = "<img src='/assets/mapicons/" +item.category +".png'>";
var cat_style = "background: " + item.bgcolor;
$('.selectpicker').append('<option value="'+ item.category_id +'" style="' + cat_style + '" data-content="' + img_src + ' ' + item.category + '">'+ item.category +'</option>');
});
$('.selectpicker').selectpicker('refresh');
}
2 Likes
@Heather_Mann wasn’t able to get the bootstrap-select to work.
Would you be able to share your include script also please?
I have included in a layout page have the select in a content page, the select dropdown seems frozen…
TIA
Hey - I don’t actually use this script anymore, and this was in a SPA PHP app that I wasn’t using content pages.
You can check the documentation here - Getting Started | bootstrap-select · SnapAppointments Developer for the include files and other documentation.