What are you trying to achieve - why copy whole database tables in the local storage?
Is it based on HTML5 LocalStorage? If so, we should take into account each browser limits, right?
Yes it is based on LocalStorage indeed
This is why, @Teodor ...
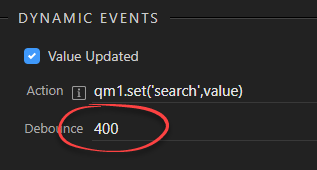
This might be straightforward to optimise - by using Debounce, eg:

This will prevent a query being triggered unless the user pauses for 400ms while typing. This could dramatically reduce the number of queries being sent to the server - and give the user a better experience (more useful results and better performance).
It might also be worth seeing if you could cache some of the queries - again reducing the number of queries and improving performance.
@Antony - I built a shopping cart last night in about 15 mins - product detail page adds to cart, cart page shows it. Even adding a button to remove an item from the cart and another button to empty the cart were just a few seconds to implement. I’m now working on finer details like changing the quantity of items in the cart but even that is straight forward. I’m excited to see what the other features to arrive next Thursday will be.
Hi! Could u share your files project so others can study and improve? Or may be if u have the time u could do a short video about using data store component in a wcart project. Thanks in advance.
Hi @Max_Saravia - yes, I will try and do a video showing the process. I’ll wait until this week’s update because it sounds like there will be a lot more features and some of the processes may be simplified even further. The site is still under development so I can’t share anything of that but I’ll see if I can build a demo site using the same techniques as I’m sure it will be helpful to many.
Guys, we are going to put the docs online as soon as the component is officially integrated. We added it as a preview in last week’s update.
I need to get the value of a specific record but cannot find anywhere Get Record option.

WHere di you find it ?
You need to display the Data Binding panel and choose from that. If you’re not using a repeat, you would need to include the index, eg:
{{user_prefs.data[1].somePref}}
so we cannot retreive a record with a key ?
How is the data stored and how do you want to access it? The datastore returns its data as array and you could use the formatters to get a specific record, like {{user_prefs.data.where("key", 1, "==")}}.
I hadn’t used wappler for a long time and here I am again faced with the same problem. 
I get this error when trying your code.
Formatter where in expression [user_prefs.data.where("key",1,"==")] doesn't exist for type array
have an idea ?
thx !
I’m unable to setup datastore, can anybody guide me how do I push data in datastore through form input
Please don't post the same question in different topic over and over again.
If you have specific questions about data store, post them in a separate topic, explaining in details what your issue is.
I’m unable to setup datastore
Is in no way a detailed explanation of the issue.
@Teodor - just came across this looking for a solution to something.
I have a form, 29 inputs - relating to my ElasticSearch, as you know. I want to provide our end user with the option to ‘store’ a search, which can be any number of combinations from the 29 filters.
I’ve been exploring the Data Store, and reading through this post. It looks like I can set an event > add record and even update/add record for the Data Store on form submit/success easily enough.
However, what I don’t quite understand, is when I do this on ‘submit’ - I don’t have any inputs, or variables, it just inserts a record. Can you help me to understand what this ‘record’ would be when done on a form success event action.
I see a record created in dev tools storage, but no actual data from the form. How would I pass the full form into, or only the inputs used into the datastore?
The alternative, I could perhaps add to the data store on each input update perhaps, but that seems like an unnecessary load to do that if not every user wishes to save a search, or that specific search.
What’s the expected time for having this feature wappler?
HI @Qaiser, my understanding is that this is currently a feature of Wappler.