Hello @Teodor ,
Are there any docs for Data Store ?
Hello @Teodor ,
Are there any docs for Data Store ?
It’s just a preview, next week the component will be fully integrated with all its options - no docs have been prepared yet, but it’s easy to use.
You can use the data store component as a source for any repeat regions and bootstrap 4 table generator source.
Please check it and do report anything you think is missing 
This component is spectacular
Thanks team wappler
Does the data that is stored persist across pages? For example shopping cart pages.
Where is the data stored?
The data is stored in the browser local storage 
Yes data is persistent it stored in browser local storage.
With the next update we will also add an option to use browser session storage.
Thanks guys, just trying to. get my head around what it could be used for and what that workflow would look like.
Anything like a shopping cart, or any kind of data with database like structure which needs to be passed across the pages, after it has been inserted/selected
I’ve only had a quick look at this, so only have a vague idea how it works, but…
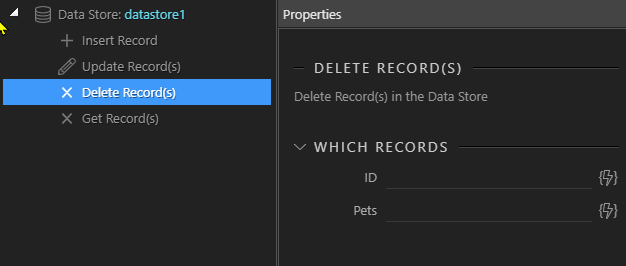
I see it will delete all records with the same name, but is there a way to delete all the records (eg to clear the contents of a shopping cart)?

Also, what is Get Record(s) for? Is it to get the ID of a record for example? If so, how you can access what has been got?
So is this in addition to Session manager and Cookie management?
What are the benefits (or drawbacks) of using Data Store over the existing Session manager?
You can define your schema, store multiple records and insert/update/delete records there just as in a database.
Hi
I can see the insert record option for storing a single record into the data store but how would I loop through multiple records and insert into data store from a serverconnect on the client side.
Complete loops and client side workflows, like server connect workflows but client side, are coming very soon 
I think this component is going to be a game changer for me, storing variables is great but only lasts on the one page, and i dont really love passing url parameters all over the place, so this should be an amazing addition. Thank you Wappler
So basically this is offline or local db storage…
The way I see it yes, I assume it’s reason for being is for mobile apps, where they do not always have an internet connection and need to store data to be sent to the server when there is internet available, but not sure, as if the user closes the browser window then the storage would be lost, so not 100% sure but I think this may be the start of that.
@psweb
actually this example might be a good subject  For example, what can be the most beautiful and practical method in internet problems.
For example, what can be the most beautiful and practical method in internet problems.
maybe someone can give us good ideas @patrick , @George @Teodor
Great component guys. Nice addition. I will be using it soon.
For wapplers: avoid storing sensitive data in it.