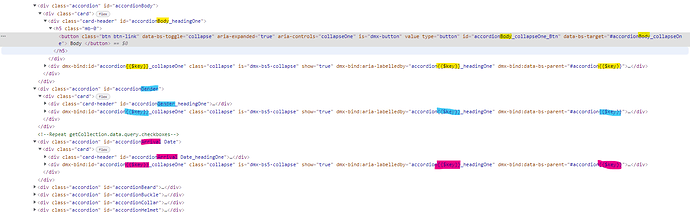
For some reason, the dmx-bind is failing to convert at a certain point/level within a repeat. I'm not sure if this is due to the level of nesting or something else. Similar highlighted colors should have similar values, but {{$key}} is showing for some.
If you are seeing dmx-bind items in the Elements tab of dev tools, there is probably some JS error due to which AppConnect is not working.
If you are looking at page source here, its fine. This is how its supposed to look in page source.
It’s not working as the tags are not being converted so parts of my page are not working since these are collapsable accordions. You can see the first two in divs at class=“accordion”, class=“card-header”, and the button element are converted just fine, but the tags below the button are not.
<div class="accordion" dmx-bind:id="'accordion'+$key" dmx-repeat:repeat3="getCollection.data.query.checkboxes">
<div class="card">
<div class="card-header" dmx-bind:id="'accordion'+$key+'_headingOne'">
<h5 class="mb-0">
<button dmx-bind:id="'accordion'+$key+'_collapseOne_Btn'" class="btn btn-link" type="button" data-bs-toggle="collapse" dmx-bind:data-bs-target="'#accordion'+$key+'_collapseOne'" aria-expanded="true" aria-controls="collapseOne">
{{$key}}
</button>
</h5>
</div>
<div dmx-bind:id="'accordion'+$key+'_collapseOne'" class="collapse" is="dmx-bs5-collapse" show="true" dmx-bind:aria-labelledby="'accordion'+$key+'_headingOne'" dmx-bind:data-bs-parent="'#accordion'+$key">
<div class="card-body">
<div dmx-repeat:repeat2="$value" is="dmx-checkbox-group" id="group1" class="checkbox-group">
<input id="checkbox1" type="checkbox"><span>{{name}}</span>
</div>
</div>
</div>
</div>
It looks like you are using Repeat attribute here. Is that correct?
If it is, you should instead use a repeat children element. Self-repeat that you are using does not have a unique key to identify each of its row uniquely, which could be the reason why its working weirdly.
We have used dynamic repeated accordians successfully with repeat-children & setting a unique key in the properties.
@sid does this look correct?
<div class="accordion" id="accordion1" is="dmx-repeat" dmx-bind:repeat="getCollection.data.query.checkboxes" key="$key">
<div class="card">
<div class="card-header" id="accordion1_headingOne">
<h5 class="mb-0">
<button id="accordion1_collapseOne_Btn" class="btn btn-link" type="button" data-bs-toggle="collapse" data-bs-target="#accordion1_collapseOne" aria-expanded="true" aria-controls="collapseOne">
{{$key}}
</button>
</h5>
</div>
<div id="accordion1_collapseOne" class="collapse" is="dmx-bs5-collapse" show="true" aria-labelledby="accordion1_headingOne" data-bs-parent="#accordion1">
<div class="card-body">
<div dmx-repeat:repeat2="$value" is="dmx-checkbox-group" id="group1" class="checkbox-group">
<input id="checkbox1" type="checkbox"><span>{{name}}</span>
</div>
</div>
</div>
</div>
</div>
The problem I’m running into is that the IDs are the same between the cards, so when clicking on one of them they all open/close.
If I manually edit the code on the displayed page so that the second card has accordion2, then each card works independently as expected.
Here’s a video of me manually editing.
https://watch.screencastify.com/v/22qYUlsiPR3ZTaEwZdDc
So if repeat-children is set up correctly, then why is the second card not getting its own id? This is why I thought I needed to add {{key}} in certain areas to dynamically give each card a unique ID, but I ran into the issue with dmx-bind not changing all references.
Maybe this will help
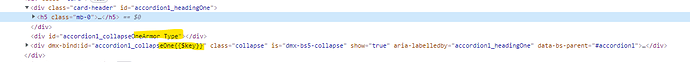
Thanks @psweb! That is very similar to what I did. Although I used {{$key}} instead of ${{index}}. I just tried with {{$index}} and the same bug happens. The {{$index}} on the second DIV within the card DIV does not change from {{$index}} to 0.
Hello Keith. In the second DIV, it will never be able to change to 0, because ID is a unique value, even if you generate it dynamically. Two identical ID values cannot be generated.
Fix. I see that in the first DIV you are not generating an ID. Then it’s really weird…
That’s not true. Wappler can replace values. Here’s multiple $key and $index. The only ones that are having issue is the dmx-bind in the second DIV within the repeat.
<div class="accordion" id="accordion1" is="dmx-repeat" dmx-bind:repeat="getCollection.data.query.traits.checkboxes" key="$key">
<div class="card">
<div class="card-header" id="accordion1_headingOne">
<h5 class="mb-0">
<button id="accordion1_collapseOne_Btn" class="btn btn-link" type="button" data-bs-toggle="collapse" dmx-bind:data-bs-target="#accordion1_collapseOne{{$index}}" aria-expanded="true" aria-controls="collapseOne">
{{$key}} - {{$key}} - {{$index}} - {{$index}}
</button>
</h5>
</div>
<div dmx-bind:id="accordion1_collapseOne{{$index}}" class="collapse" is="dmx-bs5-collapse" show="true" aria-labelledby="accordion1_headingOne" data-bs-parent="#accordion1">
<div class="card-body">
<div dmx-repeat:repeat2="$value" is="dmx-checkbox-group" id="group1" class="checkbox-group">
<input id="checkbox1" type="checkbox"><span>{{$key}}</span>
</div>
</div>
</div>
</div>
</div>
Can you try this minor alteration and see if it works better.
<div class="accordion" id="accordion1" is="dmx-repeat" dmx-bind:repeat="getCollection.data.query.traits.checkboxes" key="$key">
<div class="card">
<div class="card-header" id="accordion1_headingOne">
<h5 class="mb-0">
<button id="accordion1_collapseOne_Btn" class="btn btn-link" type="button" data-bs-toggle="collapse" dmx-bind:data-bs-target="'#accordion1_collapseOne'+$index" aria-expanded="true" aria-controls="collapseOne">
{{$key}} - {{$key}} - {{$index}} - {{$index}}
</button>
</h5>
</div>
<div dmx-bind:id="'accordion1_collapseOne'+$index" class="collapse" is="dmx-bs5-collapse" show="true" aria-labelledby="accordion1_headingOne" data-bs-parent="#accordion1">
<div class="card-body">
<div dmx-repeat:repeat2="$value" is="dmx-checkbox-group" id="group1" class="checkbox-group">
<input id="checkbox1" type="checkbox"><span>{{$key}}</span>
</div>
</div>
</div>
</div>
</div>
dmx-bind:id="$index"
Out of interest, what does this do
Well, this is weird. I’ve been trying all different combinations of removing/adding DIVs. I just added a blank DIV right above and put the same dmx-bind and it works, but the one below still doesn’t.
That was it!!!!
I looked back at some old code, where I used that and then recalled that if you leave that there, it just breaks it for some strange reason. Maybe our faithful ol @Teodor can try shed some light on why, as I have no clue.
This type of situation is extremely serious, and it's going to IMPLODE the tool one day. It’s unbelievable how these strange reasons keep recurring.. Another 4 hours lost in the world of Wappler bugs.
Thanks for the insight!