Wappler: 4.6.0
I’ve added a Datastore to the page but I’m not getting any of the variables when trying to use the add or update element.
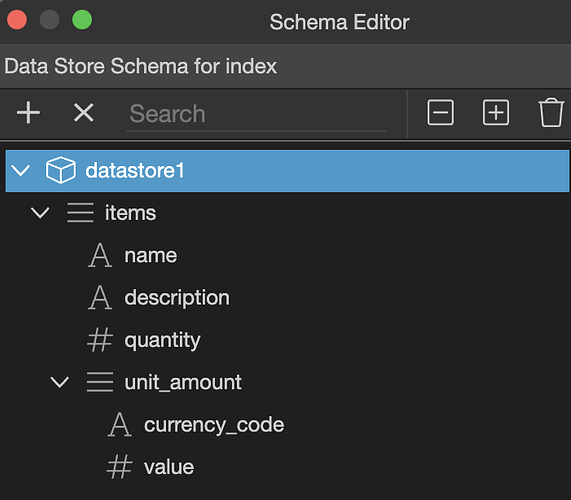
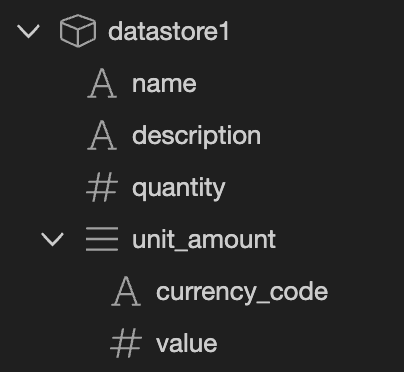
Here’s my datastore:
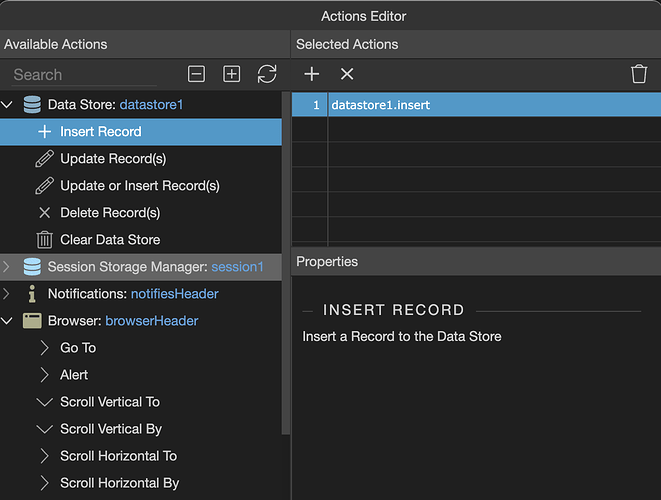
And this is what I get when trying to insert a record:
I’ve used the Datastore many times in the past so I know it used to work but doesn’t seem to now.
Help!
Can anyone confirm this is a bug for everyone or just me?
Teodor
February 18, 2022, 10:09am
3
Everything looks correct here:
Maybe there’s something specific on your page that’s causing this? Have you tested on a blank/new page?
Thanks @Teodor . I will try a blank page now. I wanted to establish whether it was a wider issue before doing more testing.
Just tried on a completely new page and have the same issue.
Teodor
February 18, 2022, 10:23am
6
What data store structure exactly are you testing with?
Screenshot of structure is in my first post
Looks like it’s the arrays?
Teodor
February 18, 2022, 10:27am
9
sitestreet:
But why have you defined an array items? The data store is an array already - you define your columns directly below it.
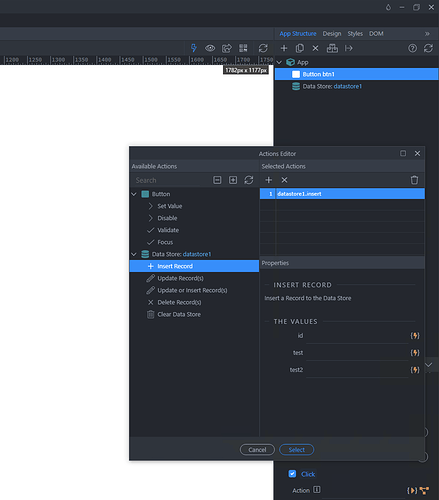
I’ve changed it to this:
The first three fields now show but not the array.
I need to match the array structure for a PayPal Checkout.
Teodor
February 18, 2022, 10:29am
11
Unfortunately arrays and objects are not supported in the insert/update datastore actions UI.
Aah. Is it easy to hand-code them? Can you give me a quick example? I assume I can keep that structure and just hand code the insert/update?
George
February 18, 2022, 10:45am
13
There was a discussion a while ago, how to do nested array. There isn't really an optimal practical way yet. So it depends on your needs.
I would love to see a reimagined data picker at some point, or at least a serious overhaul. Perhaps a 4.0 feature.
Some specifics:
Needs to properly handle complex objects.
Today we have support in data stores for complex structures like this:
[Screen Shot 2021-04-15 at 3.25.44 PM]
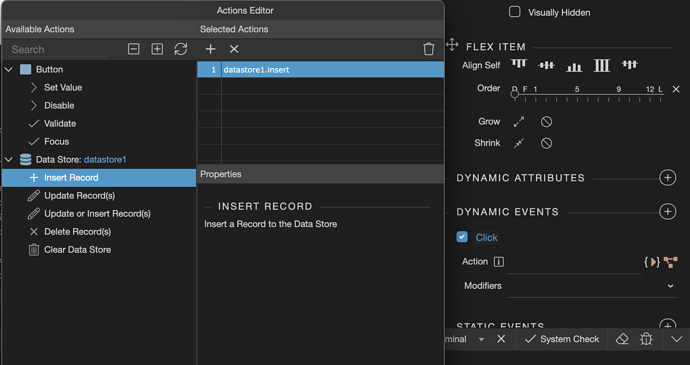
But then in the picker we have this:
[Screen Shot 2021-04-15 at 3.26.26 PM]
Yes, I can manually enter those complex structures or use other data stores as sub-parts, but it’s a pain.
And then of course ther…
That's an excellent thread and explains exactly the issue I have. For some reason I completely missed that last year when it was posted.
My need for arrays is to create the same structure as required by PayPal Checkout. Please see this thread for the background:
“items” in your JavaScript is expecting an array, so you can point to any array in your dmx app.
“items”: dmx.app.data.myarray
To find the actual path to your array, you can execute dmx.app.data in the dev console and find your array.
Just make sure the array has the exact elements the js needs. You can always insert into a datastore in order to get the element names correct, and then point the js to that.
If you're able to just give me some example code then I'll happily hand-write it. I just need a steer in the right direction.
George
February 18, 2022, 11:15am
15
Well you can use any valid javascript object structure, if you code it manually:
dmx-on:click="datastore1.insert({name: 'name_1', description: 'desc 1', unit_amount: [{currency_code: 'xxx', value: 22}, {currency_code: 'yyy', value: 33}]})"
1 Like
Thanks @George . I shall give it a go.