I would love to see a reimagined data picker at some point, or at least a serious overhaul. Perhaps a 4.0 feature.
Some specifics:
Needs to properly handle complex objects.
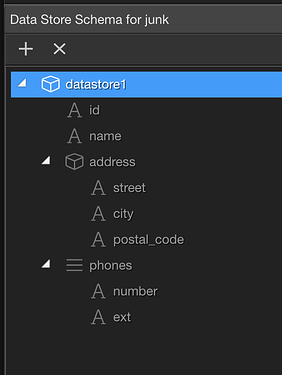
Today we have support in data stores for complex structures like this:
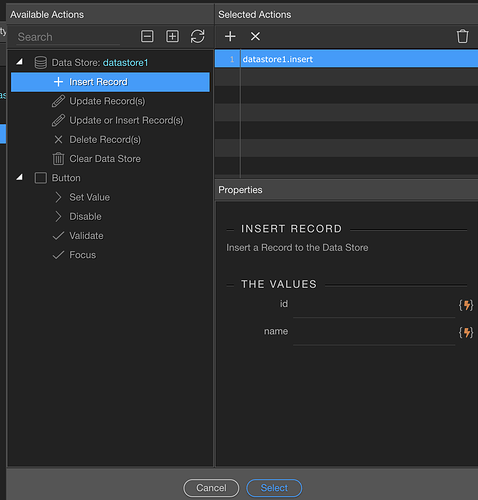
But then in the picker we have this:
Yes, I can manually enter those complex structures or use other data stores as sub-parts, but it’s a pain.
And then of course there is the constant battle with the actual selections. It feels like the team is playing whac-a-mole trying to support the various possibilities of nested data, array indexes, etc. Fix one bug, another one pops up. The picker is a fundamental driver in Wappler, yet it always has issues or limitations.
Too often I now just manually type things in, which produces errors. I can fix those, but it really slows things down.
Formatters
The data formats far too often gives the wrong set of options for the data type. It also has trouble with nested arrays with indexes, etc. Problems similar to the data binding picker.
Multiple levels: I can’t find a specific right now, but I know I run into situations where I can’t select another data binding.
Expanded code view:
Because of the current limitations, this is way too small:
This is obviously a very off-the-cuff post…not an in-depth analysis of the picker…but my gut tells me that a reimagined picker would be a real time-saver.
I’m wondering…Are others spending as much time in code view as I am!