miu
June 25, 2024, 5:23am
1
Hi,
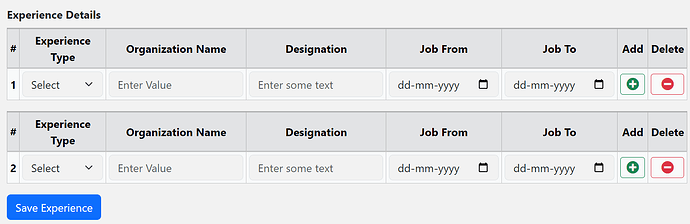
I am using form Repeat to insert data in main & sub table. The form repeat is used to repeat a table as shown below.
When I click on the Add button the table repeats along with its Head.
Is there a way to only repeat the Table Rows while keeping the Table Head at the top without been repeated?
You obviously have included a row with the heading inside your form-repeat...
Can you share your code?
miu
June 25, 2024, 5:52am
3
Yes, I have included the Table Head & Rows in the repeat. However, when I try to place the Table Heads separately, it does not align with the repeated Table Rows properly.
Here is the code:
<div class="container-fluid mt-2">
<div class="row">
<div class="col">
<form id="frm_addExp" is="dmx-serverconnect-form" method="post" action="/api/instProfile/staffProfile/teaching/addStaffModal/upd_staffExp" dmx-on:success="notifies1.success('Experience Info Saved')">
<div class="row">
<div class="col">
<div class="form-group mb-3">
<label for="inpSal_instStaffID" class="form-label">Inst Staff ID</label>
<input type="text" class="form-control" id="inpExp_instStaffID" name="instStaffID" aria-describedby="input2_help" placeholder="Enter Value" dmx-bind:value="frm_personalInfo.data.sv_inst_staff_id" readonly="true">
</div>
</div>
<div class="col">
<div class="form-group mb-3">
<label for="inpSal_instStaffID" class="form-label">Staff Type ID</label>
<input type="text" class="form-control" id="inpExp_staffTypeID" name="staffTypeID" aria-describedby="input2_help" placeholder="Enter Value" dmx-bind:value="frm_personalInfo.inp_staffTypeID.value" readonly="true">
</div>
</div>
</div>
<div class="row">
<label class="form-label"><b>Experience Details</b></label>
</div>
<div class="row">
<div is="dmx-form-repeat" id="formRepeat1" dmx-bind:items="1" min="1">
<div class="row">
<div class="col">
<div class="text-center table-responsive-lg">
<table class="table align-middle table-bordered border-dark-subtle table-hover table-sm">
<thead class="align-middle table-group-divider table-secondary text-center">
<tr>
<th scope="col">#</th>
<th scope="col">Experience Type</th>
<th scope="col">Organization Name</th>
<th scope="col">Designation</th>
<th scope="col">Job From</th>
<th scope="col">Job To</th>
<th scope="col">Add</th>
<th scope="col">Delete</th>
</tr>
</thead>
<tbody class="table-light table-group-divider align-middle text-center">
<tr>
<th scope="row">{{$index+1}}</th>
<td>
<div class="row">
<div class="col"><select id="selectExp_expType" class="form-select" name="expType">
<option value="">Select</option>
<option value="Teaching">Teaching</option>
<option value="Research">Research</option>
<option value="Industry">Industry</option>
</select></div>
</div>
</td>
<td>
<div class="row">
<div class="col"><input type="text" class="form-control" id="inpExp_orgName" name="orgName" aria-describedby="input2_help" placeholder="Enter Value"></div>
</div>
</td>
<td>
<div class="row">
<div class="col"><input class="form-control" id="inpExp_jobDesig" name="jobDesig" aria-describedby="input2_help" placeholder="Enter some text"></div>
</div>
</td>
<td>
<div class="row">
<div class="col"><input type="date" class="form-control" id="inp_jobFrom" name="jobFrom" aria-describedby="input2_help" placeholder="Enter some text"></div>
</div>
</td>
<td>
<div class="row">
<div class="col"><input type="date" class="form-control" id="inp_jobTo" name="jobTo" aria-describedby="input2_help" placeholder="Enter some text"></div>
</div>
</td>
<td>
<div class="row">
<div class="col"><button id="btn_addExp" class="btn ps-lg-2 pe-lg-2 btn-outline-success btn-sm w-100" dmx-on:click="formRepeat1.add()"><i class="fas fa-plus-circle fa-lg"></i></button></div>
</div>
</td>
<td>
<div class="row">
<div class="col"><button id="btn_delExp" class="btn btn-outline-danger ps-lg-2 pe-lg-2 btn-sm w-100" dmx-on:click="formRepeat1.remove($index)"><i class="fas fa-minus-circle fa-lg"></i></button></div>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col">
<button id="btn_saveExp" class="btn btn-primary" type="submit">Save Experience</button>
</div>
</div>
</form>
</div>
</div>
</div>
I see you have a table inside your formRepeat...
I suppose you need the table repeat to list your records, OK.
But why you need the formRepeat as a parent of the table?dmx-bind:items="1" for the formRepeat...
Teodor
June 25, 2024, 6:12am
5
You just need to move the form repeater code on the tbody:
<div class="container-fluid mt-2">
<div class="row">
<div class="col">
<form id="frm_addExp" is="dmx-serverconnect-form" method="post" action="/api/instProfile/staffProfile/teaching/addStaffModal/upd_staffExp" dmx-on:success="notifies1.success('Experience Info Saved')">
<div class="row">
<div class="col">
<div class="form-group mb-3">
<label for="inpSal_instStaffID" class="form-label">Inst Staff ID</label>
<input type="text" class="form-control" id="inpExp_instStaffID" name="instStaffID" aria-describedby="input2_help" placeholder="Enter Value" dmx-bind:value="frm_personalInfo.data.sv_inst_staff_id" readonly="true">
</div>
</div>
<div class="col">
<div class="form-group mb-3">
<label for="inpSal_instStaffID" class="form-label">Staff Type ID</label>
<input type="text" class="form-control" id="inpExp_staffTypeID" name="staffTypeID" aria-describedby="input2_help" placeholder="Enter Value" dmx-bind:value="frm_personalInfo.inp_staffTypeID.value" readonly="true">
</div>
</div>
</div>
<div class="row">
<label class="form-label"><b>Experience Details</b></label>
</div>
<div class="row">
<div class="col">
<div class="text-center table-responsive-lg">
<table class="table align-middle table-bordered border-dark-subtle table-hover table-sm">
<thead class="align-middle table-group-divider table-secondary text-center">
<tr>
<th scope="col">#</th>
<th scope="col">Experience Type</th>
<th scope="col">Organization Name</th>
<th scope="col">Designation</th>
<th scope="col">Job From</th>
<th scope="col">Job To</th>
<th scope="col">Add</th>
<th scope="col">Delete</th>
</tr>
</thead>
<tbody class="table-light table-group-divider align-middle text-center" is="dmx-form-repeat" id="formRepeat1" dmx-bind:items="1" min="1">
<tr>
<th scope="row">{{$index+1}}</th>
<td>
<div class="row">
<div class="col"><select id="selectExp_expType" class="form-select" name="expType">
<option value="">Select</option>
<option value="Teaching">Teaching</option>
<option value="Research">Research</option>
<option value="Industry">Industry</option>
</select></div>
</div>
</td>
<td>
<div class="row">
<div class="col"><input type="text" class="form-control" id="inpExp_orgName" name="orgName" aria-describedby="input2_help" placeholder="Enter Value"></div>
</div>
</td>
<td>
<div class="row">
<div class="col"><input class="form-control" id="inpExp_jobDesig" name="jobDesig" aria-describedby="input2_help" placeholder="Enter some text"></div>
</div>
</td>
<td>
<div class="row">
<div class="col"><input type="date" class="form-control" id="inp_jobFrom" name="jobFrom" aria-describedby="input2_help" placeholder="Enter some text"></div>
</div>
</td>
<td>
<div class="row">
<div class="col"><input type="date" class="form-control" id="inp_jobTo" name="jobTo" aria-describedby="input2_help" placeholder="Enter some text"></div>
</div>
</td>
<td>
<div class="row">
<div class="col"><button id="btn_addExp" class="btn ps-lg-2 pe-lg-2 btn-outline-success btn-sm w-100" dmx-on:click="formRepeat1.add()"><i class="fas fa-plus-circle fa-lg"></i></button></div>
</div>
</td>
<td>
<div class="row">
<div class="col"><button id="btn_delExp" class="btn btn-outline-danger ps-lg-2 pe-lg-2 btn-sm w-100" dmx-on:click="formRepeat1.remove($index)"><i class="fas fa-minus-circle fa-lg"></i></button></div>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="row">
<div class="col">
<button id="btn_saveExp" class="btn btn-primary" type="submit">Save Experience</button>
</div>
</div>
</form>
</div>
</div>
</div>
miu
June 25, 2024, 6:15am
6
Actually I followed this tutorial. Instead of repeating text fields, i tried using table to repeat.
Intro
App Connect Form repeat makes it easy to insert or update nested data in your database tables using a single insert or update action. This way you can easily insert data in your main table as well as in its sub tables.
In this tutorial we will show you how to store a user and its contacts. The user will be stored in the main table, while its contacts will be stored in a sub table.
Database Structure
Our database structure is quite simple. We have a main table called users, having an un…
miu
June 25, 2024, 6:17am
7
It worked!@Teodor for the solution.