Where is the problem ? @ben @Teodor
<div class="form-group col">
<label for="inp_valore_prezzo_lordo_articolo">Prezzo ivato</label>
<input type="text" class="form-control" id="inp_valore_prezzo_lordo_articolo" name="valore_prezzo_lordo_articolo" aria-describedby="inp_valore_prezzo_lordo_articolo_help" dmx-on:change="modal_insert.serverconnectform1.inp_valore_prezzo_netto_articolo.setValue(value.toNumber() / (inp_percentuale_iva_articolo.value.toNumber() + 100.toNumber()))">
</div>
The calculation I want to do is this:
I want set another input text value when data change in this text input. I speak of mathematical calculations with all numerical values or percentages.
Thank you
Teodor
January 22, 2019, 8:02pm
2
Your current formula does: value/value2 +100 what should the formula do exactly? What are the exact math calculations you want to use there?
Teodor:
Your
Valute / ((value2/100)+1)
Example:
Teodor
January 22, 2019, 8:07pm
4
Do you want to substract the percentage from the value?
Teodor
January 22, 2019, 8:10pm
7
The formula for substacting the percentage from a value is:
value1 - (value1 * (value2/100))
Where value1 is the text input 1 (total value)
Just recreate this formula with your inputs…
sorry but this formula is not correct
For example I have 12,20 total amount
Tax. 22%
Correct formula is:
Teodor
January 22, 2019, 8:21pm
10
My formula is exactly right
120 - (120 * (22/100) =
120-22% = 93.6
Simple maths for second grade.
No.
If you add percentage to 93.6
Teodor
January 22, 2019, 8:27pm
12
You told me you want to substract a given percentage from a value.
You can even argue with the calculator if you like: https://www.google.com/search?client=firefox-b-ab&q=120-22%
I want this math:
Value1 122,00
122,00 / ((22/100)+1)
Verify: 100,00+22%=122,00
How can I do in wappler ?
TomD
January 22, 2019, 8:30pm
14
I think this should work for subtracting VAT:
<div class="form-group">
<label for="input1">Price incl. VAT</label>
<input type="text" class="form-control" id="input1" name="input1" aria-describedby="input1_help" dmx-on:change="input3.setValue(value.toNumber() / (input2.value.toNumber() + 100) * 100)">
</div>
<div class="form-group">
<label for="input2">VAT Rate</label>
<input type="text" class="form-control form-control-plaintext" id="input2" name="input2" value="22" aria-describedby="input1_help" readonly="true">
</div>
<div class="form-group">
<label for="input3">Price excl. VAT</label>
<input type="text" class="form-control" id="input3" name="input3" aria-describedby="input3_help" readonly="true">
</div>
Teodor
January 22, 2019, 8:31pm
16
Well if you know the formula you want to use just add it and replace the values with your inputs.
brad
January 22, 2019, 8:32pm
17
Teodor's math is correct given the information . you are giving.
For example:
100+22%=122.00
TomD
January 22, 2019, 8:46pm
19
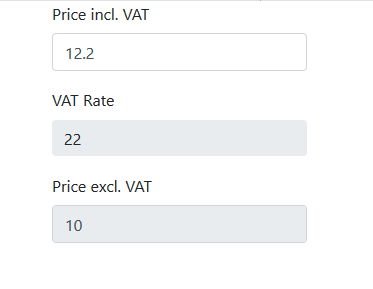
That’s strange. It worked for me locally and I’ve just tested it on a website. I’m sure the calculations are correct. This is what I see:
Teodor
January 22, 2019, 8:48pm
20
You are missing required includes from your page. It’s missing the formatter js include from your head tags.