I have tried again. it does not work. what can it depend on?
maybe it depends on some missing module on the server? @Teodor
Please read my previous reply:
ok, how do I include it?
Well as any other component in Wappler - you need to use it on the page so it can include its files.
Apply some formatting through the UI.
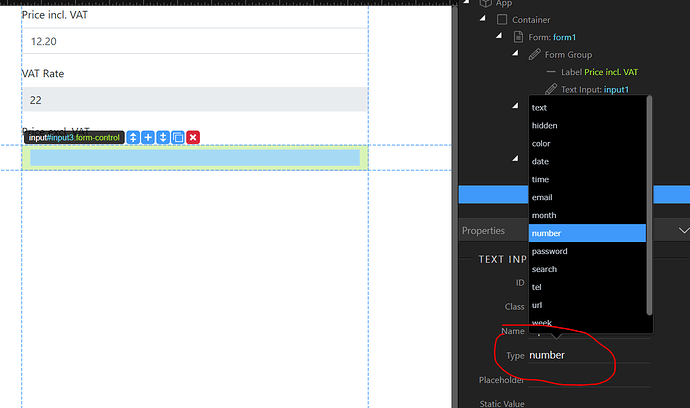
ok, where do I find the component?
Are you sure you have gone through the documentation before you started using Wappler?
Check the tutorial I sent you PLEASE!
Changing this dropdown has nothing to do with the formatter options shown in the tutorial I posted link to.
Just to check you’re not missing something, here’s the whole page:
<!doctype html>
<html><head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<script type="text/javascript" src="dmxAppConnect/dmxAppConnect.js"></script>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<link rel="stylesheet" type="text/css" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" type="text/css" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<script src="dmxAppConnect/dmxFormatter/dmxFormatter.js"></script>
</head>
<body is="dmx-app" id="">
<div class="container">
<div class="row">
<div class="col-3">
<div class="form-group">
<label for="input1">Price incl. VAT</label>
<input type="text" class="form-control" id="input1" name="input1" aria-describedby="input1_help" dmx-on:change="input3.setValue(value.toNumber() / (input2.value.toNumber() + 100) * 100)">
</div>
<div class="form-group">
<label for="input2">VAT Rate</label>
<input type="text" class="form-control form-control-plaintext" id="input2" name="input2" value="22" aria-describedby="input1_help" readonly="true">
</div>
<div class="form-group">
<label for="input3">Price excl. VAT</label>
<input type="text" class="form-control" id="input3" name="input3" aria-describedby="input3_help" readonly="true">
</div>
</div>
</div>
</div>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script type="text/javascript" src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body></html>ok, it works great
this was missing:
script src="../../dmxAppConnect/dmxFormatter/dmxFormatter.js"
why when I create a new page wappler does not include it ?
Because you need to use the FORMATTER on the page through the UI so it can include all the required files!
That is why I sent you the tutorial - please check it.
I am locking this topic as it became a huge chatroom where nobody actually reads the explanations.
ok, I will study again