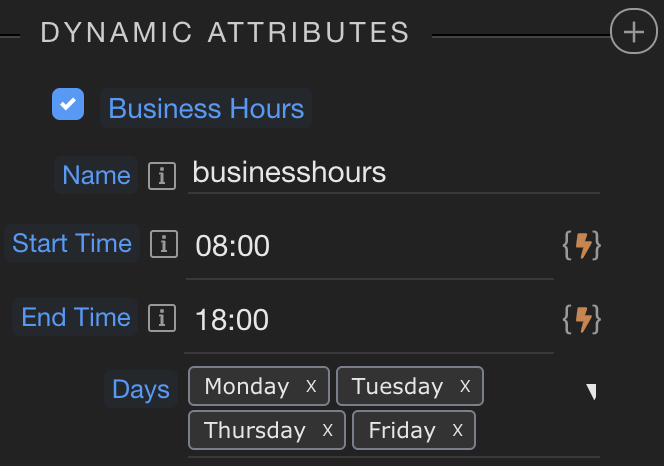
I’ve tried every conceivable way but getting nowhere. I have added the Dynamic Attribute to the calendar for Business Hours but whatever values I put in, including days, it makes no difference on the page.

And I do have ‘Business Hours’ ticked, too.

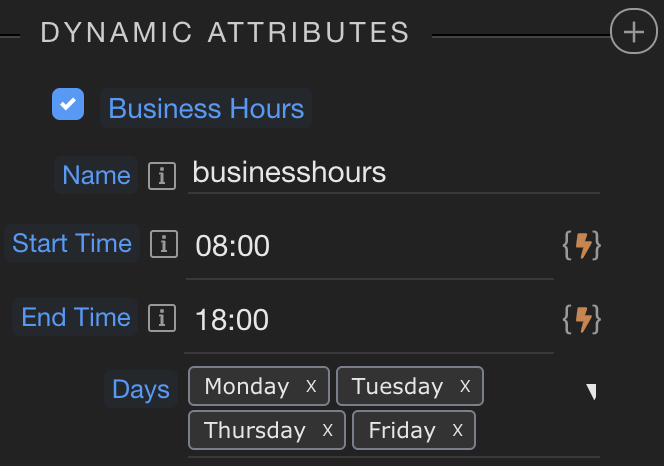
I’ve tried every conceivable way but getting nowhere. I have added the Dynamic Attribute to the calendar for Business Hours but whatever values I put in, including days, it makes no difference on the page.

And I do have ‘Business Hours’ ticked, too.

Could you share the generated html code?
Thanks @George. Here’s the HTML:
<div class="col">
<dmx-calendar id="calendar1" views="dayGridMonth,timeGridWeek,timeGridDay" now-indicator="true" locale="en-gb" views-options:day-grid-month="{buttonText:'Month'}" theme="bootstrap"
dmx-on:eventclick="connSelectedVisit.load({visitid: $event.event.id});modalVisitDetails.show()"
views-options:time-grid-week="{buttonText:'Week',slotDuration:'00:15:00',minTime:'07:00:00',maxTime:'19:00:00',hiddenDays:[0,6],scrollTime:'07:00:00'}"
views-options:time-grid-day="{buttonText:'Day',slotDuration:'00:15:00',minTime:'07:00:00',maxTime:'19:00:00',scrollTime:'07:00:00'}" view="timeGridWeek" editable="true" selectable="true"
dmx-on:select="varShowEditColumn.setValue(1);formAddEditVisit.inp_visitDateTime.setValue($event.start.substr(0, 16));formAddEditVisit.inp_visitEndDateTime.setValue($event.end.substr(0, 16))"
dmx-bind:business-hours.businesshours="{startTime:'08:00',endTime:'18:00',daysOfWeek:[1,2,4,5]}" business-hours="true">
<dmx-calendar-source id="sourceVisits" dmx-bind:events="connAllVisitsForCalendar.data.queryAllVisitsForCalendar" event-title="siteName+' - '+engineerFirstName+' '+engineerLastName" event-id="VisitID" editable="true"
event-group-id="visitEngineerID" event-start="visitStartDateTime.toUTCDate()" event-end="visitEndDateTime.toUTCDate()" overlap="true">
</dmx-calendar-source>
</dmx-calendar>
</div>This has been fixed in Wappler 3.9.4
This topic was automatically closed after 2 days. New replies are no longer allowed.