MH2ag
1
======== TEMPLATE BUG FORM ========
Wappler Version : 3.4.1
Operating System : macOS Catalina
Expected behavior
What do you think should happen?
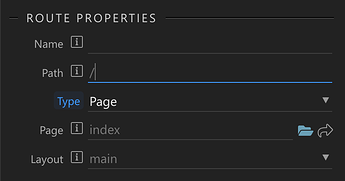
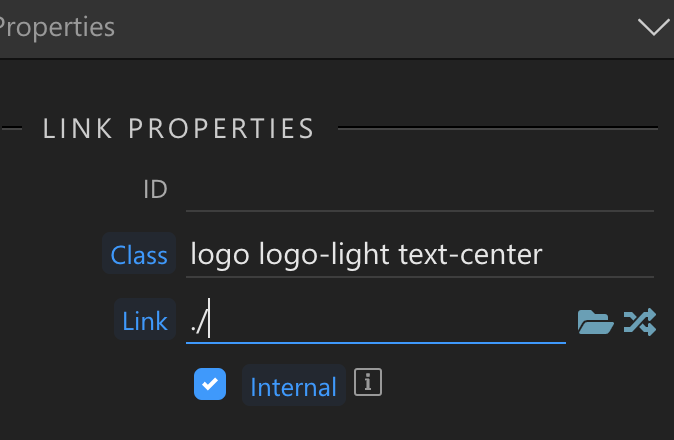
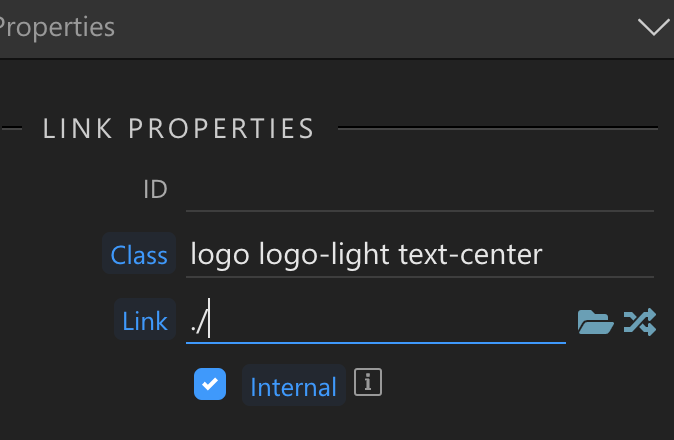
Select the root route (./) ("internal" selected or not) on a link
Actual behavior
What actually happens?
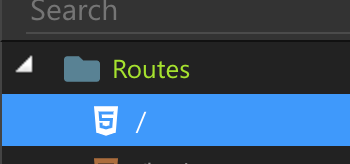
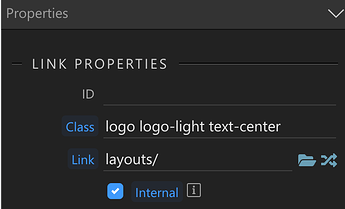
On save it changes the correct ./ to /layouts
How to reproduce
- Detail a step by step guide to reproduce the issue
- A screenshot or short video indicating the problem
- A copy of your code would help. Include: JS, HTML.
- Test your steps on a clean page to see if you still have an issue
George
4
How did you select ./ route in first place?
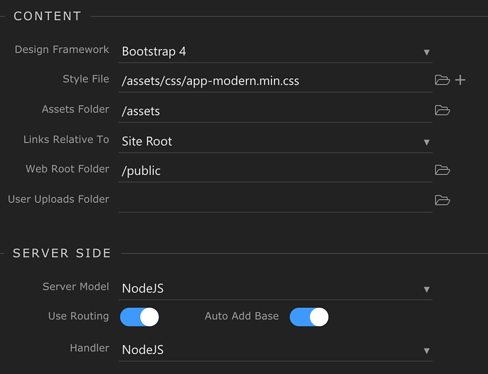
In nodeJS all links are site root relative - so for your root it should be just /
MH2ag
5
Hi @George,
did you look at my video snippet? I’m showing how I selected the route.
Some additional screenshots of my settings:


On save it is automatically changed to:
2 Likes
George
6
This is fixed in Wappler 3.4.2
George
Closed
8
This topic was automatically closed after 27 hours. New replies are no longer allowed.