Please add modifier .modal-fullscreen.
<div class="modal-dialog modal-fullscreen">
Please add modifier .modal-fullscreen.
<div class="modal-dialog modal-fullscreen">
This has been fixed in Wappler 3.7.7
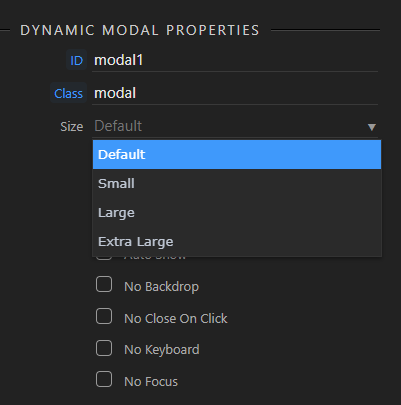
I don’t see an option to select it in the UI.

Are you on bootstrap 5?
Yes
<head>
<base href="/">
<script src="dmxAppConnect/dmxAppConnect.js"></script>
<meta charset="UTF-8">
<title>Untitled Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap/5/css/bootstrap.min.css" />
<link rel="stylesheet" href="fontawesome5/css/all.min.css" />
<script src="dmxAppConnect/dmxBootstrap5Popovers/dmxBootstrap5Popovers.js" defer=""></script>
<script src="dmxAppConnect/dmxBootstrap5Modal/dmxBootstrap5Modal.js" defer=""></script>
</head>This topic was automatically closed after 44 hours. New replies are no longer allowed.