franse
January 6, 2024, 3:36pm
1
Wappler 6.0.5Stable 1.14.12 or Beta 2.0.0-beta.20
"@capacitor/android": "^5.6.0",
"@capacitor/app": "^5.0.6",
"@capacitor/core": "^5.6.0",
"@capacitor-community/sqlite": "^5.5.0",
"jeep-sqlite": "^2.5.4",
"sql.js": "^1.9.0"
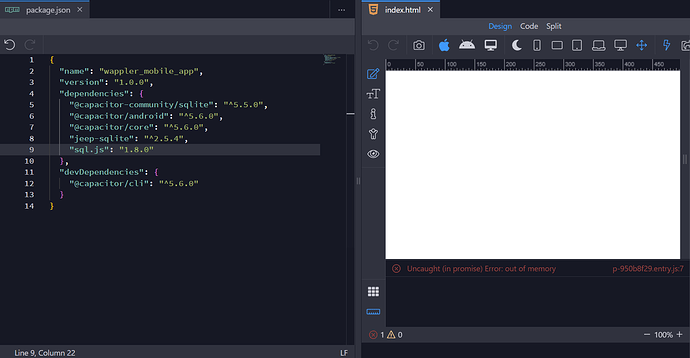
Started working with sqlite, but suddenly all the pages (main and contents) are blank and showing this:
Console too:
Commenting this solves all:
<script src="js/plugins/sqlite/plugin.js" defer></script>
<script src="js/jeep-sqlite/dist/jeep-sqlite/jeep-sqlite.esm.js" type="module"></script>
<script src="dmxAppConnect/dmxCapacitorSQLite/dmxCapacitorSQLite.js" defer></script>
<script src="js/connections/db_test1.js" defer></script>
Following this tutorial is enough to reproduce this error
franse
January 6, 2024, 5:11pm
2
Tried to update packages to latest (manually)
wappler.zip (1.7 KB)
George
January 6, 2024, 5:26pm
3
There is a critical bug in sql.js version 1.9.0 causing this.
The solution is to pin the sql.js version to 1.8.0 strictly ( so with out the ^ in front) of your package.json and do npm install afterwards.
It might still get updated by Wappler but that will be solved in the next update.
franse
January 6, 2024, 5:45pm
4
Thanks for the reply George, but no change
Edit: Also updated jeep-sqlite 2.5.6 as:
Release 2.5.6 ->> Step back to sql.js@1.8.0 as sql.js@1.9.0 give an `Error: out of memory`
George
January 6, 2024, 6:01pm
5
The new wasm file might need to be copied manually in your /assets folder
1 Like
franse
January 6, 2024, 7:12pm
6
Thanks George, that solves the out of memory issue.
Btw: This appears:
franse
January 6, 2024, 8:30pm
7
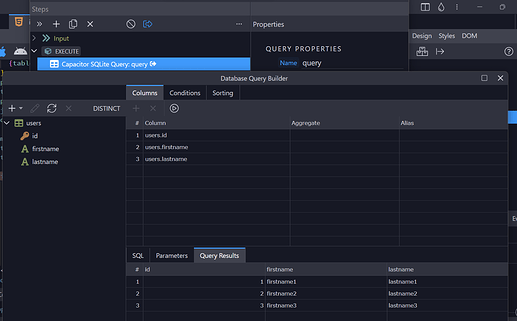
@George Can you see something wrong on this?
I see no data
<!doctype html>
<html>
<head>
<script src="dmxAppConnect/dmxAppConnect.js"></script>
<meta charset="UTF-8">
<title>Untitled Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, viewport-fit=cover">
<meta name="mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta http-equiv="Content-Security-Policy" content="default-src * 'self' 'unsafe-inline' 'unsafe-eval' data: gap: content:">
<link rel="stylesheet" href="dmxFramework7_icons/css/framework7-icons.css" />
<script src="capacitor.js"></script>
<link rel="stylesheet" href="css/style.css" />
<script src="js/plugins/sqlite/plugin.js" defer></script>
<script src="js/jeep-sqlite/dist/jeep-sqlite/jeep-sqlite.esm.js" type="module"></script>
<script src="dmxAppConnect/dmxCapacitorSQLite/dmxCapacitorSQLite.js" defer></script>
<script src="js/connections/mydb.js" defer></script>
<link rel="stylesheet" href="Framework7/5/css/framework7.bundle.min.css" />
<script src="Framework7/5/js/framework7.bundle.min.js"></script>
<script src="js/routes.js"></script>
<script src="dmxAppConnect/dmxFramework7/dmxFramework7.js" defer></script>
</head>
<body is="dmx-app" id="index">
<div id="app" is="dmx-f7-app">
<div id="view1" class="view view-main">
<div class="page">
<script is="dmx-flow" id="flow1" type="text/dmx-flow" autorun="true">{
Capacitor.sqlite.select: {
connection: "mydb",
sql: {
type: "select",
columns: [
{table: "users", column: "id"},
{table: "users", column: "firstname"},
{table: "users", column: "lastname"}
],
params: [],
table: {name: "users"},
primary: "id",
joins: [],
query: "select `id`, `firstname`, `lastname` from `users`"
},
name: "query",
output: true,
outputType: "array"
}
}</script>
<div class="page-content">
<h1>asd</h1>
<div class="row" dmx-repeat:repeat1="flow1.data.query">
<div class="col-auto">
<p dmx-text="firstname"></p>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Tried with a simple Api and works as expected:
<dmx-api-action id="api1" url="http://dummy.restapiexample.com/api/v1/employees"></dmx-api-action>
<div class="row" dmx-repeat:repeat2="api1.data.data">
<div class="col-auto">
<p dmx-text="employee_name"></p>
</div>
</div>
franse
January 10, 2024, 1:34pm
8
@Teodor
George
January 10, 2024, 3:52pm
9
As I said above version 1.8.0 of sql.js
franse
January 10, 2024, 4:06pm
10
Changing to 1.8.0 doesn’t solve anything.
George
January 10, 2024, 4:27pm
11
What exactly doesn’t work? The out of memory problems are solved.
Any other problems that are framework7 related are different topic and will be also solved when we update the framework7 components to be compatible with app connect2, probably the next update.
George
January 10, 2024, 7:54pm
12
2 posts were split to a new topic: Capacitor SQLite query is empty
George
January 10, 2024, 8:01pm
13
A post was merged into an existing topic: Capacitor SQLite query is empty
George
January 18, 2024, 11:56am
14
this was fixed in Wappler 6.1.0