How do you add a call to an external restful api pulling the filter data from a textbox into the url call and appending to the end of the api call to return data to another form element?
Hi @mikecarman, could you provide more details, possibly broken down into steps or provide more details on what you’re trying to accomplish?
It seems like you’re trying to make two API calls where the second is taking data from the first. Is that correct?
What is the purpose of the textbox?
I have an external API call that is to a different server. It is the SCRUD model for my database that is exposed. I need to be able to add the query parameters to the end of the base url at runtime as I will be searching the records in the database based on the parameter I am passing it. I don’t know how to create the API call dynamically utilizing the base url and appending the parameter to the end of the call to return the data I want.
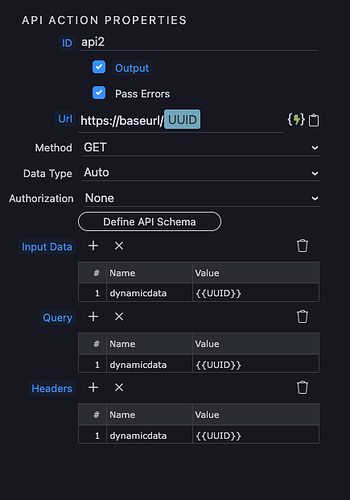
Hi @mikecarman - see the image below, you can add dynamic data in every field of the API Connector. On the base url you can see the lightning bolt here, so just write the base url and you could choose to add the parameters dynamically here. Or in each of the fields below, when you click on the ‘value’ field you can then add the dynamic data here, and set the query param name as you need it.
You’ll just need to handle the dynamic data prior to the API Connector so you can select it. Hope that helps.
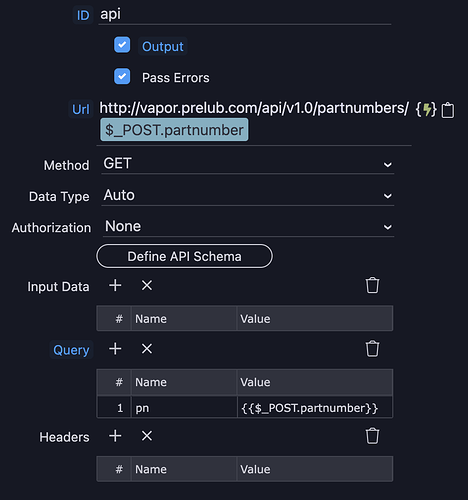
The url in your second screenshot should not have {{‘ it should just be the plain url - something has happened when you bound the dynamic binding to the url.
That’s what Wappler did yo it.
I had to manually take that stuff out. We are good now
If I remove the braces it does not work at all. I have no control over how the url is passed and cannot add the query parameter to the end of the url at all.
This is my base url http://vapor.prelub.com/api/v1/partnumbers
This is my endpoint /num
All I want to do is add the / and a number to the end to get
http://vapor.prelub.com/api/v1/partnumbers/endpoint/somenumber
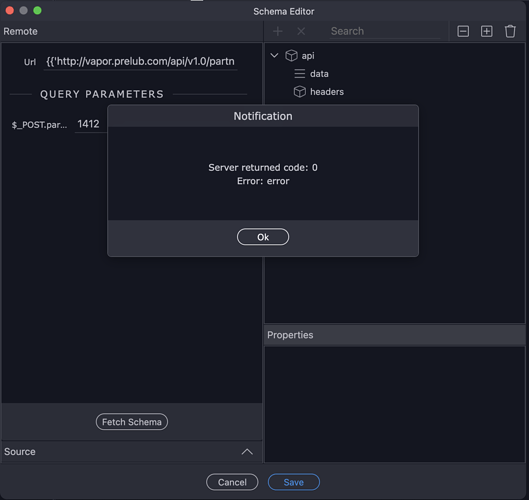
I have tried your suggestion and just get a 500 error.
I am using version 6 beta 9.
Should I be using version 5?
So what is the actual error?
So there’s two concepts being mentioned in here. Path parameters and query parameters.
Path parameters are like http://vapor.prelub.com/api/v1/partnumbers/122203
Query parameters are like http://vapor.prelub.com/api/v1/partnumbers?num=122203
It appears you want to use path parameters, so ignore and remove anything related to query parameters.
When setting up the schema in Wappler you have two options. The first is to have Wappler fetch the schema.
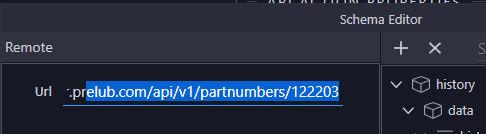
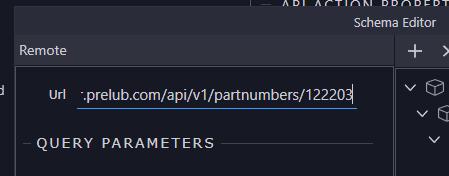
You can hardcode the number like this, then click Fetch Schema.

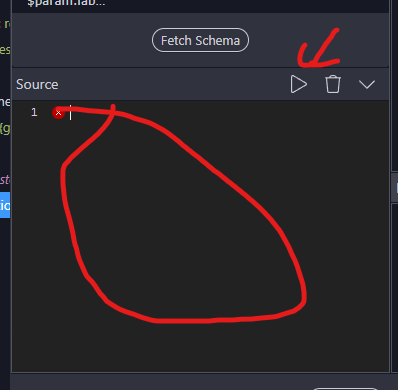
Your other option is to manually add the schema and click the Play icon.

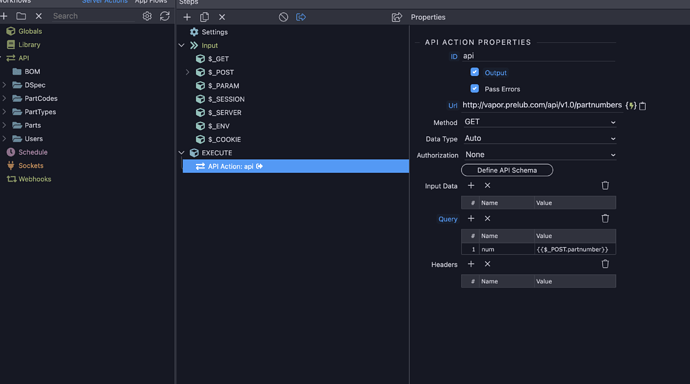
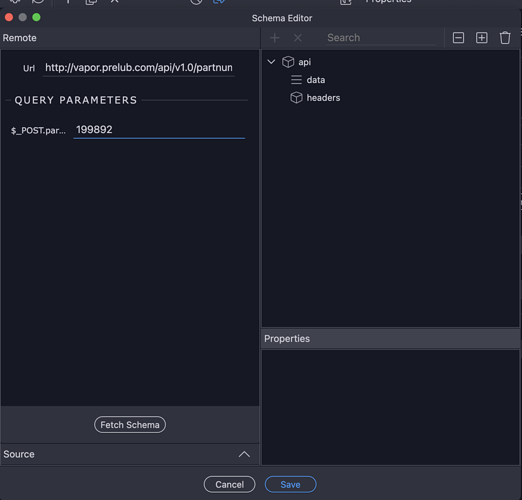
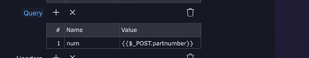
I enabled debug mode and all I am trying to do is define the schema. here is how I have it setup in the api action.
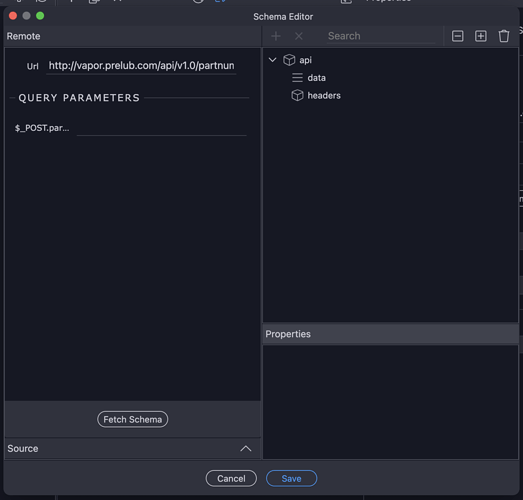
. This is what I get when I click define schema. . I add the parameter value to the variable. . Then I click Fetch Schema. I sit and wait for ever as I think it is trying to post to the base url which returns all the parts which is what I don’t want.Note that you can copy and paste the schema for the expected response from your API docs if it’s not possible to retrieve it. It will then be available in the Data Picker.
How do I dynamically set the path parameter?
How do I dynamically set the path parameter. I’ve been struggling with that for a while?
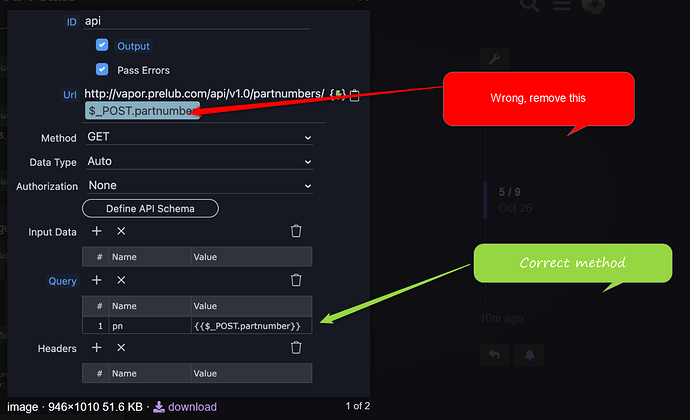
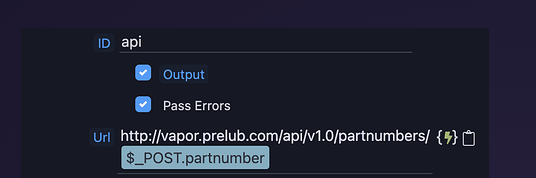
You have it here. This is a dynamic path parameter.

Also, delete this query parameter.

When you go to the Schema Editor you need to remove the curly braces and manually add the number to fetch the schema.

One additional note. It looks like this is going to be a GET method, but in all of your screenshots you have a POST variable for the part number. You won’t need the POST variables as you’ll be passing the value as part of the URL in your app.
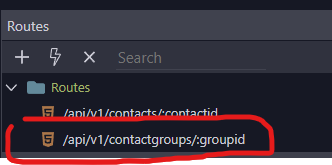
If this is connecting to a Wappler API then you’ll most likely need to use a PARAM variable and a route.