I wanted to create a similar request, but it turns out that it has already been created 4 years ago, so I guess I will just take over here.
.
One of the questions when using Wappler - is how to organize non-html components/elements on a page.
Because pages often have many variables, modals, server actions, flows, etc. And you just can’t leave them all laying around on the page in one list.
Currently it seems like the most popular way to deal with it is using Sections.
But apparently, this approach has some problems too.
That’s why there is the request for adding a special “Group” component that will do the same, but the right way.
.
But even with Sections (or Groups) there is still an inconvenience when working with non-html elements/components on the page.
Because users still have to scroll to the Section/Group to the top of the Structure, then find the right Section, do some changes, then come back.
Really good addition here would be the quick filters, one for each of the most used page components.
So when a user clicks the icon, he sees only components/elements, corresponding to it.
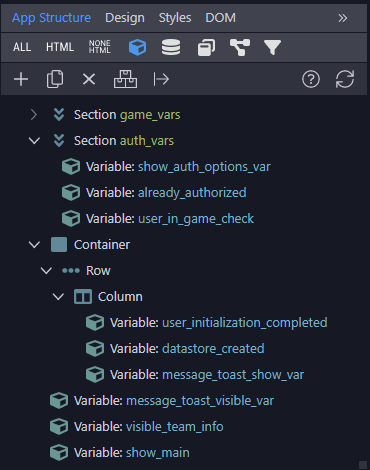
Here how it can look:

And if the component has some parents in the structure, they are also shown. So all the structure is preserved even with filters on.
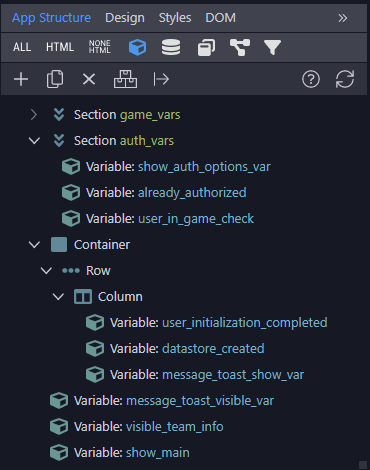
Also, it would be helpful to have a filter, that just hides all non-html components, and leaves us only html-elements, so we can see page structure more clearly.
What do you think?