Although the solution looks great on the surface, I have a problem with this approach, especially after reading https://developer.mozilla.org/en-US/docs/Web/HTML/Element/section which states:
- Do not use the
<section>element as a generic container; this is what<div>is for, especially when the sectioning is only for styling purposes. A rule of thumb is that a section should logically appear in the outline of a document.
We all tend to forget the importance of proper document outlining to SEO and Assistive Technology. For more information on this, have a look at https://www.controlsquare.com/strategy/why-its-important-to-have-a-structured-document-outline/
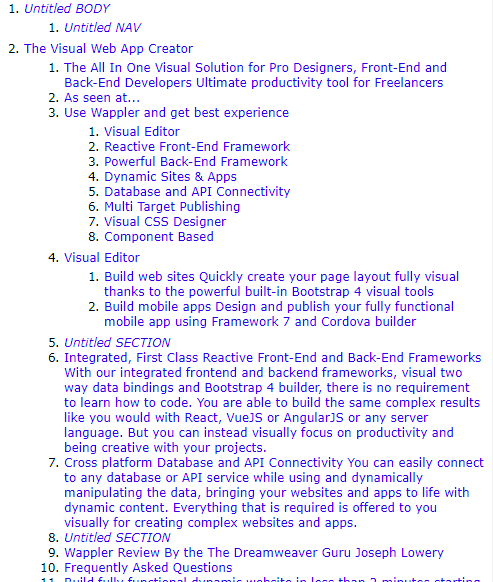
As an example, the following is the document outline for wappler.io:
From this we can see what search engine bots and other screen readers see.
I am not sure of an alternative, maybe we should add a heading to the section that is readable by screen readers only, something like <h4 class="sr-only">Program Variables</h4>
Interested what others have to say.
Edit: Maybe we should be using a ‘div’ instead.