I’ve created an android app using capacitor and framework7. I used serverconnect API to register user and login. Registration form is working fine but Login is not working. Login form works well, but unable to login on mobile devices. same app working good in wappler IDE or web browser. What could be the issue?
Hey! Welcome to the community!
What version of Wappler are you using?
Stable? Beta?
What Capacitor version?
Have you seen:
I’m using Wappler latest beta version and Capacitor 5.3.0. The problem is with cookies, I think. On mobile device or emulator or browser, Login shows successful but, user details doesn’t come. But in Wappler IDE everything works fine.
-
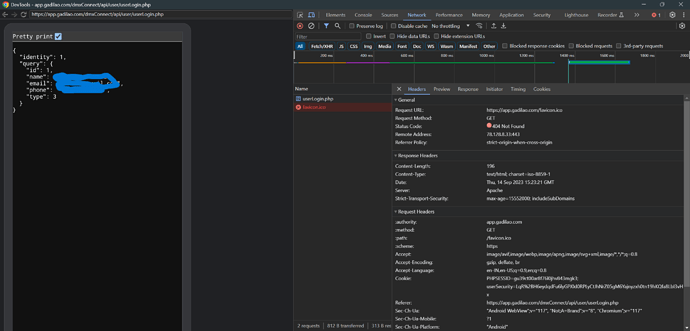
Chrome Browser Login
-
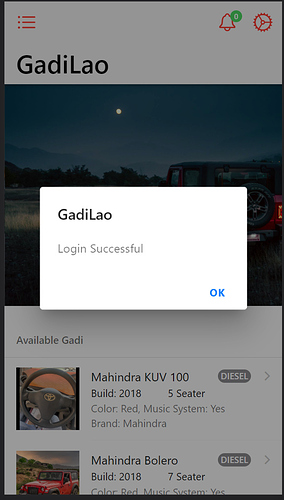
After successful login in browser
-
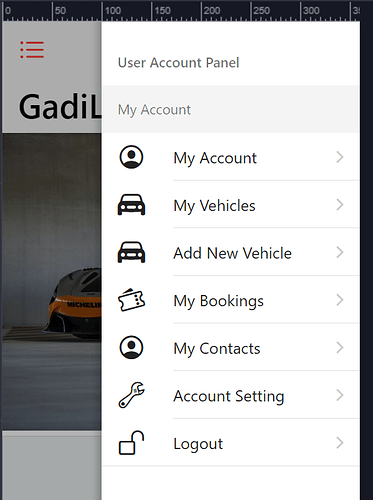
After login in Wappler, It’s working fine
-
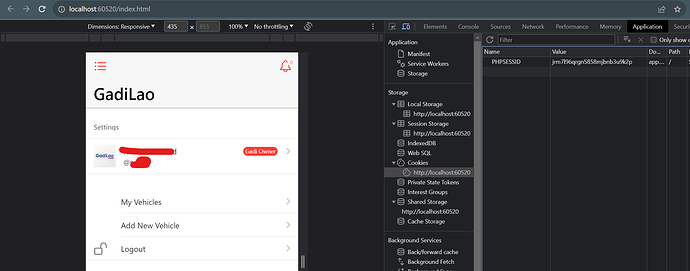
But after successful login in browser or device, still shows to login (It must be changed to My Account as displayed in waappler IDE)
When you say the browser, is a local server?
The login page on succesfull goes to another?
There’s a succesfull dynamic event to load those details?
You’re calling a server connect from another project located on a website?
If yes: I think I know what’s happening.
If you inspect the browser, or device with chrome://inspect#devices you’ll maybe see some cors troubles.
That’s because the browser calls localhost:####
And on the cors settings you have localhost wich is not the same.
Please confirm.
I’ve been on the same scenario.
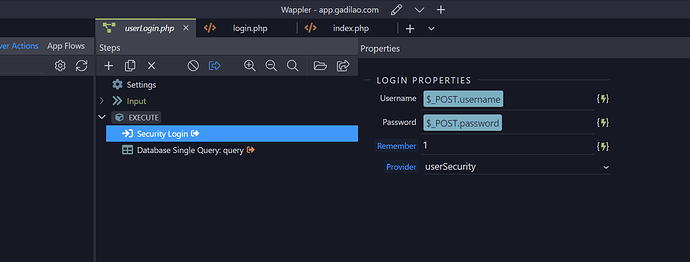
On the login step (userLogin.php) Is 1 setted as remember me value?
Like the docs says:
This is required so that the login cookie is created and your user stays logged in across your app pages:
Already have same value
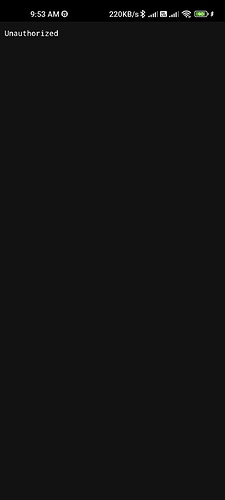
I’ve inspected “server connect” again and found that “Crediantials” was not checked for “loggedUser” details. I checked it and it’s working fine in browser now. But in device, I’m getting this message after successful login.
What’s the error? I see that’s a favicon not found.
Btw, why do you have a query after the login step?
You should better create another api, with a
- identity
- a query and the condition: user id = identity
Still confused what to do…
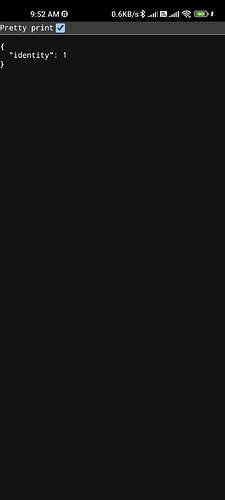
- After successful login it comes
- If user id password is wrong then it appears.
But in browser it’s working fine
I found that, It’s working fine only in “Framework7 4.5.2 Local”. I’m facing problems in other Framework 7 versions. @psweb @George Please help.
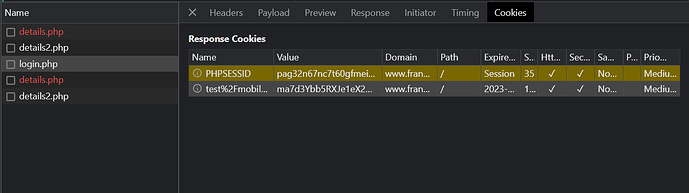
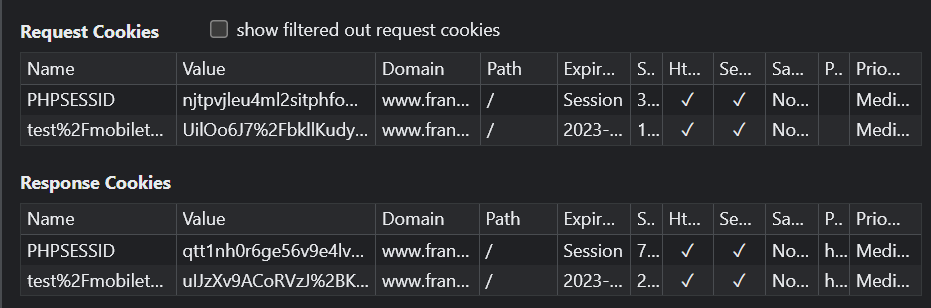
What about cookies? Have you seen it?
Go to application -> Cookies
In my case they are not there, so must be a bug.
Login step works fine but no cookies…
On framework 7 version 7.XXXX? Or 4.5.2?
4.5.2
I think the reason it’s not working on version 7.XXXX is because there is no cookie after login, at least, my case.
See if your case is similar, so that would help the team to find the issue.
Sorry for the previous post, I saw the api was linked to another security provider.
@vyakritidev I know you’re on Framework 7 4.5.2
I have just tested with “5.7.14 With App Connect” and got it working.
I don’t know if it works on 7.1.14 cause I have some issues with Framework 7 components as reported here: https://community.wappler.io/t/framework-7-action-sheet-bug/52127/11
The reason why I’m telling you this is because instead of 4.5.2, in 5.7.14 you can have components like action sheets, modal sheets, pull to refresh, etc and others improvements and fixed bugs.
https://framework7.io/release-notes/
/*!
App Connect Framework7 v5 plugin
Version: 1.2.2
(c) 2023 Wappler.io
@build 2023-03-02 13:35:47
*/
/*!
App Connect
Version: 2.0.0-beta.14
(c) 2023 Wappler.io
@build 2023-09-08 14:54:57
*/
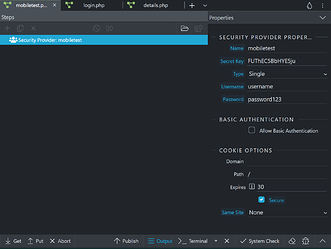
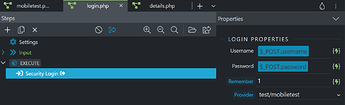
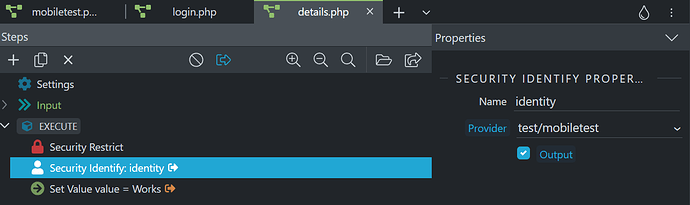
The setup on the api project:
Security provider
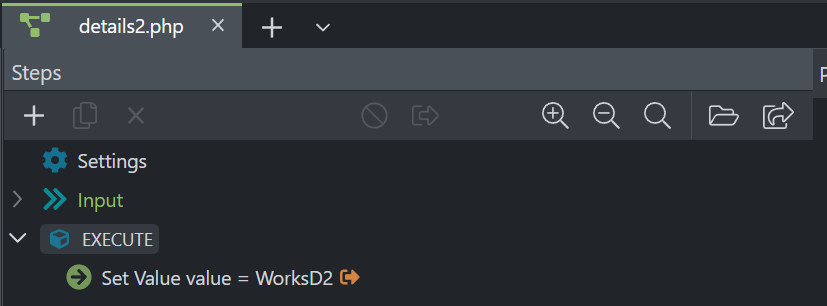
Login step
Private api (with an identity value and a setted value)
Public Api: For testing, a non-restricted api
Now on the mobile project:
2 Pages:
- Index (Main)
- Logged (Content)
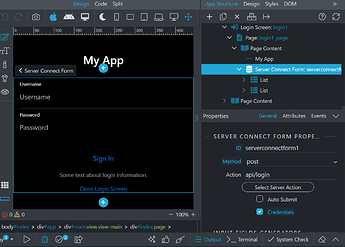
Login page on index
On success: Close the login page and navigate to logged.
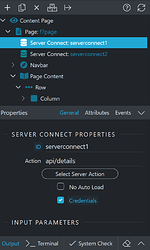
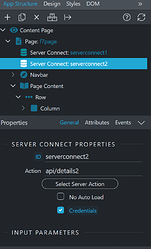
Logged page: I have 2 sc, one for the private and one for the public
Server connect 1: Private api
Server connect 2: Public api
On the code I have to make sure that I have the correct https link:
<dmx-serverconnect id="serverconnect2" url="https://www.domain.com/dmxConnect/api/api/details.php"
For testing I binded the identity value and the 2 setted values from all my sc each on one paragraph, but for some reason, I need to manually change from: app.main.f7page.serverconnect1.data.identity
to:
serverconnect1.data.identity
(The same for serverconnect1.data.value and serverconnect2.data.value)
The results
If I go directly to logged page, I can see only the non-restricted value:
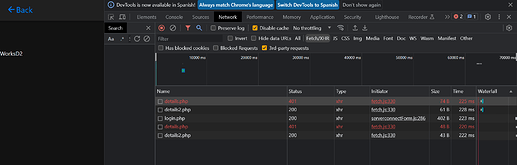
So I login:
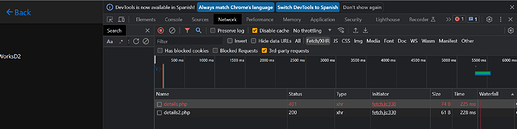
As you can see the login is correct, but it’s till blocked bacause we have dissalowed third party cookies :
So we enable this:
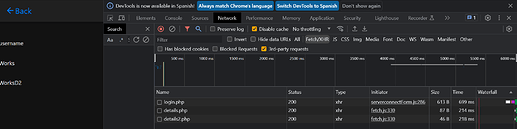
And now we can see:
I can go wherever I want, and still have fully logged.
I also deployed an apk and it’s working too:
After login
PS: I don’t use * for the cors settings, as I have some issues with that, my workaround is external edit the config.php:
$CONFIG_CORS_ORIGIN = 'capacitor://,capacitor://localhost,http://localhost:56417,http://localhost,capacitor-electron://localhost';
So in that way I can preview from http://localhost:56417/index.html avoiding cors issues
PS2: In capacitor maybe you need to implement Capacitor cookies because closing the app deletes all.
I hope this can help you, and can help others who are searching for similar things.
I’m using this:
Wappler v5.8.2
Capacitor 5.4.0
Framework 7 5.7.14 With App Connect
Android 4.6.0
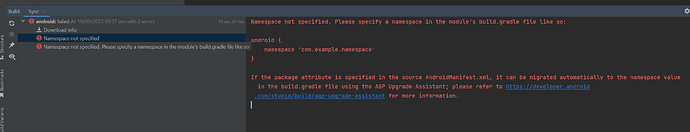
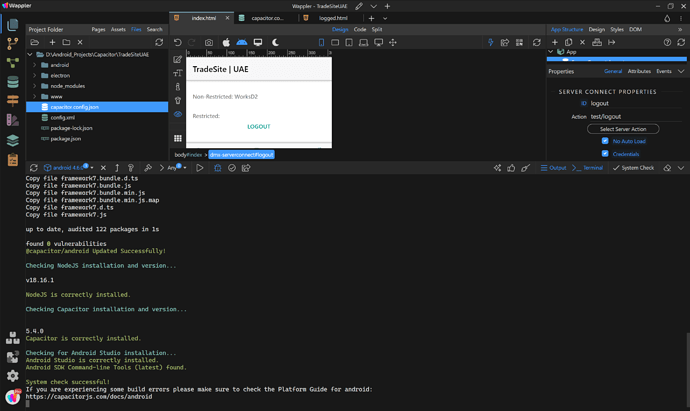
When I open project in android studio, getting this error.
You need to update your capacitor project as explained here: https://docs.wappler.io/t/updating-capacitor-projects-in-wappler-6/52075