Wappler Version : 5.8.2
Operating System : Windows
Server Model: PHP
Database Type: MySQL
Hosting Type: WAMP
Expected behavior
The false value of state.executing should behave as it does in the stable version for this code:
<div class="container-fluid text-center" id="c_login_login_button_42">
<button class="button_login" id="b_login_login_42" type="submit" dmx-bind:disabled="state.executing">{{state.executing?'Logging you in...':'Log Me In'}}<span class="ml-2 spinner-border spinner_login" role="status" dmx-show="state.executing"></span></button>
</div>
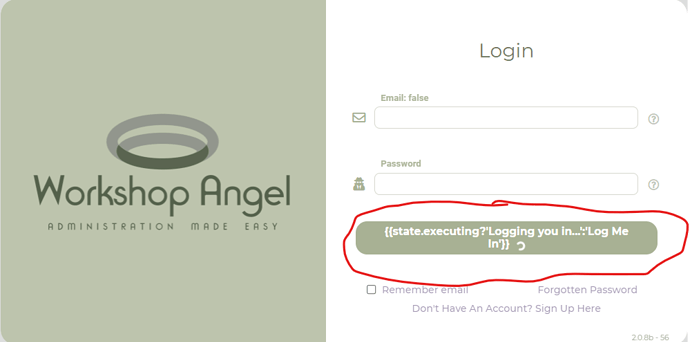
This is how it looks in 5.8.2 Beta: (value of state.executing shown after Email:)
Actual behavior
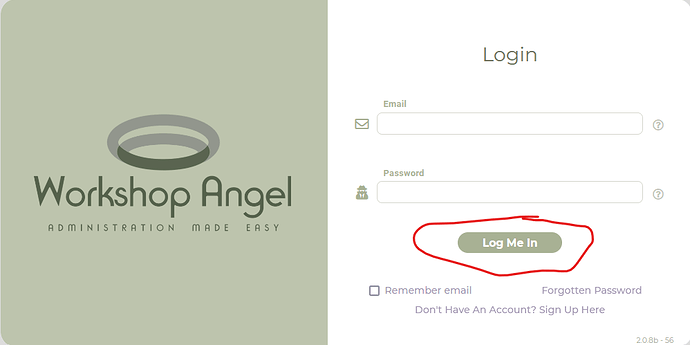
This is how the button looks in 5.8.2 Stable:
Code
Here is the complete form:
<form id="f_login" method="post" is="dmx-serverconnect-form" dmx-generator="bootstrap4" dmx-form-type="vertical" action="dmxConnect/api/login/login.php" dmx-on:success="(f_login.data.forgot_password == 'yes')?window.setValue('login_change_password'):test_login.load()" id="f_login" dmx-on:start="sc_count.setValue(sc_count.value+1)" dmx-on:done="sc_count.setValue(sc_count.value-1)" class="h-100">
<input id="h_local_time" name="local_time" type="hidden" class="form-control" dmx-bind:value="current_datetime.datetime">
<div class="d-flex h-100 flex-column justify-content-around" id="d_login_flex">
<p class="m-0"></p>
<!-- ------------- Row login_header -------------- -->
<h3 class="text-center m-0 c_right8 fs_160">Login</h3>
<!-- ------------- Row login_email -------------- -->
<div class="container-fluid container_field m-0" id="c_login_email">
<div class="row row_label">
<!-- -->
<!-- dmx-text="apptext.value.220" -->
<label for="i_login_email" dmx-hide="hide_labels.value==1" dmx-style:visibility="show_label.items.contains(220)||show_all_labels.value==1?'visible':'hidden'">Email: {{state.executing}}</label>
</div>
<div class="row row_input">
<p class="icon_field" dmx-style:visibility="show_input_icon.value==0?'hidden':'visible'" data-trigger="hover" data-placement="auto">
<i class="far fa-envelope" dmx-bs-tooltip="apptext.value.221"></i>
</p>
<div class="div_input">
<input id="i_login_email" name="user_email" type="text" class="form-control input_text" autocomplete="banana">
</div>
<p dmx-on:click="show_help.items.contains(220)?show_help.remove(220):show_help.addUniq(220)" class="icon_help">
<i class="far fa-question-circle"></i>
</p>
</div>
<div class="row row_help" dmx-show="show_help.items.contains(220) || show_all_help.value==1" dmx-html="apptext.value.229">
<p></p>
</div>
<div class="row row_error" id="e_login_email" dmx-show="f_login.i_login_email.invalid">
<p>Please enter a valid email address</p>
</div>
</div>
<!-- ------------- Row login_password -------------- -->
<div class="container-fluid container_field m-0" id="c_login_password">
<div class="row row_label">
<!-- dmx-text="apptext.value.230" -->
<label for="i_login_email" dmx-hide="hide_labels.value==1" dmx-style:visibility="show_label.items.contains(230)||show_all_labels.value==1?'visible':'hidden'">Password</label>
</div>
<div class="row row_input">
<p class="icon_field" dmx-style:visibility="show_input_icon.value==0?'hidden':'visible'" data-trigger="hover" data-placement="auto">
<i class="fas fa-user-secret" dmx-bs-tooltip="apptext.value.231"></i>
</p>
<div class="div_input">
<input id="i_login_password" name="user_password" class="form-control input_text" autocomplete="banana" data-msg-required="" type="password">
</div>
<p dmx-on:click="show_help.items.contains(230)?show_help.remove(230):show_help.addUniq(230)" class="icon_help">
<i class="far fa-question-circle"></i>
</p>
</div>
<div class="row row_help" dmx-show="show_help.items.contains(230) || show_all_help.value==1" dmx-html="apptext.value.239">
<p></p>
</div>
<div class="row row_error" id="e_login_password" dmx-show="f_login.i_login_password.invalid">
<p>This input is required (custom message)</p>
</div>
<div class="row row_error" id="e_incorrect_password" dmx-show="f_login.status==401">
<p>Incorrect password!</p>
</div>
<div class="row row_error" id="e_login_forgot_password_old" dmx-show="f_login.status==469">
<p dmx-text="apptext.value.327">This replacement password is now out of date. Please create a new one.</p>
</div>
</div>
<!-- ------------- Row login_button -------------- -->
<div class="container-fluid text-center" id="c_login_login_button_42">
<button class="button_login" id="b_login_login_42" type="submit" dmx-bind:disabled="state.executing">{{state.executing?'Logging you in...':'Log Me In'}}<span class="ml-2 spinner-border spinner_login" role="status" dmx-show="state.executing"></span></button>
</div>
<!-- ------------- login_last_bit -------------- -->
<div class="container-fluid text-center" id="c_login_login_last_bit">
<div class="row justify-content-around" id="r_login_remember_forgot">
<div class="col p-0" id="c_login_remember_email">
<input novalidate class="form-check-input" type="checkbox" value="" id="i_login_remember" name="remember">
<!-- dmx-text="apptext.value.213" -->
<label class="form-check-label label_link c_purple9" for="i_login_remember">Remember email</label>
</div>
<div class="col p-0" id="c_login_forgot_password">
<!-- dmx-text="{{apptext.value.214}}" -->
<button class=" button_link login_link c_purple9" href="" dmx-on:click="window.setValue('login_password')">Forgotten password</button>
</div>
<div class="container-fluid my-1 text-center border-top border-dark" id="r_login_click_to_signup">
<!-- dmx-text="{{apptext.value.215}}" -->
<p class="d-none button_link login_link c_purple9">Dont have an account? Sign up <a dmx-on:click="window.setValue('login_signup');show_signup1_errors.setValue(0)" class="text-decoration-underline">here</a></p>
<button class="button_link login_link c_purple9" dmx-on:click="window.setValue('login_signup');show_signup1_errors.setValue(0)">Don't have an account? Sign up here</button>
</div>
</div>
</div>
</div>
</form>