Hi everyone !
This is my first post, i must confess that i’m totally confused about the Select2 component.
I try to have a list of values and some of them are active. When a user select or unselect a value, i would like to save it to local storage.
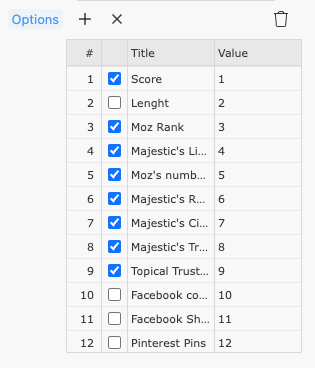
I made a list of options :
New user so i have to do another post for other images
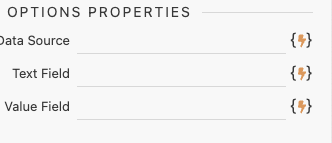
What i don’t get are all of the options here :
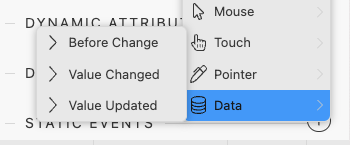
And lastly, how do i trigger a change correctly, and keep the choice of the user across local storage (that i already added to the page of course)
I love Wappler but this component itself is getting me crazy since a couple of days
Thank you all !
Teodor
March 14, 2023, 1:56pm
5
Select2 is not available as a component in Wappler.
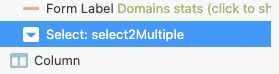
Sorry @Teodor , i thought it was Select2 because of this :
Teodor
March 14, 2023, 2:04pm
7
This is a standard HTML5 select element. select2Multiple is the id you’ve given to it.
1 Like
Thanks @Teodor
Teodor
March 14, 2023, 2:16pm
9
First you need to add the local storage component on the page, define its schema and then on updated dynamic event add the value of the select to the local storage.





 but it is just “select”
but it is just “select” Do you have a tutorial on how to map the differents options to local storage to achieve this ?
Do you have a tutorial on how to map the differents options to local storage to achieve this ?